style: CSS样式操作符
style()操作符用来设置或获取选择集中各DOM元素的CSS样式:
- selection.style(name[,value[,priority]])
style()操作符有三个参数:
- name: 样式名称字符串,必须
- value:指定样式新的值,可选
- priority:优先级,可以是null或字符串"important",可选
读取样式当前值
如果没有指定参数value,那么style()将返回选择集中第一个DOM元素指定样式的 计算值。请注意,这时只返回第一个元素的样式!
为样式设置新值
如果参数value是一个具体值,那么style()将选择集中所有DOM元素的指定 样式统一设置为该值。当value为null值时,将清除该样式值。
如果参数value是一个访问器函数,那么style()将依次对选择集中的每一个 DOM元素分别执行该函数,并使用其返回值来设置当前DOM元素指定样式的值。
同时设定多个样式
如果有多个样式需要同时设置,可以直接传入一个JSON对象:
- selection.style({'stroke': 'black', 'stroke-width': 2})
attr: 属性操作符
attr()操作符用来设置或获取选择集中各DOM元素的属性:
- selection.attr(name[,value])
attr()操作符有两个参数:
- name:指定要操作的属性名称,必须
- value:指明要为该属性设置的新值或访问器函数,可选
读取属性当前值
如果没有指定参数value,那么attr()将返回选择集中第一个 DOM元素指定属性的当前值。
为属性设置新值
参数value可以是一个具体值,这时attr()将选择集中所有DOM元素的指定属性值 统一设置为该值。
参数value也可以是一个访问器函数,这时attr()将依次对集合中的每一个元素 分别执行该函数,并使用其返回值作为当前处理DOM元素指定属性的值。
html:html内容操作符
html()操作符的实现基于DOM元素的innerHTML属性,因此设置 这个值将完全替换选择集中每一个DOM元素的全部内容:
- selection.html([value])
参数value是可选的,用来替换当前内容。
读取html内容
如果没有指定参数value,那么html()操作符将返回选择集中第一个 DOM元素的HTML内容。
设置html内容
如果参数value是一个具体值,那么html()操作符将选择集中所有 DOM元素的HTML内容统一设置为该值。
如果参数value是一个访问器函数,那么将依次对选择集中的每一个 DOM元素分别执行该函数,并使用其返回值来设置当前DOM元素的HTML内容。
text:文本内容操作符
text()操作符的实现基于DOM元素的textContent属性,因此设置 这个值将完全替换选择集中每一个DOM元素的全部内容:
- selection.text([value])
参数value是可选的,用来替换当前内容。
读取文本内容
如果没有指定参数value,那么text()操作符将返回选择集中第一个 DOM元素的文本内容。
设置文本内容
如果参数value是一个具体值,那么text()操作符将选择集中所有 DOM元素的文本内容统一设置为该值。
如果参数value是一个访问器函数,那么将依次对选择集中的每一个 DOM元素分别执行该函数,并使用其返回值来设置当前DOM元素的文本内容。
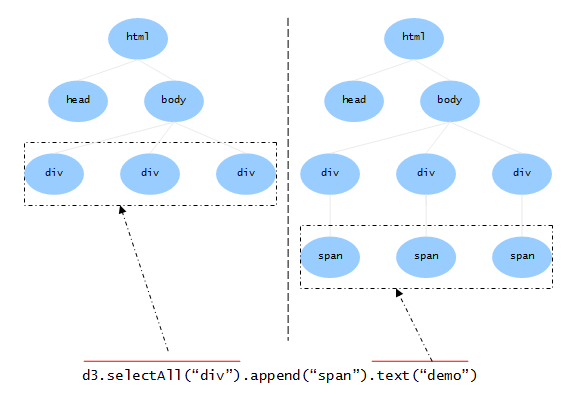
append:追加操作符
append()操作符向选择集中的每一个DOM元素追加一个子元素:
- selection.append(name)
name参数可以是一个HTML标签名,这时append()将为选择集中的每个 DOM元素使用这个标签名创建新元素,并向当前DOM对象追加该子元素。
name参数也可以是一个访问器函数,这时append()将为选择集中 的每个DOM元素执行这个函数,并将其返回的DOM对象追加为当前DOM元素的子元素。
需要指出的是,append()返回的是一个不同的选择集,其内容是新追加的这些 DOM元素:

示例地址:http://www.hubwiz.com/course/54fd40cfe564e50d50dcf284/
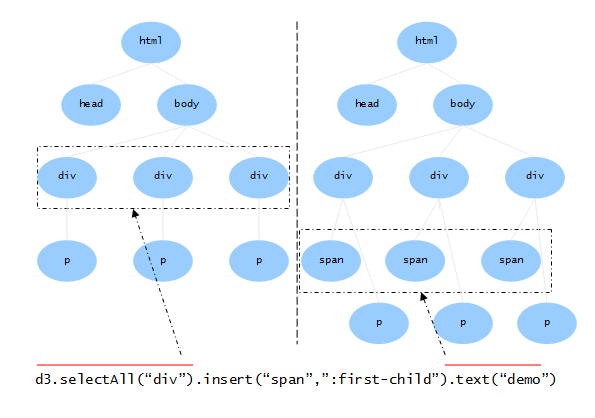
insert:插入操作符
insert()操作符向选择集中的每一个DOM元素,在指定子元素之前插入一个新元素:
- selection.insert(name[,before])
和append()一样,参数name可以是一个HTML标签名或者一个 访问器函数。位置参数before则使用与name同样的方式 指定一个用来定位的子元素。
当省略位置参数before时,新创建的元素将插入到最后,等效于append()。
同样地,insert()返回的是一个不同的选择集,其内容是新插入的这些 DOM元素:

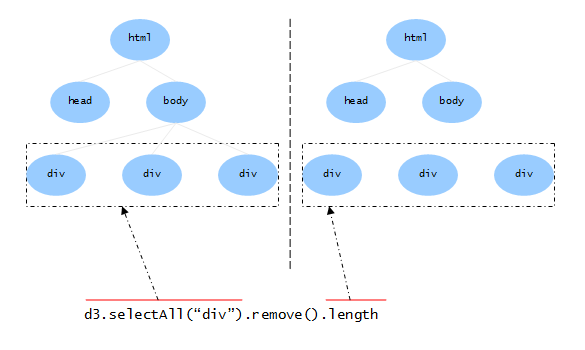
remove:删除操作符
remove()方法将选择集中的全部DOM元素从当前文档中移除:
- selection.remove()
需要指出的是,remove()操作符并没有销毁这些移除的DOM元素,而仅仅是将 它们从当前文档中摘除,所返回的选择集内容没有发生变化:

另外,当前d3没有提供专门的API将这些移除的DOM元素重新挂接到DOM树上。如果你需要 这个功能,可以使用append()或insert()操作符。