1. js 数据的基本类型,一共有6种:
Undefined ,Null,Number,Boolean,String,Object
对应的值分别为undefined,null,number,bolean,string,object
2. 那么怎样检测js的数据类型呢,可以使用typeof 操作符
2.1 使用typeof 操作符,返回结果有以下几种
2.1.1 当值为Undefined 时,返回“undefined”,
2.1.2 当值为Number 时,返回“number”
2.1.3 当值为Boolean时,返回“boolean”
2.1.4 当值为String时,返回“string”
2.1.5 当值为Null 或者 Object 时,返回 "object"
2.1.6 当值为 函数时,返回“function”
3. Undefined类型,只有一个值,就是undefined;
当定义一个变量,但是没有初始化时,它的值就是 undefined
1 <script> 2 var aaa; 3 console.log(typeof aaa); 4 </script>

对于没有声明过的变量,只能进行一种操作,那就是typeof 检测变量类型,其他的操作都会报错
1 <script> 2 console.log(typeof aaa); 3 console.log(aaa); 4 </script>

4.Null类型:
这个类型也只有一个值,就是null;因为null也可以看作是一个对象,空对象指针,所以使用typeof 操作符检测时,就会返回“object”
1 <script> 2 var aa = null; 3 console.log(typeof aa); 4 </script>

5. Bolean 类型:
有两个值,一个是true,另一个是false;
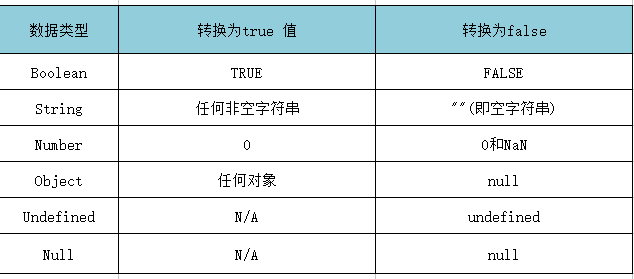
各种类型转化为Boolean 结果如下:

1 <script> 2 var aa = "hello huanying2015!"; 3 if (aa) { 4 console.log("这个字符串转换为Boolean 时,值为true"); 5 } 6 </script>

6. Number 类型:
这里需要注意一个值,即非数值,也就是NaN,英语表达为Not a Number
这个数值用来表示一个本来要返回数值的操作数未返回数值的情况
它有两个特点,1.任何涉及NaN的操作,都会返回一个NaN; 2. NaN 和任何值都不相等,包括NaN本身
<script> console.log(NaN == NaN); </script>

专门针对NaN 做了函数,此函数接收一个参数,用来确认参数是否 “不是数值”,即 isNaN()函数;
isNaN ()函数接收到参数后,会先把参数转化成数值,如果能转化为数值,则返回false;如果不能转化为数值,则返回true
1 <script> 2 console.log(isNaN(NaN)); //true 3 console.log(isNaN(10010)); //false 4 console.log(isNaN("10003")); // false 5 console.log(isNaN("blue")); // true 6 console.log(isNaN(true)); // false 7 console.log(isNaN("123blue")); // true 8 </script>

关于数值的转化,有三个函数:Number(),parseInt(),parseFloat();
Number转化:
1.如果是Boolean , true 转化为1,false转化为0;
2.如果是null,直接转化为0;
3.如果是undedfined,转化为NaN;
4.如果是字符串:
4.1 只包含数字,则将其转化为十进制的数值,即“123”变成123,“0346”变成346,省略0
4.2 包含有效的浮点数,则转化为对应的浮点数值,即“2.1”变成2.1 ,也会省略最前面的0
4.3 包含有效的16进制的数值,则转化为十进制的对应的数值
4.4 包含空字符串,则转化为0
4.5 包含除以上几种外的字符,则转化为NaN
5 如果是对象,则先调用valueOf() 方法,然后依照前几条转化返回的值;如果返回的值是NaN ,则调用对象的toString()方法,然后依照前面的规则转换返回的字符串值
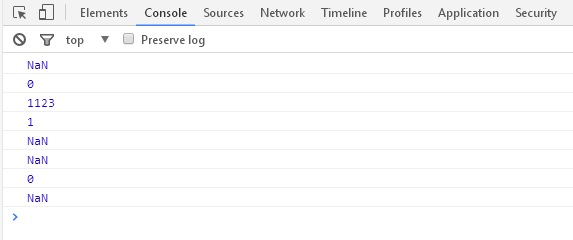
1 <script> 2 var n1 = Number("hello world"); 3 var n2 = Number(""); 4 var n3 = Number("001123"); 5 var n4 = Number(true); 6 var n5 = Number("true"); 7 var n6 = Number(undefined); 8 var n7 = Number(null); 9 var n8 = Number(NaN); 10 console.log(n1); // NaN 11 console.log(n2); 12 console.log(n3); 13 console.log(n4); 14 console.log(n5); // NaN 15 console.log(n6); // NaN 16 console.log(n7); 17 console.log(n8); // NaN 18 </script>

parseInt() 转化:
在转化时,是按照字符来进行识别的。主要是看其是否符合数值模式
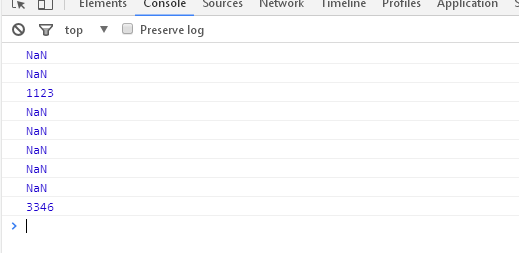
1 <script> 2 var n1 = parseInt("hello world"); 3 var n2 = parseInt(""); 4 var n3 = parseInt("001123"); 5 var n4 = parseInt(true); 6 var n5 = parseInt("true"); 7 var n6 = parseInt(undefined); 8 var n7 = parseInt(null); 9 var n8 = parseInt(NaN); 10 var n9 = parseInt("03346bddaffg5fg4545"); 11 console.log(n1); // NaN 12 console.log(n2); // NaN 13 console.log(n3); // 1123 14 console.log(n4); // NaN 15 console.log(n5); // NaN 16 console.log(n6); // NaN 17 console.log(n7); // NaN 18 console.log(n8); // NaN 19 console.log(n9); // 3346 20 </script>

parseFloat() :和parseInt()类似,只是parseFloat()用于转化浮点数,而parseInt()用于转化整数
7. Object 类型
在ECMAScript 中,对象其实是一组数据和功能的集合,在ECMAScript 中,Object类型是所有它的实例的基础,换句话说,Object类型所具有的任何属性和方法,都存在于更更具体的对象中
Object 的每个实例都具有以下属性和方法:
7.1. constructor 属性:这个属性指向构造函数本身
7.2. hasOwnProperty(propertyName) : 用于检查给定的属性在当前对象实例中 是否存在,属性必须以字符串形式指定,例如:O.hasOwnProperty("name") ,用于检查name 是不是 O 中的属性
7.3 isPrototypeOf(object) : 用于检查传入的对象是否是当前对象的原型
7.4 propertyIsEnumerable(propertyName) : 用于检查传入的属性是否能够使用 for- in 语句来枚举
7.5 toLocaleString() : 返回对象的字符串表示,改字符串与执行环境的地区对应
7.6 toString() : 返回对象的字符串表示
7.7 valueOf() : 返回对象的字符串,数值或者布尔值表示,通常与toString() 方法返回的值相同