提前安装了node.js,
https://nodejs.org/zh-cn/download/

跟着提示安装就行,然后执行一下命令cdm看下版本号如下图就说明安装成功了

安装包里面集成了npm,然后我们就可以利用npm命令从获取淘宝镜像的cnpm了。
1.打开命令行窗口,输入
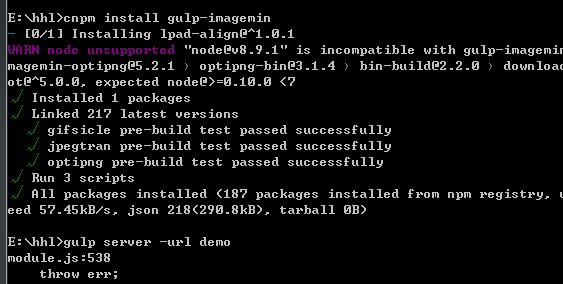
npm install -g cnpm --registry=https://registry.npm.taobao.org
获取到cnpm以后,输入下面的命令,都用cnpm不需要用$ npm;
cnpm install -g gulp //全局安装 cnpm install --save-dev gulp //本地安装,只是开发版的依赖 cnpm install --save-dev browser-sync
browser-sync是一个十分好用的浏览器同步测试工具。
// 载入插件 var gulp = require('gulp'), browserSync = require('browser-sync').create(),//浏览器刷新工具 imagemin = require('gulp-imagemin'),//图片压缩 tinypng = require('gulp-tinypng-nokey');//tinypng图片压缩 minifycss = require('gulp-minify-css'),//css压缩 uglify = require('gulp-uglify'),//js压缩 jshint = require('gulp-jshint'),//js语法检测 rename = require('gulp-rename'),//重命名 gclean = require('gulp-clean'),//清除文件 minimist = require('minimist'),//截取传参 cache = require('gulp-cache'),//获取文件cache fileinclude = require('gulp-file-include');//静态资源引用
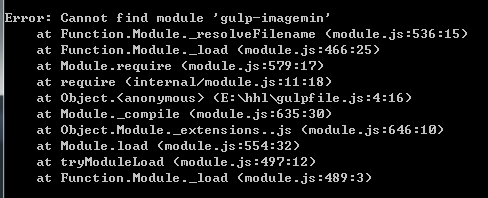
若出现这样的问题:

则继续安装:
cnpm install gulp-imagemin

本地安装,模块化显示
gulp实现公共html代码复用
gulpfile.js文件
var gulp = require('gulp'); var fileinclude = require('gulp-file-include'); gulp.task('fileinclude', function () { gulp.src('src/pages/**/*.html') .pipe(fileinclude({ prefix: '@@', basepath: '@file' })) .pipe(gulp.dest('dist')); });
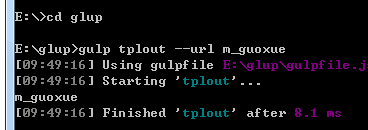
执行gulp fileinclude 命令

文件创建如图:




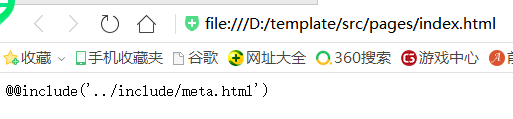
注意:访问不是打开page里面的index.html,要不然会出现如下图这样:

而是生成出来的dist文件夹里的index.html

测试了一下:


卸载可以用npm uninstall gulp
uniapp运行打包需要node_modules时,
运行执行命令cmd:npm install就可以了
就可以生成 这个文件了。
这个文件了。
升级npm执行命令:npm install npm -g