
 代码
代码
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.events.ColorPickerEvent;
private function changeColor(evt:ColorPickerEvent):void{
var obj:uint = evt.color;
}
]]>
</mx:Script>
<mx:Array id="cmb">
<mx:Object label="One" data="1"/>
<mx:Object label="Two" data="2"/>
</mx:Array>
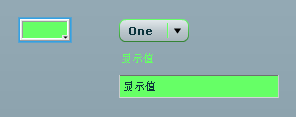
<mx:ColorPicker x="63" y="41" width="50" id="cp"/>
<mx:ComboBox x="162" y="41" dataProvider="{cmb}" id="cmb1" cornerRadius="7" borderColor="{cp.selectedColor}"></mx:ComboBox>
<mx:Label x="162" y="71" text="显示值" id="sLabel" color="{cp.selectedColor}"/>
<mx:TextInput x="162" y="97" text="显示值" id="sText" backgroundColor="{cp.selectedColor}"/>
</mx:Application>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.events.ColorPickerEvent;
private function changeColor(evt:ColorPickerEvent):void{
var obj:uint = evt.color;
}
]]>
</mx:Script>
<mx:Array id="cmb">
<mx:Object label="One" data="1"/>
<mx:Object label="Two" data="2"/>
</mx:Array>
<mx:ColorPicker x="63" y="41" width="50" id="cp"/>
<mx:ComboBox x="162" y="41" dataProvider="{cmb}" id="cmb1" cornerRadius="7" borderColor="{cp.selectedColor}"></mx:ComboBox>
<mx:Label x="162" y="71" text="显示值" id="sLabel" color="{cp.selectedColor}"/>
<mx:TextInput x="162" y="97" text="显示值" id="sText" backgroundColor="{cp.selectedColor}"/>
</mx:Application>
