block
特性
- 独占一行
- 默认宽度撑满整行
- 支持所有CSS样式
标签
<div>块</div>
<nav>导航</nav>
<header>头部</header>
<footer>底部</footer>
<section>划分页面板块</section>
<article>article</article>
<aside>article的侧栏</aside>
<ul>
<li>无序列表</li>
</ul>
<ol>
<li>有序列表</li>
</ol>
<dl>
<dt>定义列表中的项目</dt>
<dd>描述列表中的项目</dd>
</dl>
<h1>标题</h1>
<p>段落</p>
inline
特性
-
在一行显示
-
宽度由内容撑开
-
不支持宽高
-
标签间的换行,会被解析为空格(问题)
-
上下的 margin 不支持(问题)
-
上下的 padding 支持,但不会撑开元素在父级中的高度(问题)
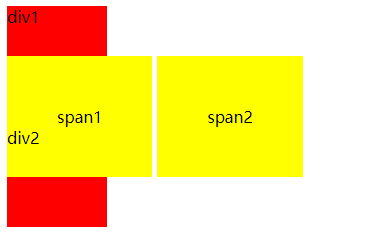
6 的演示:

标签
<span>span</span>
<a>链接</a>
<strong>strong</strong>
<em>em</em>
inline-block
特性
-
在一行显示
-
宽度由内容撑开
-
支持宽高(*block的特性)
-
标签间的换行,会被解析为空格(问题)
-
上下的 margin 支持
-
上下的 padding 支持
-
ie6 ie7不支持块属性标签的inline-block(问题)
***简单来说:设置了
display: inline-block相当于继承了内联元素的所有特性(而且很好的支持了上下的 margin 和 padding)+ 支持宽高。
标签
- 设置了
display: inline-block的所有标签
<input />
<img />