1. window.onload(), 一次只能保存对一个函数的引用;如果多次调用,他会自动用后面的函数覆盖前面的函数
2.$(document).ready(); 会在现有行为上追加新的行为,这些函数行为会按照注册的顺序进行依次执行,避免了window.onload()的覆盖行为;
$(document).ready() 有三种写法:
2.1 $(document).ready(function(){});
2.2 $(function(){});
2.3 $().ready(function(){})
例子:要求:写一个事件:鼠标移入H3 标签范围,和这相关的内容显示,鼠标移出,内容消失
代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> 8 <title>Document</title> 9 <style> 10 div { 11 width: 500px; 12 background: #ccc; 13 } 14 h3 { 15 text-align: center; 16 } 17 ul { 18 margin: 0; 19 padding: 10px; 20 display: none; 21 } 22 </style> 23 <script> 24 $(document).ready(function() { 25 $("h3").bind("mouseover", function() { 26 $(this).next().show(); 27 }).bind("mouseout", function() { 28 $(this).next().hide(); 29 }) 30 }) 31 </script> 32 </head> 33 <body> 34 <div> 35 <h3>这里是标题</h3> 36 <ul>这里是内容,我们今天说的是关于jquery的事情,将要介绍与标题相关的显示和影藏事件,将要介绍与标题相关的显示和影藏事件,将要介绍与标题相关的显示和影藏事件,将要介绍与标题相关的显示和影藏事件,将要介绍与标题相关的显示和影藏事件,将要介绍与标题相关的显示和影藏事件,将要介绍与标题相关的显示和影藏事件,将要介绍与标题相关的显示和影藏事件,将要介绍与标题相关的显示和影藏事件,将要介绍与标题相关的显示和影藏事件</ul> 37 </div> 38 </body> 39 </html>
运行结果:

可以使用hover()事件来改写:效果还是一样的
1 <script> 2 $(document).ready(function() { 3 $("h3").hover(function() { 4 $(this).next().show(); 5 }, function() { 6 $(this).next().hide(); 7 }) 8 }); 9 </script>
3.1 事件对象的属性:event.type
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> 8 <title>Document</title> 9 <script> 10 $(function() { 11 $('.type').click(function(event) { 12 alert(event.type); 13 }); 14 }) 15 </script> 16 </head> 17 <body> 18 <div class="box"> 19 <input type="button" value="点击一下" class="type"> 20 </div> 21 </body> 22 </html>
运行结果:点击,就会弹出事件的type值

3.2 event.preventDefault() :阻止事件的默认行为,例如a标签的跳转;
3.3 event.stopPropagation() :阻止事件冒泡
3.4 event.target 目标事件的元素
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> 8 <title>Document</title> 9 <script> 10 $(function() { 11 $("a").click(function(event) { 12 console.log(event.target.href); 13 event.preventDefault(); 14 }); 15 }) 16 </script> 17 </head> 18 <body> 19 <div class="box"> 20 <a href="https://www.baidu.com/">百度</a> 21 </div> 22 </body> 23 </html>
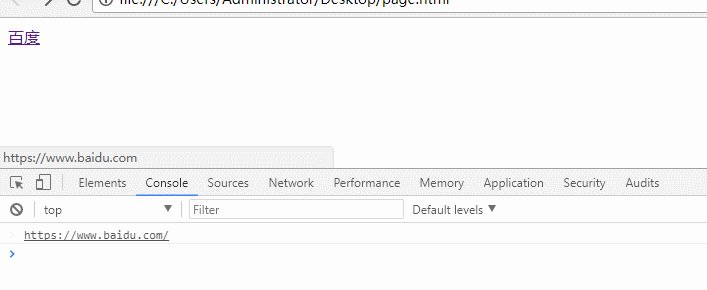
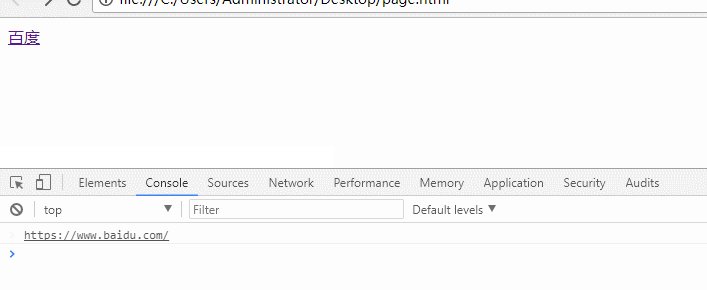
运行结果:点击后,阻止默认行为,即阻止跳转,并且输出 目标元素a的href 属性值

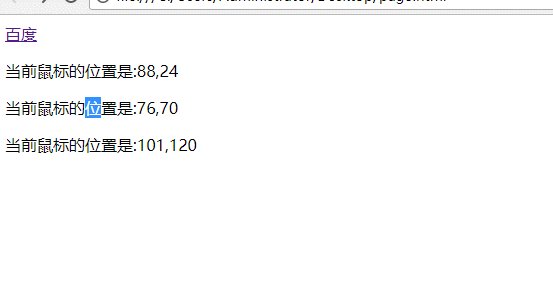
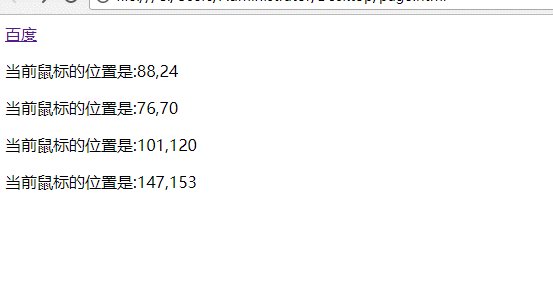
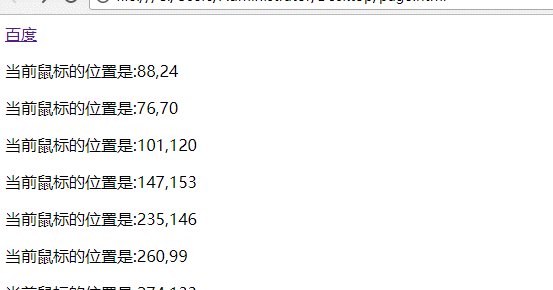
3.5 event.pageX , event.pageY 获取光标相对于浏览器的X坐标和Y坐标 :
1 <script> 2 $(function() { 3 $(document).click(function(event) { 4 var Op = $("<p></p>"); 5 Op.html("当前鼠标的位置是:" + event.pageX + "," + event.pageY); 6 $(".box").append(Op); 7 event.preventDefault(); 8 }); 9 }) 10 </script>

3.6 event.which; 获取鼠标的左键,中间键,和右键值 ,分别对应1.2.3
1 $(function() { 2 $(document).click(function(event) { 3 console.log(event.which) 4 event.preventDefault(); 5 }); 6 })
试了一下:左键有用,单击左键,会输出1
4. jquery 中的动画:
4.1 show()方法和hide()方法 ,实现对元素的显示和隐藏
4.2 fadeIn() 和fadeOut() : 实现元素不透明度的改变,fadeIn()从无到有,fadeOut()从有到无
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> 8 <title>Document</title> 9 <style> 10 div.cc { 11 background: #ccc; 12 display: none; 13 } 14 </style> 15 <script> 16 $(function() { 17 $("a").on("click", function(e) { 18 e.preventDefault(); 19 if ($("div.cc").is(":hidden")) { 20 $(this).parent().next().fadeIn(); 21 } else { 22 $(this).parent().next().fadeOut(); 23 } 24 }); 25 }); 26 </script> 27 </head> 28 <body> 29 <div class="box"> 30 <a href="https://www.baidu.com/">百度</a> 31 </div> 32 <div class="cc">改变不透明度的区块</div> 33 </body> 34 </html>

4.3 slideUp(),slideDown() : 改变高度的属性。slideUp(),高度从0到最大;slideDown(),相反,高度从大到0;
4.4 animate();可以改变所有属性,是一个自定义动画;
$(selector).animate(styles,speed,easing,callback)
分别代表样式,速度,动画效果,回调函数
自定义动画效果:改变div的宽,高,然后加上边框
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> 8 <title>Document</title> 9 <style> 10 div.cc { 11 background: #ccc; 12 width: 200px; 13 height: 200px; 14 } 15 </style> 16 <script> 17 $(function() { 18 $("a").on("click", function(e) { 19 e.preventDefault(); 20 $("div.cc").animate({ 21 "width": "400px" 22 }, 2000).animate({ 23 "height": "300px", 24 "color": "red" 25 }, 3000, function() { 26 $("div.cc").css("border", "3px solid blue") 27 }); 28 }); 29 }); 30 </script> 31 </head> 32 <body> 33 <div class="box"> 34 <a href="https://www.baidu.com/">百度</a> 35 </div> 36 <div class="cc">改变不透明度的区块</div> 37 </body> 38 </html>
运行效果:

4.5 stop()方法,可以停止动画队列
语法:stop([clearqueue],[gotoend]);
参数clearqueue和gotoend 都是可选参数,为Boolean 值
clearqueue: 是否要清空未执行的动画队列,
gotoend:是否直接将正在执行的动画跳转到末尾状态。
stop()方法在做轮播图的时候,会用到,具体参考jquery 轮播制作页面
动画函数总结如下:
