转载:http://blog.csdn.net/qq_15766181/article/details/73549933
钩子就好像是把人的出生到死亡分成一个个阶段,你肯定是在出生阶段起名字,而不会在成年或者死亡的阶段去起名字。或者说你想在出生阶段去约炮,也是不行的。组件也是一样,每个阶段它的内部构造是不一样的。所以一般特定的钩子做特定的事,比如ajax获取数据就可以在mounted阶段。
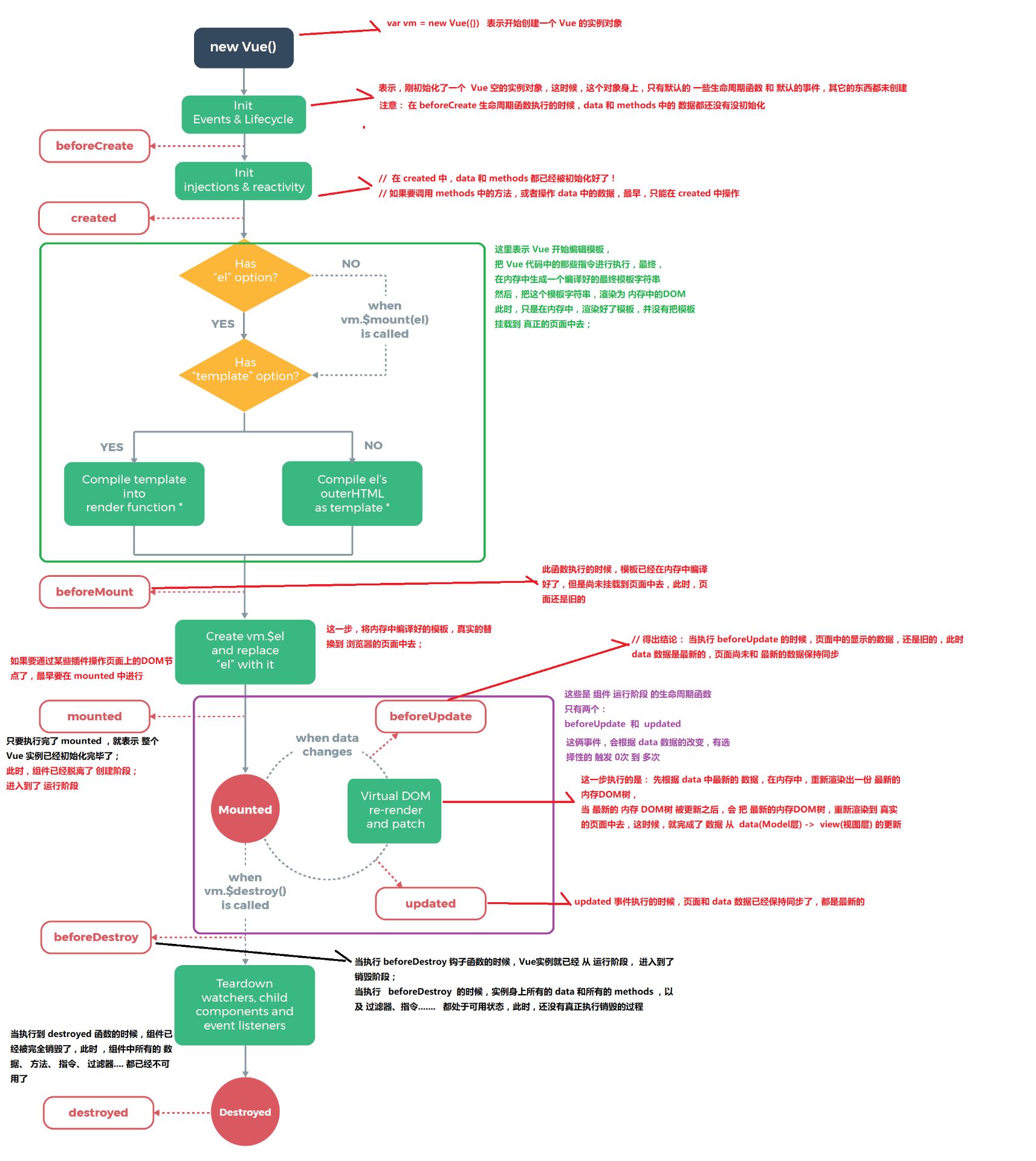
一、vue生命周期简介

生命周期:
beforeCreate:el (模板)和 data(数据) 并未初始化 (此方法不常用)
created:完成了 data 数据的初始化,el的初始化未完成。用来发送ajax( created被调用的时候,data里面的数据可以使用了,但是模板还没有渲染 ,因此你不能操作DOM)
beforeMount:(执行此方法时已经完成了 el 和 data 初始化 (已经赋予了对应的值))
渲染DOM之前先确认下是否有要编译的根元素(有无el属性),有才继续确认是否具有模板属性template,如果有模版属性,则会用template的值替换掉HTML中的结构,template模版中只能有一个根元素(而且不能是文本);
mounted:(执行此方法时代表已经挂载结束了) (mounted被调用时页面已经渲染好了 此时你可以操作DOM)
把编译好的数据挂载到DOM元素上,最后渲染成真实的DOM元素;真实DOM已经渲染完成,可以操作DOM了
beforeUpdate:当页面依赖的数据更改之后触发(此时DOM结构还没有重新加载)
updated:DOM结构重新加载之后触发
调用vm.$destroy()之后触发下面两个事件:
beforeDestroy:实例销毁之前调用。在这一步,实例仍然完全可用。(可在此处清除定时器,清除事件绑定)
destroyed:Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。(意义不大)

咱们从上图可以很明显的看出现在vue2.0都包括了哪些生命周期的函数了,总结一下,对官方文档的那张图简化一下,就得到了这张图。

二、生命周期探究
对于执行顺序和什么时候执行,看上面图基本有个了解了。下面我们将结合代码去看看钩子函数的执行。
<!DOCTYPE html>
<html>
<head>
<title>钩子函数</title>
<meta charset="utf-8">
<script src="http://cdn.bootcss.com/vue/2.1.10/vue.js"></script>
<body>
<div id="app">
<p>{{ message }}</p>
<input type="button" @click="change" value="更新数据" />
<input type="button" @click="destroy" value="销毁" />
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
message : "Welcome Vue"
},
methods:{
change() {
this.message = 'Datura is me';
},
destroy() {
vm.$destroy();
}
},
beforeCreate: function () {
console.group('beforeCreate 创建前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //undefined
console.log("%c%s", "color:red","message: " + this.message);//undefined
},
created: function () {
console.group('created 创建完毕状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:green","data : " + this.$data); //[object Object] => 已被初始化
console.log("%c%s", "color:green","message: " + this.message); //Welcome Vue => 已被初始化
},
beforeMount: function () {
console.group('beforeMount 挂载前状态===============》');
console.log("%c%s", "color:green","el : " + (this.$el)); //已被初始化
console.log(this.$el); // 当前挂在的元素
console.log("%c%s", "color:green","data : " + this.$data); //已被初始化
console.log("%c%s", "color:green","message: " + this.message); //已被初始化
},
mounted: function () {
console.group('mounted 挂载结束状态===============》');
console.log("%c%s", "color:green","el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:green","data : " + this.$data); //已被初始化
console.log("%c%s", "color:green","message: " + this.message); //已被初始化
},
beforeUpdate: function () {
alert("更新前状态");
console.group('beforeUpdate 更新前状态===============》'); //这里指的是页面渲染新数据之前
console.log("%c%s", "color:green","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:green","data : " + this.$data);
console.log("%c%s", "color:green","message: " + this.message);
alert("更新前状态2");
},
updated: function () {
console.group('updated 更新完成状态===============》');
console.log("%c%s", "color:green","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:green","data : " + this.$data);
console.log("%c%s", "color:green","message: " + this.message);
},
beforeDestroy: function () {
console.group('beforeDestroy 销毁前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
destroyed: function () {
console.group('destroyed 销毁完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
}
})
</script>
</body>
</html>
1. create 和 mounted
beforecreated:el 和 data 并未初始化
created:完成了 data 数据的初始化,el没有
beforeMount:完成了 el 和 data 初始化
mounted :完成挂载
另外在标红处,我们能发现el还是 {{message}},这里就是应用的 Virtual DOM(虚拟Dom)技术,先把坑占住了。到后面mounted挂载的时候再把值渲染进去。

2. update
我们单击页面中的“更新数据”按钮,将数据更新。下面就能看到data里的值被修改后,将会触发update的操作。
ps:注意beforeUpdate是指view层的数据变化前,不是data中的数据改变前触发。因为Vue是数据驱动的。注意观察弹窗就容易发现。

3. destroy
销毁完成后,我们再重新改变message的值,vue不再对此动作进行响应了。但是原先生成的dom元素还存在,可以这么理解,执行了destroy操作,后续就不再受vue控制了。因为这个Vue实例已经不存在了。
我们单击页面中的“销毁”按钮,将指定的Vue实例销毁。

三、生命周期总结
beforecreate : 举个栗子:可以在这加个loading事件
created :在这结束loading,还做一些初始化,实现函数自执行
mounted : 在这发起后端请求,拿回数据,配合路由钩子做一些事情
beforeDestory: 你确认删除XX吗? destoryed :当前组件已被删除,清空相关内容