摘要:Webpack是一种前端资源构建工具,一个静态模块打包器。
1. 摘要
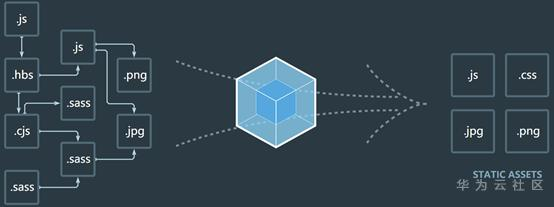
Webpack是一种前端资源构建工具,一个静态模块打包器。在Webpack看来,前端的所有资源文件(js/json/css/img/less/…)都会作为模块处理,当Webpack处理应用程序时,它将根据模块的依赖关系进行静态分析,打包生成对应的静态资源。Webpack打包流程图如图1-1所示。

图1-1 Webpack打包流程图
2. Webpack五个核心概念
2.1 Entry
入口(Entry)指示Webpack以哪个文件作为入口起点分析构建内部依赖图并进行打包。
2.2 Output
输出(Output)指示Webpack打包后的资源bundles输出到哪里去,以及如何命名。
2.3 Loader
Loader让Webpack能够去处理那些非JavaScript语言的文件,Webpack本身只能理解JavaScript。
2.4 Plugins
插件(Plugins)可以用于执行范围更广的任务,插件的范围包括从打包和压缩,一直到重新定义环境中的变量等。
2.5 Mode
模式(Mode)指示Webpack使用相应模式的配置。分为development和production两种模式,下面分别进行简述。
- development: 开发模式,能让代码本地运行的环境,会将process.env.NODE_ENV的值设为development,同时启用NamedChunksPlugin和NamedModulesPlugin插件;
- production: 生产模式,能让代码优化运行的环境,会将process.env.NODE_ENV的值设为production,同时启用FlagDependencyUsagePlugin、FlagIncludedChunksPlugin、ModuleConcatenationPlugin、NoEmitreplaceStringsPlugin、OccurrenceOrderPlugin、SideEffectsFlagPlugin和UglifyJsPlugin插件。
3. Wbepack配置
3.1 webpack.config.js文件
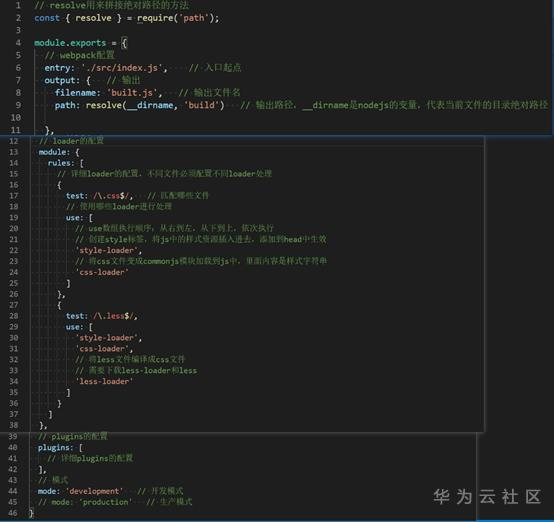
webpack.config.js是webpack的配置文件,用来指示webpack工作,运行webpack指令时,会加载里面的配置,所有构建工具都是基于nodejs平台运行的,默认采用commonjs模块化。webpack.config.js基础配置如图3-1所示。

图3-1 webpack.config.js基础配置
3.2 devServer配置
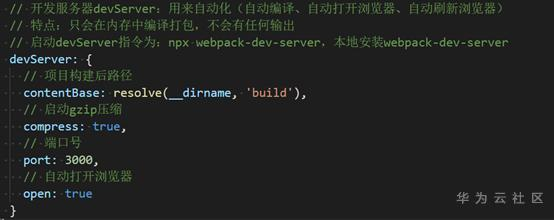
开发服务器(devServer)用来实现自动化(自动编译、自动打开浏览器、自动刷新浏览器),只会在内存中编译打包,不会有任何文件输出,本地安装webpack-dev-server后,通过npx webpack-dev-server命令启动devServer,核心代码如图3-2所示。

图3-2 devServer配置核心代码
3.3 打包html/样式/图片/其它资源
打包不同的资源会使用不同的loader和插件,打包html/样式/图片/其它资源的流程如下所述。
3.3.1 打包html资源
1.下载html-webpack-plugin插件;
2.引入html-webpack-plugin插件;
3.使用html-webpack-plugin插件,并进行相应配置。
3.3.2 打包样式资源
不同的样式文件需要配置不同的loader
1.下载loader;
2.配置loader,css样式文件使用css-loader和style-loader,less文件使用less-loader、css-loader和style-loader。其中css-loader的作用是将css文件变成commonjs模块加载到js文件中,style-loader的作用是创建style标签,将js中的样式资源插入进去,添加到head中生效。
3.3.3 打包图片资源
1.下载url-loader,file-loader
2.配置loader
3.3.4 打包其它资源
1.下载file-loader
2. 配置loader,配置该loader作用于不为html/css/less/js的其他文件
3.4 提取css成单独文件/css兼容性处理/压缩css
3.4.1 提取css成单独文件
样式文件打包后会默认和js文件一起输出,可以通过插件将打包后的css文件单独输出,流程如下所述。
1.下载mini-css-extract-plugin插件
2.引用该插件
3.配置
3.4.2 css兼容性处理
1.下载postcss-loader和postcss-preset-env
2.在package.json中browsetslist属性中分别对开发环境和生产环境进行兼容性配置,设置支持样式的浏览器版本
3.通过postcss找到package.json中browserslist里面的配置,通过配置加载指定的css兼容性样式。
3.4.3 压缩css
1.下载optimize-css-assets-webpack-plugin插件
2.引用该插件
3.使用该插件
3.5 js语法检查eslint/js兼容性处理/js压缩
3.5.1 js语法检查eslint
1.下载eslint-loader和eslint
2.在package.json中的eslintConfig中进行配置
3.配置eslint-loader,其中只需检测js文件并要排除第三方库,只检测自己写的源代码,同时可在options配置中设置fix:true,自动修复eslint的错误。
3.5.2 js兼容性处理
1.下载babel-loader、@babel/core、@babel/preset-env,通过@babel/preset-env做基本的js兼容性处理,然后通过corejs做前面无法实现的兼容性处理,并实现按需加载
2. 配置loader
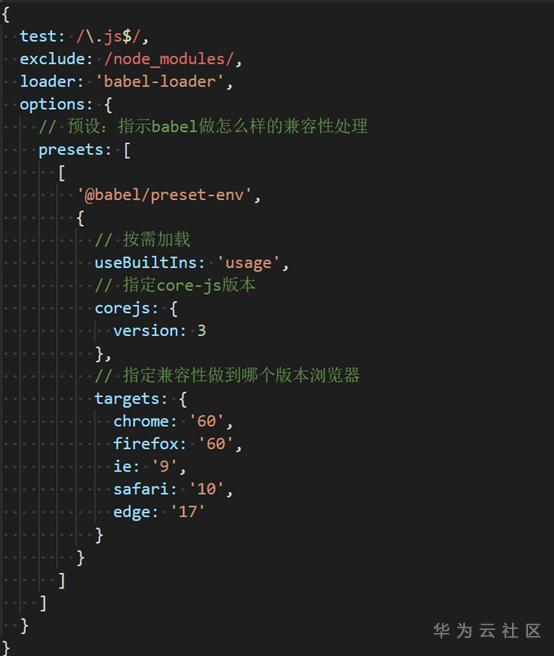
js兼容性处理核心代码如图3-3所示

图3-3 js兼容性处理核心代码
3.5.3 js压缩
mode设置为production生产环境时会自动压缩js代码。
4. webpack性能优化
可以从开发环境和生产环境分别对webpack进行性能优化。其中开发环境主要考虑从打包构建速度和代码调试两个方面进行优化,生产环境主要考虑从打包构建速度和代码运行性能这两个方面进行优化。下面简单介绍下开发环境上通过HMR提升构建速度。
4.1 HMR
HMR(热模块替换),作用是一个模块发生变化后,只会更新打包这一个模块而不是所有模块,通过在devServer中设置hot:true属性启动HMR功能。
其中对于样式文件,可以使用HMR功能,因为style-loader内部实现了;
对于js文件,默认不能使用HMR功能,解决方法:修改入口文件js代码,添加支持HMR功能的代码,另外HMR只能处理非入口js文件的其他文件,对入口文件并不能生效,因为一旦入口文件更新,入口文件引入的其他文件一定会被重新加载;
对于html文件,默认不能使用HMR功能,同时会导致html文件不能热更新,解决方法:修改entry入口文件,将html文件引入,只能解决html文件不能热更新的问题。
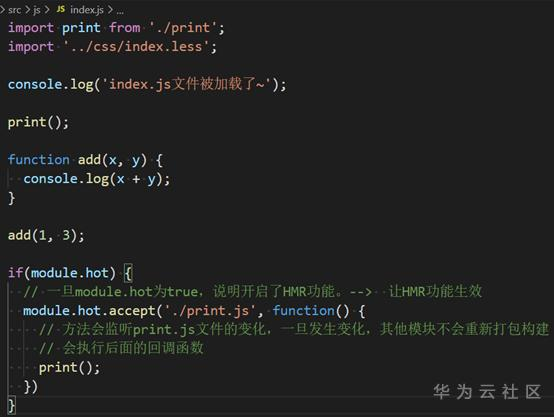
js文件支持HMR功能的核心代码如图4-1所示。

图4-1 js文件支持HMR功能核心代码
4.2 HMR效果
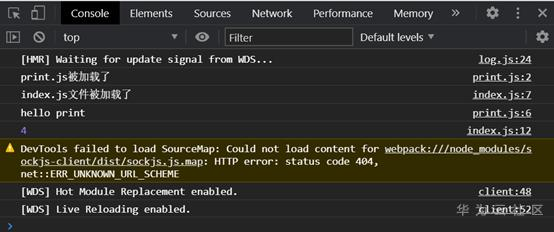
在入口index.js文件中引入print.js文件,运行npx webpack-devserver后,页面如图4-2所示。

4-2 初始页面
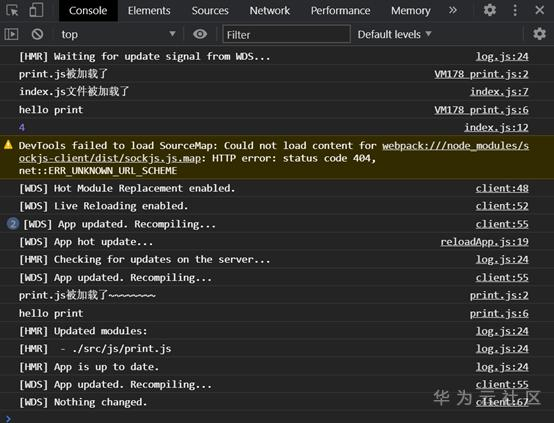
修改print.js文件后,只会重新加载print.js文件,而不会重新加载index.js文件,HMR效果如图4-3所示。

4-3 HMR效果图