新建图像的方式可以使用菜单【文件 新建】,或快捷键CTRL+N,也可以按住CTRL双击Photoshop的空白区。所谓空白区就是既没有图像也没有调板的地方。
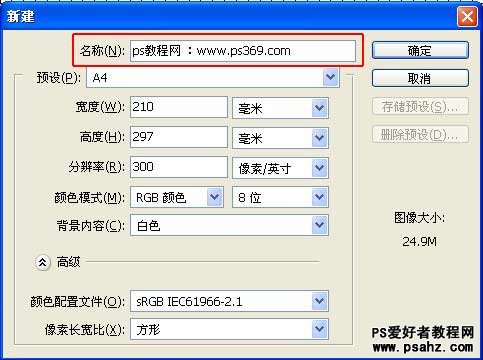
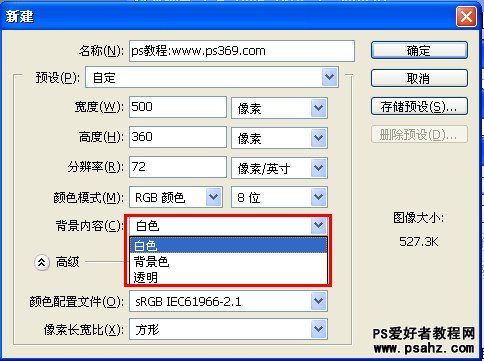
点击后将会出现如下图的对话框。现在对其中的内容一个一个来学习。
名称就是图像储存时候的文件名,可以在以后储存的时候再输入。
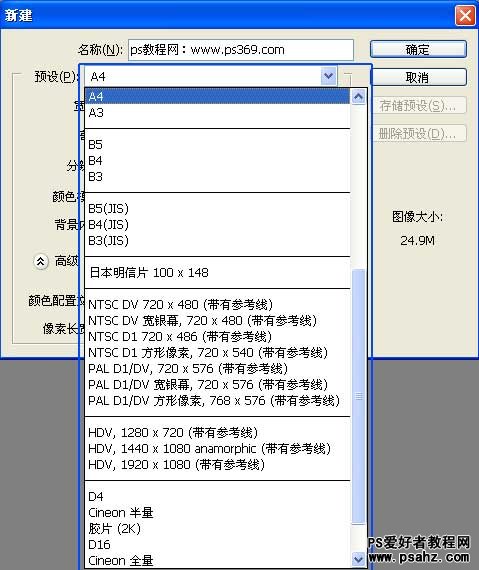
预设指的是已经预先定义好的一些图像大小。如果在预设中选择A4、A3或其他和打印有关的预设,高宽会转为厘米,打印分辨率会自动设为300。如果选择640x480这类的预设,分辨率则为72,高宽单位是像素。宽度和高度可以自行填入数字,但在填入前应先注意单位的选择是否正确。避免把640像素输入成640厘米之类。分辨率一般应为“像素/英寸”为准。
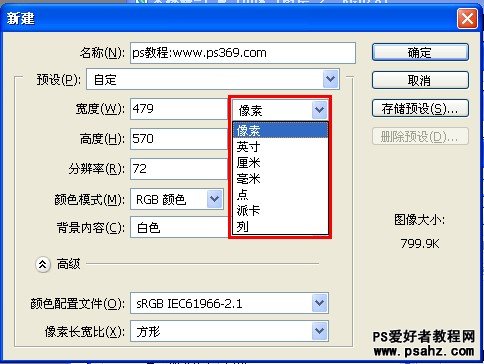
在“宽度”和“高度”域右边可以通过按向下的箭头弹出菜单选择“英寸、毫米、厘米、点和派卡”。要想访问弹出式菜单,Mac用户只需点击弹出式菜单的任何一个地方即可,而Windows用户必须点击弹出式菜单的下拉按钮。
如果宽度没有设置成500,高度没有设置成360,现在让我们输入这些值。通过点击“宽度”域来选择它,然后输入500。按下TAB键,移动光标到“高度”域,输入360。各域之间的光标移动可以通过用鼠标点击,也可以通过按Tab键进行切换。
注:我们一般把“分辨率”设置为72象素/英寸。Photoshop CS2将72ppi作为缺省设置,因为大多数显示器在屏幕区域中每英寸显示72个象素。换句话说,文档设置的分辨率与显示器的分辨率一样。如果你的设置不是72ppi,将其改成72。如果加大了分辨率、高度或宽度的值,那么图象的尺寸也会随之增大。在我们实际操作中我们尽量避免大图像,因为大图象在操作的时候非常笨重,反应比较慢,而且它还会降低计算机的速度。
在“模式”选项中,应该设置为RGB颜色(红/绿/蓝)。Photoshop CS2将RGB颜色作为缺省设置,因为RGB是视频显示器显示颜色的标准色彩模式。在RGB模式中,颜色由红、绿、蓝三种颜色组合而成。当设置成RGB颜色模式的时候,Photoshop CS2的所有绘图和编辑属性都是有效的。如果你的计算机没有设置为RGB颜色模式,可以通过点击“模式”的弹出式菜单选择“RGB颜色”来设置RGB颜色。
如果你想要把新建的图层背景是白色的,请点击组合框的“白色”按钮。如果你选择了“背景色”选项,Photoshop CS2上次使用的背景色将作为你新建文档的背景色。如果你选择“透明”,你将工作于一个没有颜色值的背景层上。
当我们点击“确定”按钮关闭新建对话框时,一个新的文档窗口将出现在你的屏幕上,在窗口的主题条中写着文件的名字(未标题)、当前的显示模式和放大比例。可以滚动、改变大小和关闭Photoshop CS2的窗口,也可以通过单击和拖动主题条的方法把窗口移动到你想要位置。我们还可以通过选择“视图”︱“放大”或者按下CTRL+“+”放大图片;选择“视图”︱“缩小”或者按下CTRL+“-” 来缩小图片。
如何打开文档:
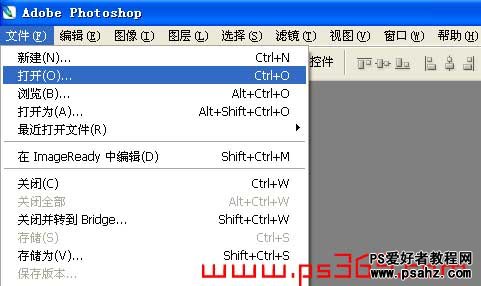
打开图像的方式可以使用菜单【文件 打开】,或快捷键CTRL+O,也可以双击Photoshop的空白区。所谓空白区就是既没有图像也没有调板的地方。
如何保存文档:
打开很简单,没什么可讲的。可是做好图片后如何保存呢?
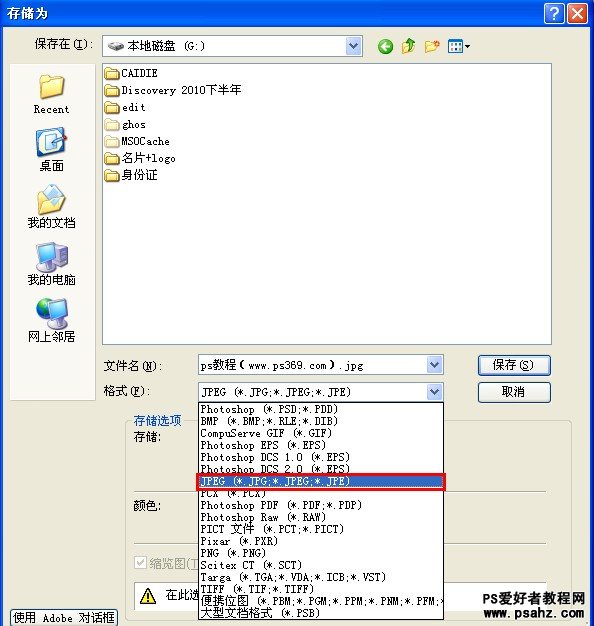
使用菜单【文件 存储为】或快捷键CTRL+SHIFT+S,在文件格式选择想要的类型即可。另外如果保存后的文件是准备在网上发布的,建议选择【保存为Web】
常用格式:
JPG: jpg全名是JPEG 。JPEG 图片以 24 位颜色存储单个光栅图像。如果图片已经完成,可以保存成JPG格式。
GIF:它是目前最重要的图象格式之一,主要用于WEB和动画。
PNG:一般用于透明图象。
PSD:Photoshop 的自身格式,能保存 Photoshop 的全部信息(也就是说如果你的图没做完,可以保存成PSD格式,下次打开时可以接着做)。