在使用ion-nav 标签的时候 设置的页面 无法拿到传递的参数
import { Component } from '@angular/core';
import { GettingStartedPage } from './getting-started';
@Component({
template: `<ion-nav [root]="root" [rootParams]="rootParams" ></ion-nav>`
})
class MyApp {
root = GettingStartedPage;
rootParams="数据";
constructor(){
}
}
在GettingStartedPage获取传递的rootParams,按照拿参数的方法应该是这样获取的 => this.navParams.data,然而this.navParams.data 获取是空。
import { Component } from '@angular/core';
@Component({
selector: 'page-getting-started',
templateUrl: 'getting-started.html',
})
export class GettingStartedPage{
constructor(public navCtrl: NavController, public navParams: NavParams){
this.navParams.data;//并未获得传递过来的数据数据
}
}
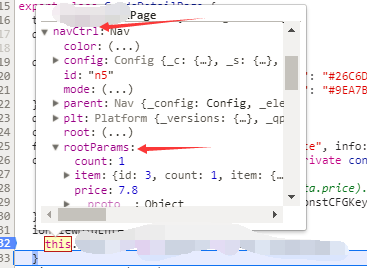
在调试的时候 发现这样可以获得 rootParams 传递过来的参数

这样写可以获得传递过来的 rootParams
(this.navCtrl as any).rootParams
感觉这是另辟蹊径获得传递过来的参数,特此分享,如果有更好的方法请在下面留言。
此随笔乃本人学习工作记录,如有疑问欢迎在下面评论,转载请标明出处。
如果对您有帮助请动动鼠标右下方给我来个赞,您的支持是我最大的动力。