array.every
every() 方法测试数组的所有元素是否都通过了指定函数的测试。
function isBig(element, index, array) {
return element>= 10;
}
[12,5,10,130,44,51].every(isBig); //false
[12,15,110,130,44,51].every(isBig); //true
语法
arr.every(callback[, thisArg])
参数
如果 callback 函数为每个数组元素返回一个正确值,则为true;否则,为false。
array.fill
fill() 方法用一个固定值填充一个数组中从起始索引到终止索引内的全部元素。
var numbers = [2,3,4]
numbers.fill(1)
// results in [1,1,1]
语法

参数
value 用来填充数组元素的值
start 可选起始索引,默认值为0
end 可选终止索引,默认值为this.length
返回值
修改后的数组
描述
具体要填充的元素区间是[start,end]
fill 方法接受三个参数 value, start 以及 end
start 和 end 参数是可选的,其默认值分别为0和this对象的length属性值
如果 start 是个负数,则开始索引会被自动计算成为 length+start,其中length是this对象的length属性值,
如果end是个负数,则结束索引会被自动计算成为length+end
fill方法故意被设计成通用方法,也就是说他不想要 this值必须是个数组对象。
fill方法是个可变方法,它会改变调用它的this对象本身,然后返回它,而并不是返回一个副本。
array.filter
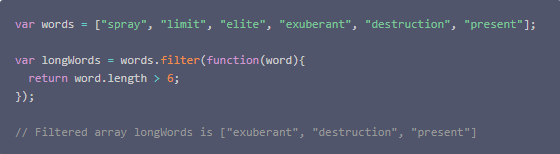
filter() 方法创建一个新数组,其包含通过提供函数实现的测试的所有元素。

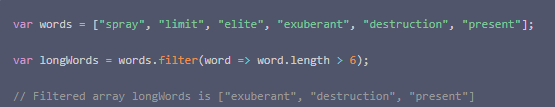
ES6版

语法
var newArray = arr.filter(callback[,thisArg])
参数
callback 用来测试数组的每个元素的函数。返回true表示保留该元素(通过测试);false则不保留,取三个参数:
element 正在数组中处理的当前元素
index 数组中正在处理的元素的索引
array数组filter被调用
thisArg Optional 可选的
this 执行时使用的值 callback
返回值
一个新的通过测试的元素的集合的数组。