DOm 操作之: 1.1 children(),这个函数只是查找元素的子元素,而不考虑其他后代元素
1 <body> 2 <p title="请选择你最喜欢的水果">你最喜欢的水果是设么</p> 3 <ul> 4 <li title="苹果" class="shuoguo1">苹果</li> 5 <li title="梨子" class="huanying2015"> <strong>这是一个梨子</strong></li> 6 <li title="香蕉" class="shuoguo3">香蕉</li> 7 <p class="rice">大米</p> 8 <p class="xiaomai">小麦</p> 9 </ul> 10 <input type="button" value="切换" class="btn"> 11 </body>
js 代码:
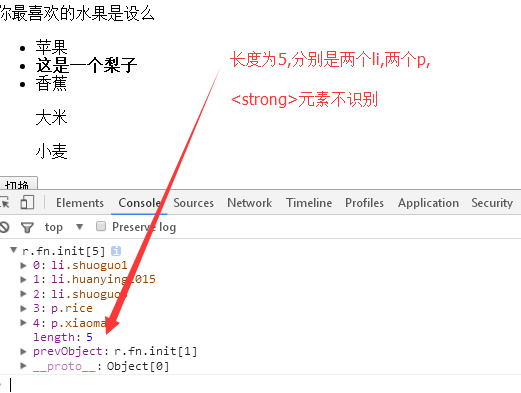
1 <script> 2 $(function() { 3 var Oul = $("ul"); 4 console.log(Oul.children()); 5 }); 6 </script>

1.2 方法next(),获取元素紧挨着的下一个同辈元素
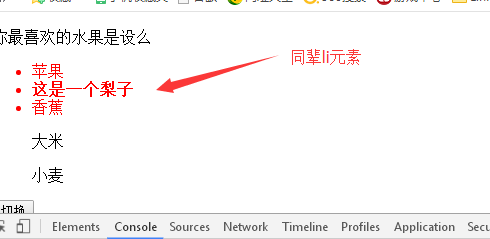
1 <script> 2 $(function() { 3 var OLi = $("li.shuoguo1"); 4 console.log(OLi.next()); 5 OLi.next().css("background", "#ccc"); 6 }); 7 </script>
运行结果:

1.3 方法:prev() ,获取当前元素同辈节点的上一个节点
<script> $(function() { var Op = $("p.rice"); Op.prev().css("color", "red"); }); </script>
运行结果:

1.4.1 是siblings() ,获取匹配元素的所有同辈元素
1 <script> 2 $(function() { 3 var Op = $("p.rice"); 4 Op.siblings().css("color", "red"); 5 }); 6 </script>

1.4.2 也可以加入限制条件:
1 <script> 2 $(function() { 3 var Op = $("p.rice"); 4 Op.siblings('li').css("color", "red"); 5 }); 6 </script>
运行结果:

1.5 方法 closest():查找最近的元素节点
1 <style> 2 .myclass { 3 color: red; 4 } 5 </style> 6 <script> 7 $(function() { 8 $(document).bind("click", function(e) { 9 $(e.target).closest('li').toggleClass("myclass"); 10 }); 11 }); 12 </script>
运行结果:还不是特别理解,但是知道可以用来做事件委托,如下

1.6 方法:parent(),返回一个父节点,仅有一个节点;parents(),返回所有的父节点,全部的父节点,包括,爷爷节点,祖父节点,祖先节点等,总之是所有的父节点都包括
1 <script> 2 $(function() { 3 var Ostr = $("strong"); 4 var Opat = Ostr.parent(); 5 var Apat = Ostr.parents(); 6 console.log(Opat); 7 console.log(Apat); 8 }); 9 </script>
运行结果:

1.7 方法 css();所有的样式style都可以通过css()获取和设置,一个参数时是获取,两个参数时是设置,这个方法比较常见,不再举例
1.8 关于元素定位的方法:offset(), 获取元素在当前视窗的相对偏移
var offset = $("p").offset(); //获取元素的offset()
var left = offset.left; // 获取元素的left
var top = offset.top; // 获取元素的top
1.9 position() 方法:获取元素的相对偏移,与offset()类似,但是,position()相对的是最近的元素的偏移,且最近的元素的position要有定位属性,即relative,或者absolute;
var position = $("p").position(); //获取元素的offset()
var left = position.left; // 获取元素的left
var top = position.top; // 获取元素的top
1.10 获取元素的滚动条距离顶端的距离,及获取元素距离左侧的距离
$("p").scrollTop(); // 获取p元素滚动条距离顶端的距离
$("p").scrollLeft(); // 获取p元素滚动条距离左侧的距离