由于django后台管理没有富文本编辑器,看着好丑,展示出来的页面不美观,无法做到所见即所得的编辑方式,所以我们需要引入第三方富文本编辑器。
之前找了好多文档已经博客才把这个功能做出来,有些博客虽然写的很好,但是毕竟不是自己写的好多地方要么不够全面,要么看不懂,整理了一些大神的
博客,所以这次自己实现就决定写这篇博客记录下,以后如果有需求就不用到处找资料了,同时也分享给大家看看,提供借鉴。这次我使用的是kindeditor 富
文本编辑器。之所以选择这个编辑器主要看是它功能齐全还美观。下面这张图是kindeditor的样子,没错功能就是这么多,外观就是这么好看。

好了开始我们的django 使用kindeditor之路。
在应用中使用
第一步:
到官网下载 kindeditor
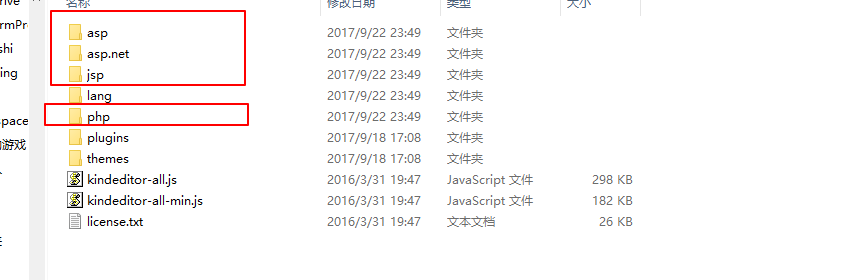
下载好后删除这些没有的文件asp,asp.net,jsp,php.在django中这些都没用。

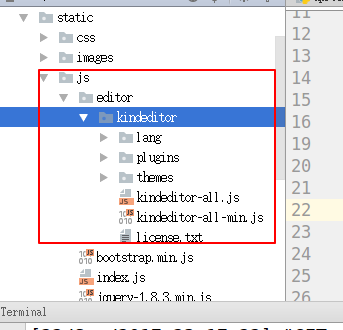
第二步:将删除后的文件引入自己的项目中。根目录下的static/js/editor/

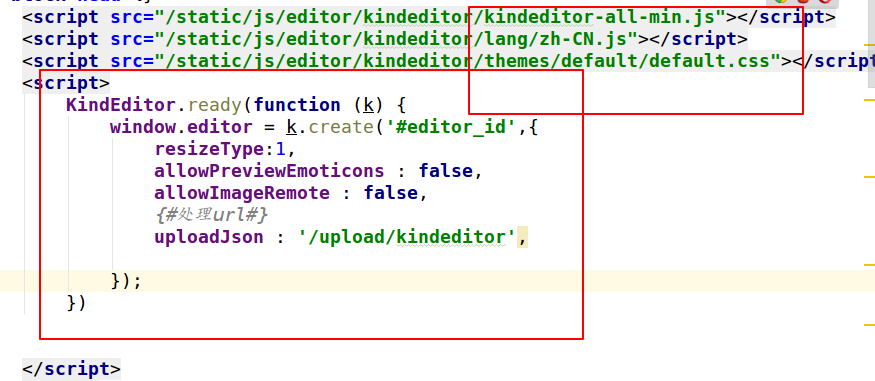
第三步,将kindeditor 的js文件引入到要做富文本编辑器的网页中,

<script src="/static/js/editor/kindeditor/kindeditor-all-min.js"></script> <script src="/static/js/editor/kindeditor/lang/zh-CN.js"></script> <script src="/static/js/editor/kindeditor/themes/default/default.css"></script> <script> KindEditor.ready(function (k) { window.editor = k.create('#editor_id',{ resizeType:1, allowPreviewEmoticons : false, allowImageRemote : false, {#处理url#} uploadJson : '/upload/kindeditor', }); }) </script>
我项目中引入截图,uploadJson 是上传文件的url地址,这个要根据自己url是怎么配置具体更改。下面会讲到url配置。

第四步,在thml的textarea 中加入一个id=editor_id ,这个就是富文本编辑框。这个id在上一步的js中有用到,这个需要注意下。

<textarea id="editor_id" name="content" style="height: 400px" >{{ text }}</textarea>
做到这一步富文本编辑框已经出来了,下面看是做django中的配置。
django中配置
第一步:配置静态文件上传目录,编辑器中上传的文件将保存在这里。

MEDIA_URL = '/static/media/' MEDIA_ROOT = os.path.join(BASE_DIR, "static/media")
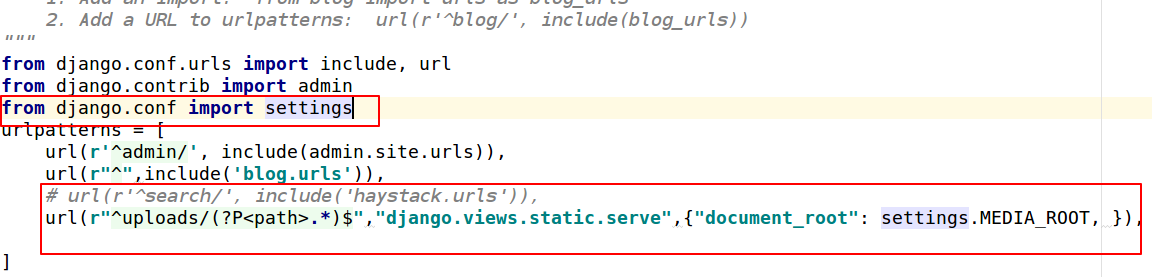
第二步:在项目的urls配置文件中配置

第三步:在自己的应用中创建一个文件名为uploads.py 的模块,
这里是在我的blog应用中,创建好后将下面这段代码复制到文件中

from django.http import HttpResponse from django.conf import settings from django.views.decorators.csrf import csrf_exempt import os import uuid import json import datetime as dt @csrf_exempt def upload_image(request, dir_name): result = {"error": 1, "message": "上传出错"} files = request.FILES.get("imgFile", None) if files: result = image_upload(files, dir_name) return HttpResponse(json.dumps(result), content_type="application/json") # 目录创建 def upload_generation_dir(dir_name): today = dt.datetime.today() dir_name = dir_name + '/%d/%d/' % (today.year, today.month) if not os.path.exists(settings.MEDIA_ROOT + dir_name): os.makedirs(settings.MEDIA_ROOT + dir_name) return dir_name # 图片上传 def image_upload(files, dir_name): # 允许上传文件类型 allow_suffix = ['jpg', 'png', 'jpeg', 'gif', 'bmp', 'zip', "swf", "flv", "mp3", "wav", "wma", "wmv", "mid", "avi", "mpg", "asf", "rm", "rmvb", "doc", "docx", "xls", "xlsx", "ppt", "htm", "html", "txt", "zip", "rar", "gz", "bz2"] file_suffix = files.name.split(".")[-1] if file_suffix not in allow_suffix: return {"error": 1, "message": "图片格式不正确"} relative_path_file = upload_generation_dir(dir_name) path = os.path.join(settings.MEDIA_ROOT, relative_path_file) if not os.path.exists(path): # 如果目录不存在创建目录 os.makedirs(path) file_name = str(uuid.uuid1()) + "." + file_suffix path_file = os.path.join(path, file_name) file_url = settings.MEDIA_URL + relative_path_file + file_name open(path_file, 'wb').write(files.file.read()) return {"error": 0, "url": file_url}

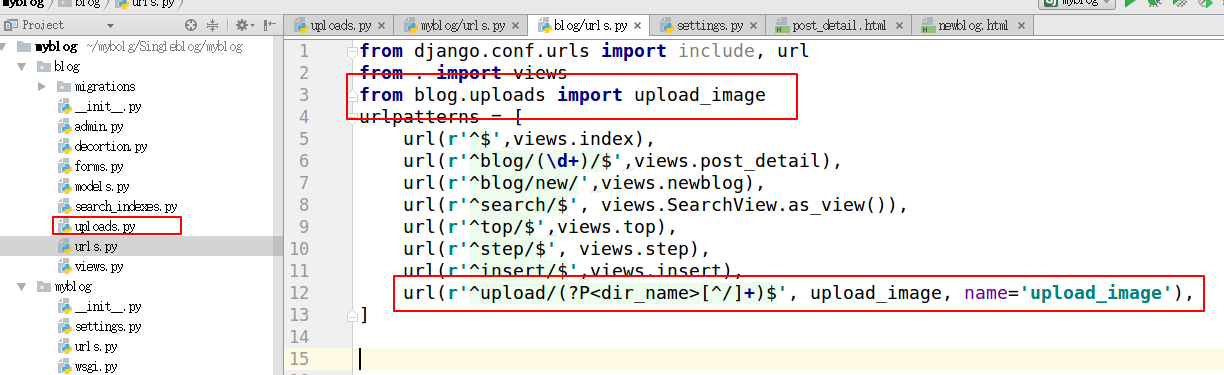
第四步:配置应用中的url
在应用的urls.py中导入刚才写的视图文件uploads.py
from blog.uploads import upload_image
url(r'^upload/(?P<dir_name>[^/]+)$', upload_image, name='upload_image'),

from blog.uploads import upload_image urlpatterns = [ url(r'^upload/(?P<dir_name>[^/]+)$', upload_image, name='upload_image'), ]

上面这些步骤富文本编辑器应该可以正常使用了,包括上传图片,视频。
下面我们来看下在admin后台管理中使用
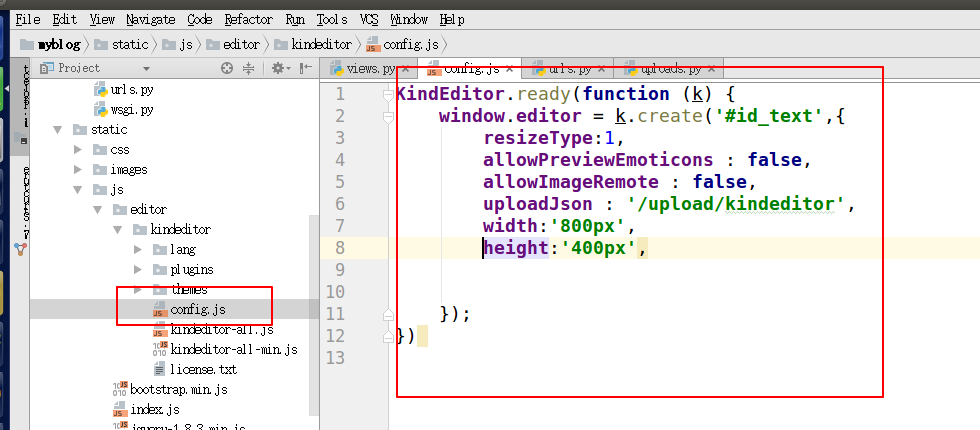
首先在我们之前下载的kindeditor 目录下新建一个config.js文件写入这段代码跟之前在应用中使用的是一样的
KindEditor.ready(function (k) { window.editor = k.create('#id_text',{ #这个地方需要注意;模型类中使用 text = models.TextField()的话id就是id_text。如果是提前字段类型可以到浏览器中检查,获取到需要使用富文本编辑器的元素的id resizeType:1, allowPreviewEmoticons : false, allowImageRemote : false, uploadJson : '/upload/kindeditor', #这个是上传图片后台处理的url '800px', height:'400px', }); })

KindEditor.ready(function (k) { window.editor = k.create('#id_text',{ resizeType:1, allowPreviewEmoticons : false, allowImageRemote : false, uploadJson : '/upload/kindeditor', '800px', height:'400px', }); })

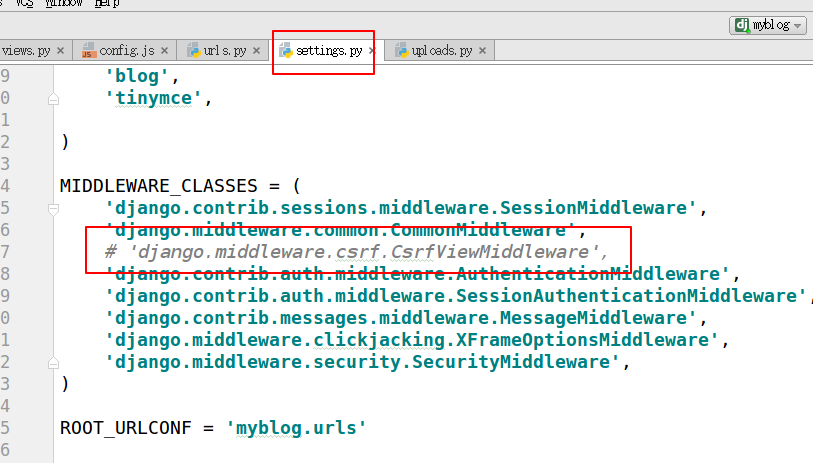
建议将settings.py 中间件中的csrf注释掉,要不有可能post请求会报错,其实这个功能没太大用处。

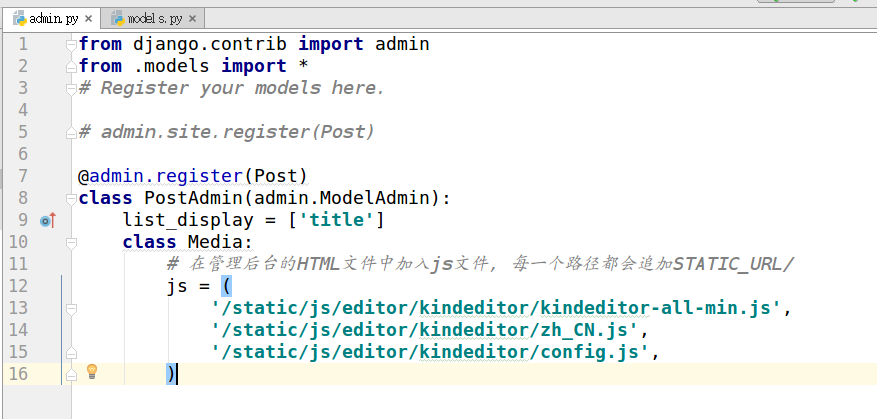
接下来就需要去admin.py中注册模型类。将其kindeditor的js文件引入到admin中
导入模型类,这里我的模型类是Post ,这个按照自己的模型类修改就可以了。原来的# admin.site.register(Post) 这样的注册方法直接注释掉,

from django.contrib import admin from .models import * # Register your models here. # admin.site.register(Post) @admin.register(Post) class PostAdmin(admin.ModelAdmin): list_display = ['title'] class Media: # 在管理后台的HTML文件中加入js文件, 每一个路径都会追加STATIC_URL/ js = ( '/static/js/editor/kindeditor/kindeditor-all-min.js', '/static/js/editor/kindeditor/zh_CN.js', '/static/js/editor/kindeditor/config.js', )

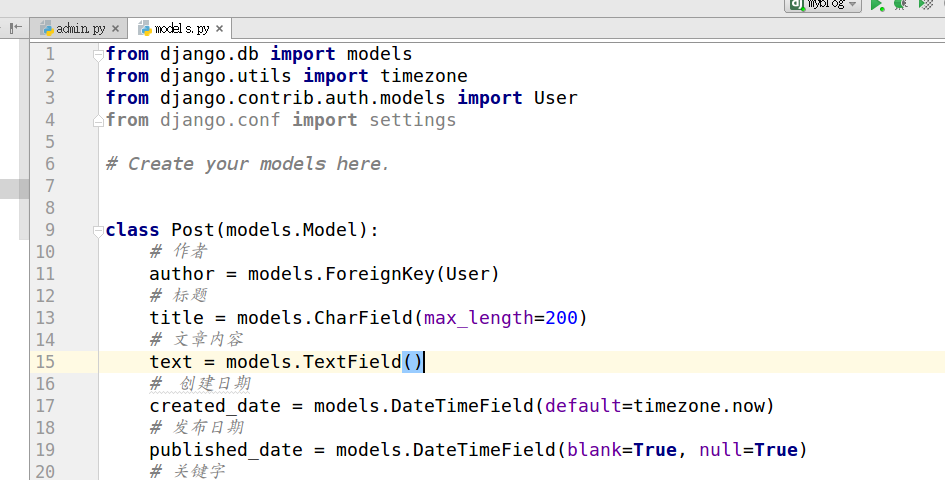
我的 模型类是这样的,富文本编辑器是用在text 这个字段上。

由于每个人写的代码可能不一样,所以有些地方并不完全通用,所以得自己琢磨着修改。第一次使用kinddetior,也是费了好大劲,翻阅了无数博客,拼拼凑凑出来的
