建立起来的关系链来拓展自己的应用还是挺不错的,可以节约很多在社交方
面的开销,我最近由于实习需要也在研究这个东西,不过发现网上的相关资
料还是挺少的,这里把我的整个研究情况给出来,希望可以共同学习。
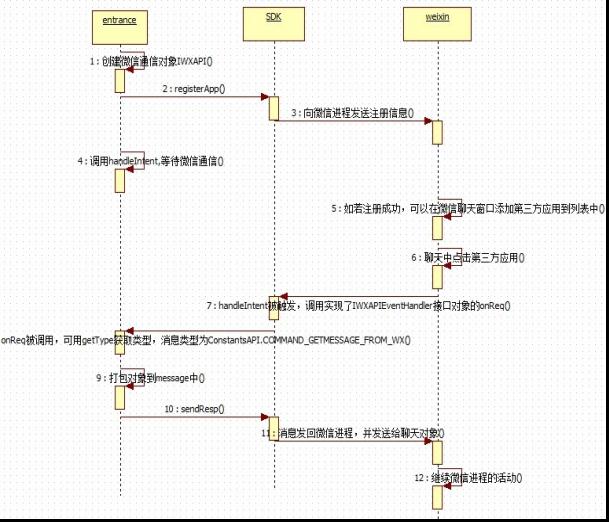
二、第三方应用与微信通信的时序图
2、接收微信的请求信息

前面四步和之前的“1、向微信发送消息”是一样的,不需要重复执行,这里给出来只是为了
流程的整体性。当我们注册后,应用图标会出现在微信聊天的列表中,点击加号即可去添加,
添加后,如果聊天时点击应用图标将会回调第三方应用,如上面时序图所示。这里补充一点,
当我们向微信发消息的媒体类型是appdata类型,即WXAppExtendObject对象时,好友在
收到消息时点击消息,会出现类似的回调过程,需要修改的就是此时onReq被调用时,type
为ConstantsAPI.COMMAND_SHOWMESSAGE_FROM_WX而不是ConstantsAPI.COMMAND_GETMESSAGE_FROM_WX 。
当我们在onReq方法中接到ConstantsAPI.COMMAND_GETMESSAGE_FROM_WX
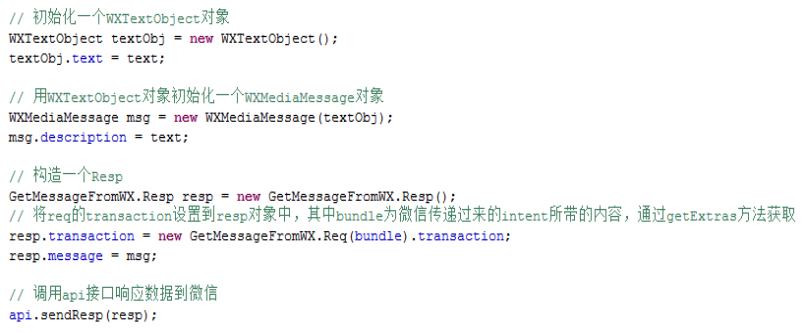
类型的消息时,如果想要把响应发回微信,可用如下代码段来实现

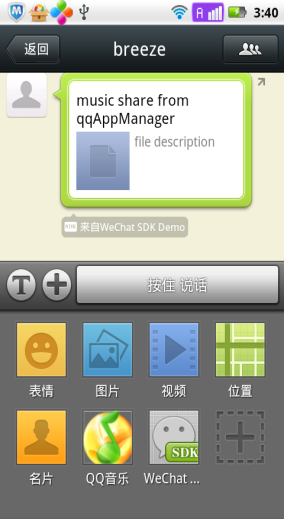
可以发现响应的消息对象和发请求是一样的,下面看看效果图
这是聊天窗口,前提是你已经点击加号将应用添加到下面的列表中

此时,如果点击第三方应用,会回调我们设置好的界面

这个界面是自己定义的,你可以在接到微信的请求后自定义响应界面。
说了半天,还没说到onReq方法或是前面讲的onResp方法的由来,
也就是说如果我们想要处理给微信发请求后的回馈或是响应微信的请求
应该怎么做,我们需要下面3步操作:
a. 可以在你的包名相应目录下新建一个wxapi目录,并在该wxapi目录下新增一个
WXEntryActivity类,该类继承自Activity(当然这个路径是自定义的,随便你自己)
并在manifest文件里面加上exported属性,设置为true,例如:
<activity
android:name=".wxapi.WXEntryActivity"
android:exported="true"
android:label="@string/app_name"
android:launchMode="singleTop" >
b. 实现IWXAPIEventHandler接口,微信发送的请求将回调到onReq方法,发送
到微信请求的响应结果将回调到onResp方法
终于出现了这两个神奇的方法,可以看看他们的大致用法
- <span style="font-family:Microsoft YaHei;font-size:18px;"> @Override
- public void onReq(BaseReq req) {
- switch (req.getType()) {
- case ConstantsAPI.COMMAND_GETMESSAGE_FROM_WX:
- goToGetMsg();
- break;
- case ConstantsAPI.COMMAND_SHOWMESSAGE_FROM_WX:
- goToShowMsg((ShowMessageFromWX.Req) req);
- break;
- default:
- break;
- }
- }</span>
- <span style="font-family:Microsoft YaHei;font-size:18px;"> @Override
- public void onResp(BaseResp resp) {
- int result = 0;
- switch (resp.errCode) {
- case BaseResp.ErrCode.ERR_OK:
- result = R.string.errcode_success;
- break;
- case BaseResp.ErrCode.ERR_USER_CANCEL:
- result = R.string.errcode_cancel;
- break;
- case BaseResp.ErrCode.ERR_AUTH_DENIED:
- result = R.string.errcode_deny;
- break;
- default:
- result = R.string.errcode_unknown;
- break;
- }
- Toast.makeText(this, result, Toast.LENGTH_LONG).show();
- }</span>
c. 在WXEntryActivity中将接收到的intent及实现了IWXAPIEventHandler接口的对
象传递给IWXAPI接口的handleIntent方法:
api.handleIntent(intent, this);
ok,这三步可以结合时序图一起来理解,都可以一一对应的。
最后给出一些注意点,也是容易混淆的,我都写过Demo验证过了,如果大家觉得有
不对的,欢迎指出,欢迎讨论
1、注册是本地注册,且只需要注册一次,但是在发送的时候微信服务器会检测第三方
应用的合法性
2、说白了就是在本地第三方应用将要发送的内容先发给微信进程,微信进程收到后再
将消息发给自己的微信好友
3、卸载或者反注册后,第三方应用将不会出现在本机微信的可添加应用列表中
4、使用微信开放平台发送的媒体对象中,网页,音频和视频只能是网络URL,图片可
发送本地路径,本地字节数据,网络URL,文件可以发送本地字节数据和本地路径,
附带在媒体对象中的字节数组,微信默认会是点击则给出下载界面,下载后存储的
路径是在/sdcard/Tecent/MicroMsg/本机微信帐号(一般是一串字母数字的组合体)/attachment
文件夹下,这个路径不需要自己去记录,微信会在媒体对象的filepath字段中记录,此时一定注意的是
当你响应微信的show请求时,媒体对象中的filedata字段是为空的,即使你在发送的时候附带在了这个
字段中,如前面所说,只能用filepath这个字段。
如果要自行处理只能是appdata类型数据,理由下面给出:
appdata类型的对象唯一特殊点就只是告诉微信这个消息点击时需要调用第三方应用,
而其他类型的媒体对象被点击时所显示的是微信的默认页面
5、微信根据transaction字段决定消息在聊天框中的表现以及点击后的响应,只有
appdata被点击时可以调用第三方应用的进程,所触发的方法是实现了IWXAPIEventHandler
接口的类的onReq方法,类型是ConstantsAPI.COMMAND_SHOWMESSAGE_FROM_WX
而在微信中和好友聊天时点击第三方应用图标所所触发的方法是实现了IWXAPIEventHandler
接口的类的onReq方法,类型是ConstantsAPI.COMMAND_GETMESSAGE_FROM_WX
6、微信会根据第三方应用是否注册来给出应用安装的信息,比如传给微信好友一个音频消息时,
当好友点击那个消息,微信会以一个WebView来load音频消息中的URL,不过在此前会在URL
后面附加一些微信定义的信息,其中就会包括一个字段是isInstalled
有关微信包装后的URL的具体格式,我们可以将网络断开,然后再去点击,这时自然就出现了那个
经典界面,你也就可以看到URL的真面目了
因为我自己写的demo都在实习结束后丢失了,所以给一个官方的demo下载,如果有不清楚的可以交流
注:本博客的原创文章欢迎转载,但是请注明转载地址,否则将追究法律责任,
谢谢合作,希望共同学习。
- 顶
- 12