前言
学习总结使用,博客如中有错误的地方,请指正。改系列文章主要记录了搭建一个管后台的步骤,主要实现的功能有:使用路由模拟登录、退出、以及切换不同的页面;使用redux实现面包屑;引入使用其他常用的组件,比如highchart、富文本等,后续会继续完善。
github地址:https://github.com/huangtao5921/react-antDesgin-admin (欢迎Star)
项目展示地址:https://huangtao5921.github.io/react-admin/
一、安装yarn或者node
我用的是yarn,也可以用npm,详情可以查看yarn文档:

在命令行工具输入:yarn --version 出现版本号,说明安装成功:

二、初始化react项目
安装yarn之后,命令行进入到自己需要放置项目的目录下,我是将项目放在了桌面,执行 yarn create react-app+项目名称,会生成一个项目,进入项目cd + 项目名称,进入项目后云心 yarn start,依次用到的命令是如下:
$ yarn create react-app react-antdesign-admin $ cd react-antdesign-admin $ yarn start
此时一个基本的项目已经生成,并运行在我们的浏览器中 http://localhost:3000/,如下图所示:

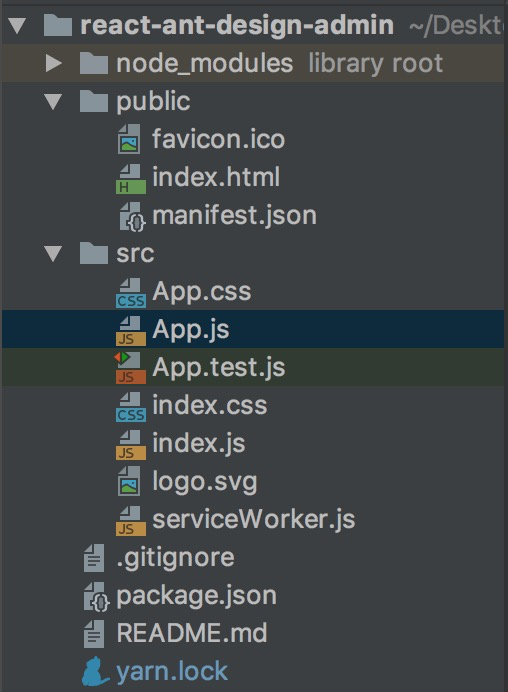
打开项目,目录结构如下所示:

接下来执行 yarn eject 将webpack配置文件暴露出来,方便我们后期对webpack配置进行更改。执行完该命令之后,根目录下会多一个config的文件夹。
注:交流问题的可以加QQ群:531947619

下一篇:react + react-router + redux + ant-Desgin 搭建react管理后台 -- 新增项目文件(二)