背景图片取消重复
background-image: url(image.jpg);
background-repeat:no-repeat;
- 1
- 2
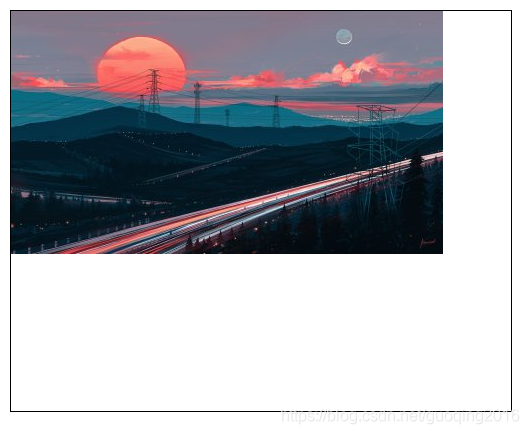
修改前
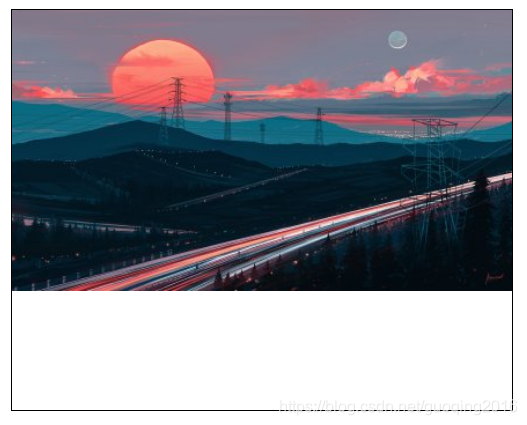
修改后
背景图片固定(不会随着内容滚动而改变位置)
background-image: url(image.jpg);
background-attachment:fixed;
- 1
- 2
背景图片居中显示
垂直水平居中
background-image: url(image.jpg);
background-repeat:no-repeat;
background-position:center center;
- 1
- 2
- 3

水平方向居中 垂直方向向上
background-image: url(image.jpg);
background-repeat:no-repeat;
background-position:center top;
- 1
- 2
- 3

水平方向向右 垂直方向向下
background-image: url(image.jpg);
background-repeat:no-repeat;
background-position:right bottom;
- 1
- 2
- 3

背景图片等比例拉伸
background-image: url(image.jpg);
background-repeat:no-repeat;
background-size: auto 100%;
/* background-size: 100% auto; */
- 1
- 2
- 3
- 4

或根据高度进行拉伸
还可以使用 cover 自动等比例拉伸图片
background-image: url(image.jpg);
background-repeat:no-repeat;
background-size: cover;
- 1
- 2
- 3

背景图片拉伸(会扭曲图片)
background-image: url(image.jpg);
background-repeat:no-repeat;
background-size: 100% 100%;
- 1
- 2
- 3

参考:https://blog.csdn.net/guoqing2016/article/details/93641636