消息推送应用实现消息推送的接口,部署证书,同时上传根证书到平台。
目前消息推送失败,很大一部分原因是证书上传不对。推荐小伙伴们使用下面的方法导出证书。
推送:平台调用应用服务器的restful接口将数据主动发给北向应用(这些restful接口是平台在北向接口文档的消息推送章节提前定好,由应用服务器实现的。)
回调地址:应用实现消息推送的restful接口时,可以自定义接口的URL,这些URL就是回调地址
订阅:应用服务器调用平台订阅接口,将回调地址设置给平台。
1、使用IE浏览器打开回调地址(无论回调地址有没有应用界面)
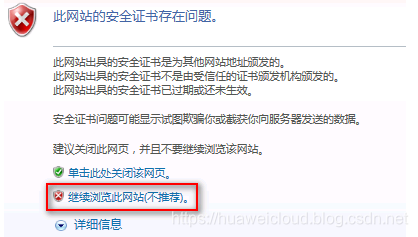
如果是自签名的证书,会出现如下提示,选择继续:

比如这是我本地的应用服务,回调地址是https://XX.XX.XX.XX:8099/v1.0.0/messageReceiver,由于没有写GET方法,所以会提示405,不用管这个报错,只要能查看证书即可。

说明:如果打不开具体看提示什么错误,可能是服务没有启起来,或者服务有问题,也可能是使用了双向认证,得在浏览器中导入客户端证书才能打开
2、查看证书
IE浏览器:

谷歌浏览器:

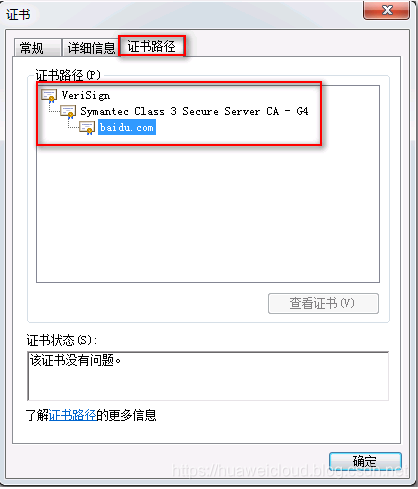
如果使用的不是自签名证书,则不会报证书错误,(以百度为例):

在证书路径下可以看到有3级证书:

当前查看的证书是最后一级:

3、导出证书
在详细信息页签中选择复制到文件,点击下一步(如果按钮是灰的点不了,就用管理员权限运行ie再试一下)

注意选择Base64编码格式:

然后下一步,选择一个路径保存导出的证书,最后点击完成:

4、查看证书文本内容证书导出后可以使用文本编辑器打开:

5、导出上级证书,合并证书
上面4个步骤只导出最后一级证书,如果应用部署在别人提供的云上,一般会有多级证书,点击上一级证书,再点击查看证书,这时证书的颁发者和使用者会随之改变,重复步骤1-4,再导出这一级证书。
有多少级证书就导出多少个证书。(最下面的baidu.com可以不导出上传,但加上也没关系,可以多传不能少传)

注意:最上面一级证书是根证书,颁发者和使用者是一样的。
如果最上面一级的证书的颁发者和使用者不是一样的话,那么说明这个证书不是根证书,则还有证书没有部署到应用上,这时,要么得把根证书(这时浏览器上查看不到的根证书)一起加到导出的证书中;要么得调整应用部署的证书,再重新导出证书。

把导出的证书都放到一个文件里,头尾相连(如下图所示):

将证书文件后缀改为pem,就可以上传到平台上。
有两个地方可以上传证书:
1、开发者portal->找到对应的应用->对接信息->应用安全->证书管理
2、SP portal->应用管理->在应用列表中找到对应的应用->应用定义(或应用详情)->消息推送->将推送协议修改为HTTPS->再上传证书
P.S. 追加证书校验方法,使用curl命令可以测试证书与回调接口是否匹配:
单向认证:
curl -H "Content-Type:application/json" -X POST -d '{"notifyType":"deviceDataChanged"}' https://127.0.0.1:443/test -v --cacert application_ca.pem
其中https://127.0.0.1:443/test需要换成应用服务器的回调地址,application_ca.pem就是上面使用浏览器导出的证书(即应用服务器根证书)
双向认证:
curl -H "Content-Type:application/json" -X POST -d '{"notifyType":"deviceDataChanged"}' https://127.0.0.1:443/test -v --cacert application_ca.pem --cert client.CertwithKey.pem
其中https://127.0.0.1:443/test需要换成应用服务器的回调地址,application_ca.pem就是上面使用浏览器导出的证书(即应用服务器根证书);client.CertwithKey.pem是客户端证书,只要是应用服务器信任的根证书签发的子证书就能校验通过,但对证书格式有要求。可以将平台提供的ca.pem加入应用服务器的证书信任链中,再使用平台提供的outgoing.CertwithKey.pem。
(以下是单向认证结果示例)

作者:Lily_w