问题描述
在实现锚点定位的时候发现无法设置滚动条的位置。
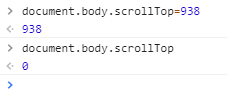
在Vue中,使用 document.body.scrollTop=952 无法设置滚动条的高度。
document.body.scrollTop一直是0

原因
因为vue的页面指定了DTD,即指定了DOCTYPE时,使用document.documentElement。
页面没有DTD,即没指定DOCTYPE时,使用document.body。
解决方案
document.documentElement=956
2018年10月10号新增
上面仅仅是说这个页面的滚动条高度的设定,当我页面内的一个div的滚动条设定他的高度 如下解决方案
var anchor = this.$el.querySelector('.message-list') this.$nextTick(() => { document.querySelector('.message-list').scrollTop = anchor.scrollHeight })
这个解决方案在我做ng的时候又出现过类似的问题,我前大佬告诉我的 ,当时只是为了解决问题并没有了解其原理,复制进来就过去了。
现在做vue了,才知道哦,为什么要这样写,所以说项目太赶,只是为了完成任务,对个人能力并没有提升,做完了就过了, 还要解决其他的bug,其他的任务,现在能够静下来在工作过程中学习+进步,对个人的发展才是好的。工作不仅仅是工作完成任务,是一个自己发现自身问题,提升能力和对自己的技术实操实践的过程。
此随笔乃本人学习工作记录,如有疑问欢迎在下面评论,转载请标明出处。
如果对您有帮助请动动鼠标右下方给我来个赞,您的支持是我最大的动力。