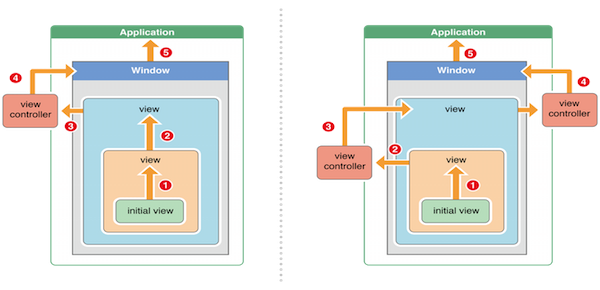
- 发送触摸事件后, 系统会将事件添加到系统UIApplication的事件管理队列中
- UIApplication会在事件队列的最前端取出事件,然后分发下去,以便处理, 通常会把事件首先分发给KeyWindow处理
- KeyWindow会在视图层次中
找到一个最合适的视图来处理触摸事件,这也是处理事件过程的第一步. - 找到合适的视图后, 就会调用视图控件的相应方法
touchesBegan…
touchesMoved…
touchedEnded…- 如果父控件不能接受事件, 那么子控件就不能接受事件.
一个View是如何判断自己为最佳处理点击事件的View
// recursively calls -pointInside:withEvent:. point is in the receiver's coordinate system
- (nullable UIView *)hitTest:(CGPoint)point withEvent:(nullable UIEvent *)event;
// default returns YES if point is in bounds
- (BOOL)pointInside:(CGPoint)point withEvent:(nullable UIEvent *)event;- hitTest: withEvent:方法的底层实现
此底层实现说明了, 一个view的子控件是如何判断是否接收点击事件的.
- 此方法返回的View是本次点击事件需要的最佳View
// 因为所有的视图类都是继承BaseView
- (UIView *)hitTest:(CGPoint)point withEvent:(UIEvent *)event
{
// NSLog(@"%@--hitTest",[self class]);
// return [super hitTest:point withEvent:event];
// 1.判断当前控件能否接收事件
if (self.userInteractionEnabled == NO || self.hidden == YES || self.alpha <= 0.01) return nil;
// 2. 判断点在不在当前控件
if ([self pointInside:point withEvent:event] == NO) return nil;
// 3.从后往前遍历自己的子控件
NSInteger count = self.subviews.count;
for (NSInteger i = count - 1; i >= 0; i--) {
UIView *childView = self.subviews[i];
// 把当前控件上的坐标系转换成子控件上的坐标系
CGPoint childP = [self convertPoint:point toView:childView];
UIView *fitView = [childView hitTest:childP withEvent:event];
if (fitView) { // 寻找到最合适的view
return fitView;
}
}
// 循环结束,表示没有比自己更合适的view
return self;
}根据以上的实现, 那么我们就可以重写这个方法, 做一些非常规的效果
- 此方法返回的View是本次点击事件需要的最佳View
- (UIView *)hitTest:(CGPoint)point withEvent:(UIEvent *)event
{
// 当前控件上的点转换到chatView上
CGPoint chatP = [self convertPoint:point toView:self.chatView];
// 判断下点在不在chatView上
if ([self.chatView pointInside:chatP withEvent:event]) {
return self.chatView;
}else{
return [super hitTest:point withEvent:event];
}
}响应者事件/链条
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event;- began方法的默认行为是将事件顺着响应者链条向上传递, 将事件交给上一个响应者处理.
现在有两个View, 一个Blue ,另一个是Yellow.
Yellow是Blue的子控件.
此时你点击Yellow,就会触发Yellow的touchesBegan方法
如何你没有重写Yellow的touchesBegan方法或者调用了[super touchesBegan...],
那么它会触发他下一个响应者的touchesBegan方法, 也就是Blue的touchesBegan方法.
如果这个View是Controller的View, 那么这个View的下一个响应者是控制器.
如果控制器也不处理, 那么把这个事件传递给Controller所在Window.
如果Window也不处理, 那么把事件给UIApplication
如果事件到最后都没人处理, 那么这个事件会被UIApplication丢弃.
转自:http://www.jianshu.com/p/ef83a798121c
下面常见的面试题:
触摸事件的传递
- 触摸事件的传递是从父控件传递到子控件
- 如果父控件不能接收触摸事件,那么子控件就不可能接收到触摸事件
- 不能接受触摸事件的四种情况
- 不接收用户交互,即:userInteractionEnabled = NO
- 隐藏,即:hidden = YES
- 透明,即:alpha <= 0.01
- 未启用,即:enabled = NO
提示:UIImageView的userInteractionEnabled默认就是NO,因此UIImageView以及它的子控件默认是不能接收触摸事件的- 如何找到最合适处理事件的控件:
- 首先,判断自己
能否接收触摸事件- 可以通过重写hitTest:withEvent:方法验证
- 其次,判断触摸点
是否在自己身上- 对应方法pointInside:withEvent:
- 从后往前(
先遍历最后添加的子控件)遍历子控件,重复前面的两个步骤 - 如果没有符合条件的子控件,那么就自己处理
- 首先,判断自己
事件响应者链
- 如果当前view是控制器的view,那么就传递给控制器
- 如果控制器不存在,则将其传递给它的父控件
- 在视图层次结构的最顶层视图也不能处理接收到的事件或消息,则将事件或消息传递给UIWindow对象进行处理
- 如果UIWindow对象也不处理,则将事件或消息传递给UIApplication对象
- 如果UIApplication也不能处理该事件或消息,则将其
丢弃 - 补充:如何判断上一个响应者
- 如果当前这个view是控制器的view,那么
控制器就是上一个响应者 - 如果当前这个view不是控制器的view,那么
父控件就是上一个响应者
- 如果当前这个view是控制器的view,那么