实现微信上网页的图片点击后全屏还可以可以缩放,这个功能是别人做的,可是捏点击后屏幕直接黑屏了,图片没有显示出来。这个代码在网上搜一下,挺多类似的。
先上代码。
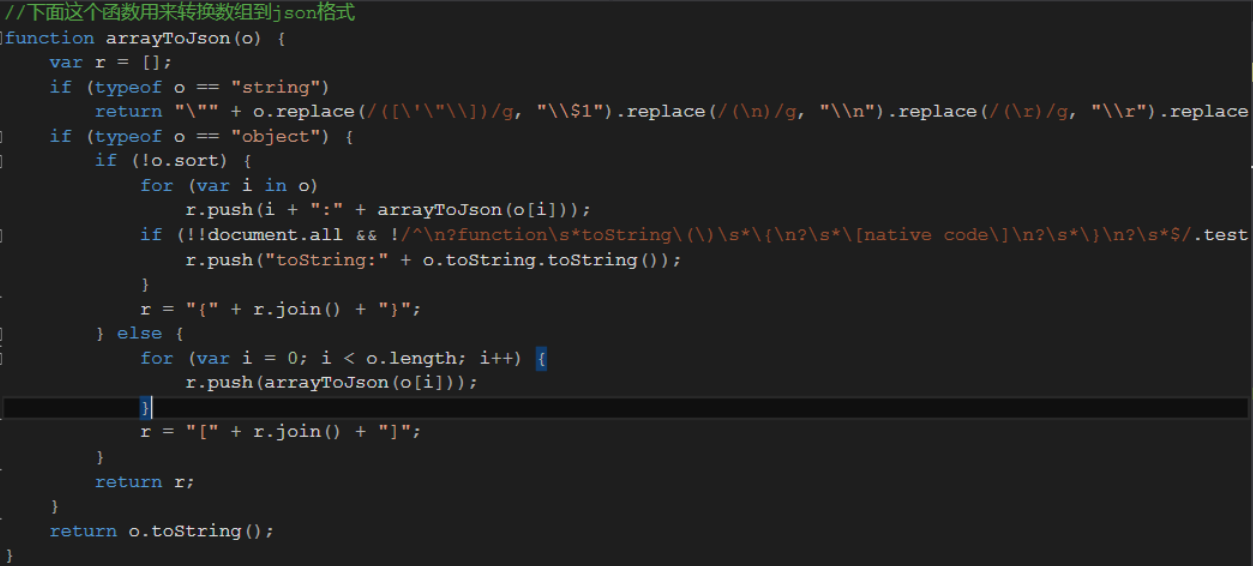
function arrayToJson(o) { var r = []; if (typeof o == "string") return """ + o.replace(/(['"\])/g, "\$1").replace(/( )/g, "\n").replace(/( )/g, "\r").replace(/( )/g, "\t") + """; if (typeof o == "object") { if (!o.sort) { for (var i in o) r.push(i + ":" + arrayToJson(o[i])); if (!!document.all && !/^ ?functions*toString()s*{ ?s*[native code] ?s*} ?s*$/.test(o.toString)) { r.push("toString:" + o.toString.toString()); } r = "{" + r.join() + "}"; } else { for (var i = 0; i < o.length; i++) { r.push(arrayToJson(o[i])); } r = "[" + r.join() + "]"; } return r; } return o.toString(); }
//这个是调用微信图片浏览器的函数 function imagePreview(curSrc, srcList) { if (!curSrc || !srcList || srcList.length == 0) { return; } WeixinJSBridge.invoke('imagePreview', { 'current': curSrc, 'urls': srcList }); }; (function ($) { var aa = []; var i = 0; var src = []; var json = null; aa = $(".img"); for (i = 0; i < aa.length; i++) { src[i] = aa[i].src; //把所有的src存到数组里 } var srcList = arrayToJson(src); //转换成json并赋值给srcList $('.pro').click(function () { imagePreview(this.src, srcList); }); })(jQuery);
在微信web 开发者工具调试,网页上断点调试发现图片路径 json 格式化了两次!!!
最后解决的方法是没有调用 arrayToJson() 这个方法,直接调用 imagePreview 这个是微信提供的JsAPI 调用微信图片浏览器。
解释下每个方法的作用
这个是将图片路劲转为json格式的方法,如果已经是json格式就不用再转换了

这个是调用微信图片浏览器的方法

加载初始化参数以及点击调用方法
