Accordion属性介绍
SelectedIndex:已伸展开的AccordionPane控件的索引号。
HeaderCssClass:作用于标题的CSS类名。它也可以指定给Accordion 控件的HeaderCssClass属性以此作为所有AccordionPanes控件的默认属性,或者直接指定给单独AccordionPane控件的HeaderCssClass属性
。
ContentCssClass:用于显示内容的CSS类名。它也可以指定给Accordion 控件的ContentCssClass属性以此作为所有AccordionPanes控件的默认属性,或者直接指定给单独AccordionPane控件的ContentCssClass属性。
FadeTransitions:为True时为渐变效果(在伸缩时颜色变淡,伸缩完后颜色恢复正常),为false时是标准变换。
TransitionDuration:在选择某一标题后伸展和收缩过渡动画所持续的时间,单位为毫秒。
FramesPerSecond:用于伸展和收缩过渡动画每秒所需要的帧数。
AutoSize:用于限制Accordion控件展开的高度. AutoSize枚举类型取值在简介中已作过描述。
Panes:AccordionPane控件的集合。
HeaderTemplate:标题模版,其中包含的标记用于进行数据绑定来显示面版标题。ContentTemplate:内容模版,其中包含的标记用于进行数据绑来显示面版内容。
DataSource:指定数据源,必须要调用DataBind()方法进行数据绑定。
DataSourceID:用数据源的ID来指定一个数据源。
DataMember:当使用DataSourceID 来指定数据源时用于绑定的成员。
示例如下:
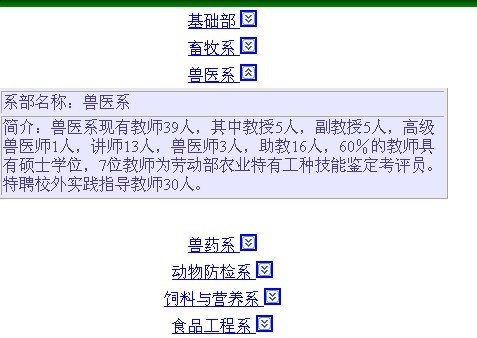
运行快照:
------------------------------------

 Code
Code
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<div class="title" >
Accordion控件动态数据绑定案例
</div>
<ajaxToolkit:Accordion ID="Accordion1" runat="server"
DataSourceID="SqlDataSource1"
AutoSize="None"
RequireOpenedPane="false"
SelectedIndex="-1"
SuppressHeaderPostbacks="true"
FadeTransitions="true" BorderWidth="2" BorderStyle="Double" BorderColor="Green">
<HeaderTemplate>
<div class="AccHeader" title="请单击鼠标左键观察详细资料"
id='titleExpCol_<%# Convert.ToInt32(Eval("DepartMentID")) - 1 %>'>
<a href="">
<table width="450px" border="0">
<tr>
<td align="center">
<%#Eval("DepartMentName")%>
<img alt="imgexp" src="Images/Expand.jpg"
id='imgExpCol_<%#
Convert.ToInt32(Eval("DepartMentID")) - 1 %>' />
</td>
</tr>
</table>
</a>
</div>
</HeaderTemplate>
<ContentTemplate>
<table width="450px" border="1" class="cssField">
<tr>
<td>系部名称:<%#Eval("DepartMentName")%>
</td>
</tr>
<tr>
<td>简介:<%#Eval("DepartMentInfo")%>
</td>
</tr>
</table>
</ContentTemplate>
</ajaxToolkit:Accordion>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:DepartmentConnectionString %>"
SelectCommand="SELECT DepartMentID, DepartMentName, DepartMentInfo FROM DepartMent">
</asp:SqlDataSource>