因为搜遍网上也没有一篇文章把transform-origin讲得很清楚的,所以自己总结了一下
transform-origin是变形原点,也就是该元素围绕着那个点变形或旋转,该属性只有在设置了transform属性的时候起作用(注意元素位移translate()始终是依元素中心点进行位移);
不设置的情况下默认是以元素中心为原点进行变形。
设置变形原点的语法为:transform-origin:X Y;(3D变换下还有个Z轴,这里不讨论)
X可以是%、em、px、left、center、right;Y可以是%、em、px、top、center、bottom;
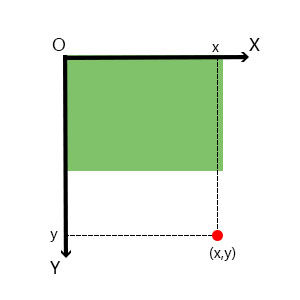
这些值所在坐标系都是以元素左上角为原点,水平向右为X轴,垂直向下为Y轴,因此left top实际上就是元素左上角也就是零点,left bottm则是元素左下角,以此类推。
下面用图片表示一下变形原点在不同设置下具体在哪个位置:
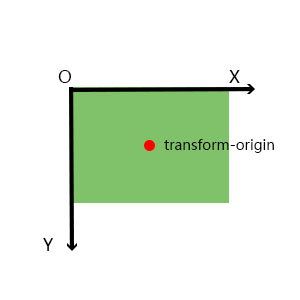
(1)默认情况:
默认值是元素中心,同时元素中心也可以表示为 transform-origin:50% 50%;或transform-origin:center center;

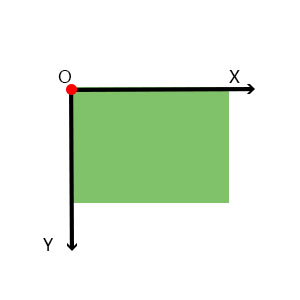
(2)左上角:
要使元素围绕元素的左上角进行变形,则设置transform-origin:0% 0%;或transform-origin:left top;

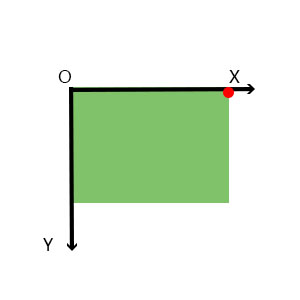
(3)右上角:
要使元素围绕元素的右上角进行变形,则设置transform-origin:100% 0%;或transform-origin:right top;

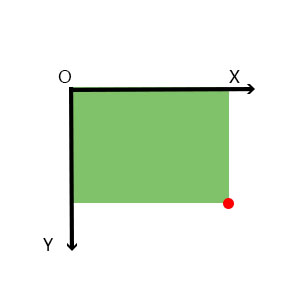
(4)右下角:
要使元素围绕元素的右下角进行变形,则设置transform-origin:100% 100%;或transform-origin:right bottom;

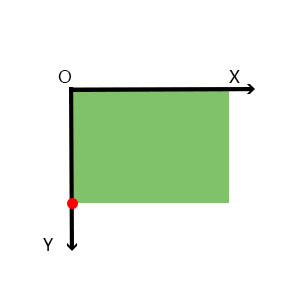
(5)左下角:
要使元素围绕元素的左上角进行变形,则设置transform-origin:0% 100%;或transform-origin:left bottom;

(6)自定义:
如果想要让变形原点位于元素之外,可以直接设置坐标值transform-origin:x y;单位可以是%、em、px