一般网页页面的最上方都会有导航条,格式很多,在铺面的那种格式的情况下,如何在浏览器居中设置一个高光效果,之前博文有提到的div通过margin:auto可以相对于浏览器居中,所以做一个嵌套效果。
先是一个平铺满浏览器宽度有一定高度的div,div宽度100%,高度设置合适的需要的导航高度。这就是常见的一个导航背景了,再在这个div里包裹一个小div,小div宽度设置具体值,小于浏览器宽度即可,可根据需要设置。小div里放置一个图片,该图片可以是一个透明图的高光(白色点状渐变),做图的时候让这个白色点状发散的渐变相对于自己设置的这个图片居中 。
这个小div正好盛放这个图片,这个div设置margin:auto相对于浏览器居中,图片中高光在图片中是居中的,所以高光也会在浏览器中居中。
由于这个小div两侧都是平铺的渐变,不同屏幕等,也会铺满。
中间的图可以是渐变上带高光,也可以直接是个透明背景的高光。用透明的比较好些,万一以后遇到需要保留渐变只改变高光的时候,直接做个新的高光上去就行了。否则,中间的图片带着渐变背景,还要改图改上渐变。
测试代码 :(其实就是高光相对于图片居中,图片相对于浏览器居中)
如果需要其他位置的高光,也可根据需要设置。
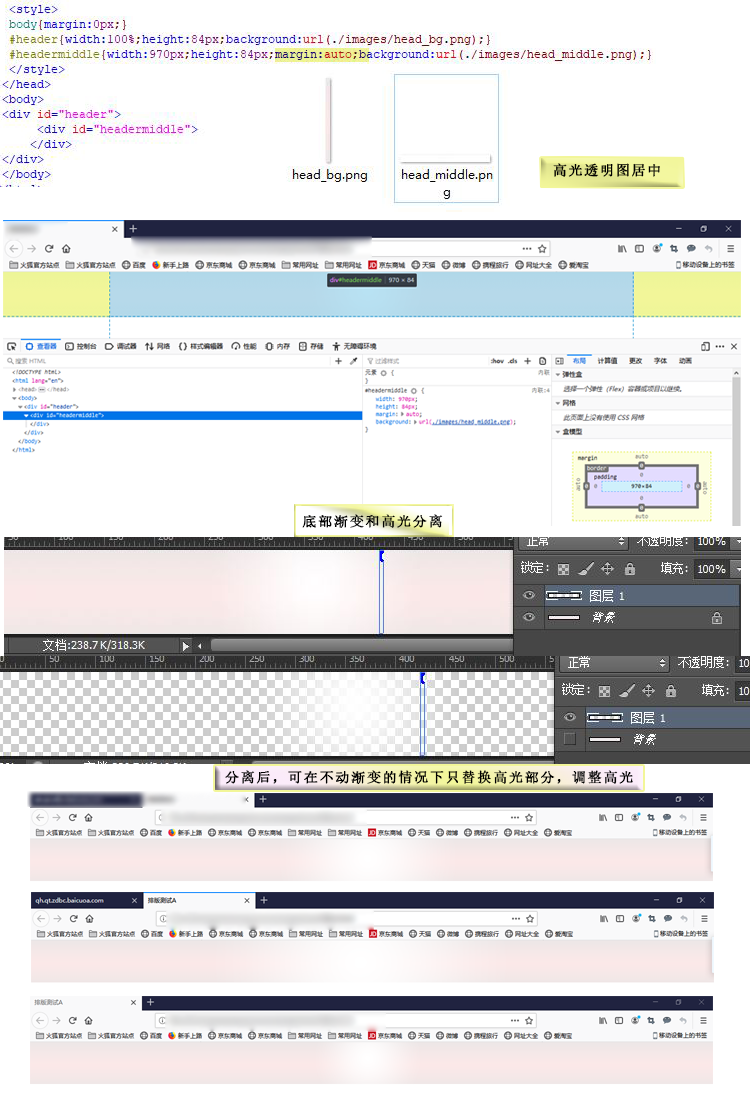
<style> body{margin:0px;} #header{width:100%;height:84px;background:url(./images/head_bg.png);} #headermiddle{width:970px;height:84px;margin:auto;background:url(./images/head_middle.png);} </style> <body> <div id="header"> <div id="headermiddle"> </div> </div>
图示:
(高光一般就是白色,或白色到透明的渐变,做出来的效果)