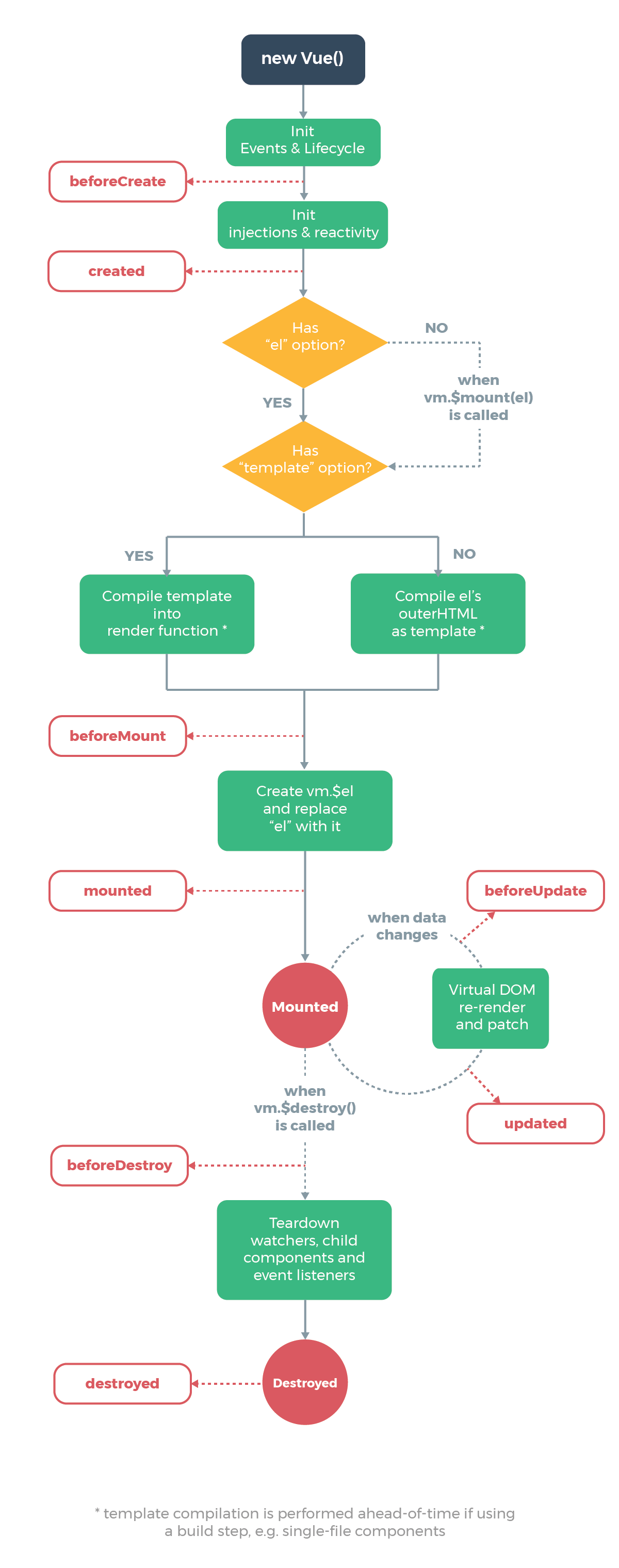
开篇先来一张图
下图是官方展示的生命周期图

Vue实例的生命周期钩子函数(8个)
1. beforeCreate
刚 new了一个组件,无法访问到数据和真实的dom,基本上这个好像不能干啥
2. created
data属性完成了赋值,可以对数据进行修改但是不会触发updated,在这里可以做初始数据的获取
3. beforeMount
render准备要渲染了,函数中虚拟dom已经创建完成,这时候改变数据也不会触发update,在这里可以做初始数据的获取
4. mounted
开始render,渲染出真实dom,执行mounted钩子函数,组件已经出现在页面中,数据,事件,都DOM都处理好了。这里你 可以改是进行真实的DOM操作
5. beforeUpdate
组件,实例数据更新之前会执行的函数,虚拟DOM会重新构建虚拟DOM,与上一次的虚拟DOM对比后重新渲染。切记不可 进行数据修改否则会出现死循环
6. updated
更新完会执行的函数,切记不可进行数据修改否则会出现死循环
7. beforeDestroy
实例被销毁之前会执行的函数,做善后的工作,清除计时器,清除非指令绑定的事件等等
8. destroyed
实例被销毁后会执行的函数,也可以做善后工作。
<template> <div class="hello"> Hello World! </div> </template> <script> export default { name: "HelloWorld", data() { return { msg: "Welcome to Your Vue.js App" }; }, beforeCreate: function() { console.log("data属性光声明没有赋值的时候"); }, created: function() { console.log("data属性完成了赋值"); }, beforeMount: function() { console.log("页面上的{{name}}还没有被渲染成真正的数据"); }, mounted: function() { console.log("页面上的{{name}}被渲染成真正的数据"); }, beforeUpdate: function() { console.log(" 数据(data属性)更新之前会执行的函数"); }, updated: function() { console.log("数据(data属性)更新完会执行的函数"); }, beforeDestroy: function() { console.log("实例被销毁之前会执行的函数"); }, destroyed: function() { console.log("实例被销毁后会执行的函数"); } }; </script> <style scoped> </style>
console这样一个输出顺序:

大概这样一个 生命周期钩子函数执行的顺序,包括我之前是用angular开发跟vue一样 他也有自己的生命周期钩子函数。
生命周期简单来说就是一个组件从创建到初始化到销毁的一个过程,在这个过程中有这些生命周期钩子函数我们可以更方便的去操作整一个组件。
此随笔乃本人学习工作记录,如有疑问欢迎在下面评论,转载请标明出处。
如果对您有帮助请动动鼠标右下方给我来个赞,您的支持是我最大的动力。