SVG
Scalable Vector Graphics 是一个成熟的W3C标准,被设计用来在web和移动平台 上展示可交互的图形。和HTML类似,SVG也支持CSS和JavaScript。尽管可以使用 HTML展示数据,SVG才是数据可视化领域的事实标准。
我们在右边的示例中,简短回顾一下SVG的常用元素:
- SVG文档:svg
- 分组:g
- 矩形:rect
- 圆形:circle
- 椭圆:ellipse
- 折线:polyline
- 多边形:polygon
- 文字:text
- 路径:path
d3的选择集支持SVG,我们可以套用HTML的那些操作方法操作SVG文档。
path构造器
使用path,可以画出你能想象的任何形状(参看→_→示例代码的效果)。但是,如果没 有编辑器进行交互的绘制,要手写出这些数值基本是不可能的:
- <svg>
- <!--可以使用path元素画任意图形-->
- <path d="..."></path>
- </svg>
为了在自动化的数据处理流水线中使用path元素,d3引入了构造器/generator, 这些构造器的功能,就是根据你给定的一些参数,生成path元素所需要的d 属性值:
- 曲线构造器:根据给定的关键点,返回曲线的d字符串
- 区域构造器:根据给定的关键点,返回区域的d字符串
- 圆弧构造器:根据给定的角度坐标,返回圆弧片段的d字符串
→_→的代码定义了两个变量:group和clock,看看这两个变量的定义,体会下构造器的必要性!
曲线构造器
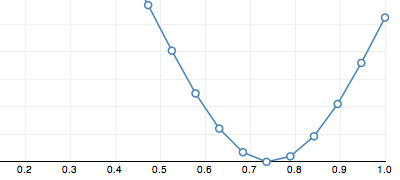
很多数据集可以用二维坐标系中的曲线来进行可视化,每一个数据对应曲线上的一个点:

在SVG中,可以使用path元素表征任意的曲线。为了简化d属性的编写,我们可以使用svg.line()方法创建一个曲线构造器对象:
- d3.svg.line()
曲线构造器(注意,这指的是line()返回的结果)是一个函数,它要求调用者传入一个数组。 默认情况下,数组的每一项应当是一个包含x、y坐标的数组,第一个值代表x,第二个值代表y。比如:
- var line = d3.svg.line();
- var d = line([[10,20],[20,30],[50,70],[100,60]]);
提醒一下,尽管称为line,但是这个方法实际和SVG的line元素毫无关系。
试着查看下→_→代码中line(data)返回的内容,努力记住,line()方法返回的是一个函数!
使用x,y访问器
很多情况下,我们的数据模型不符合曲线构造器的要求。比如:
- var data=[
- {year:1981,yield:129303},
- {year:1982,yield:901234},
- ......
- ];
这时可以使用构造器的x、y访问器函数告诉构造如何访问我们的数据:
- line.x([x_accessor])
- line.y([y_accessor])
构造器会将数据集中的每一个数据传入访问器函数,并使用其返回值作为 x坐标或y坐标:
- var line = d3.svg.line()
- .x(function(d){return d.year;})
- .y(function(d){return d.yield;});
- var d = line(data);
定义插值策略
我们为曲线构造器仅仅指定了一些关键点,中间点的计算是曲线构造器完成的,这个 过程就是插值。
曲线构造器默认的插值模式是线性插值,所以我们看到一些直线段将我们提供 的各个点连接起来。
使用intepolation()方法,可以告诉构造器使用不同的插值策略:
- line.interpolate([interpolate])
如果inerpolate参数是一个字符串,表示要求构造器使用一个预置的插值 策略,可以是:
- linear - 线性插值
- linear-closed - 线性插值,封闭起点和终点形成多边形
- step - 步进插值,曲线只能沿x轴和y轴交替伸展
- step-before - 步进插值,曲线只能沿y轴和x轴交替伸展
- step-after - 同step
- basis - B样条插值
- basis-open - B样条插值,起点终点不相交
- basis-closed - B样条插值,连接起点终点形成多边形
- bundle - 基本等效于basis,除了有额外的tension参数用于拉直样条
- cardinal - Cardina样条插值
- cardinal-open - Cardina样条插值,起点终点不相交
- cardinal-closed - Cardina样条插值,连接起点终点形成多边形
- monotone - 立方插值,保留y方向的单调性
interpolate参数也可以是一个函数,这个函数接受传入的数据点集,返回 path的d字符串。我们先无视掉。
在→_→的代码中,将插值模式改成上面列的值,看看效果有什么不同?
区域构造器
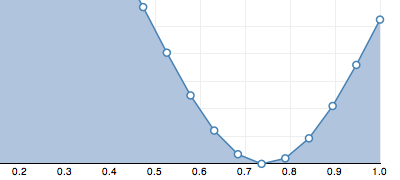
有些数据集适合用二维坐标系中的曲线区域来进行可视化,这时可认为区域由上下两条线 包围组成:

在SVG中,可以使用path元素表征任意的区域。为了简化d属性的编写,我们可以使用svg.area()方法创建一个曲线构造器对象:
- d3.svg.area()
区域构造器是一个函数,它要求调用者传入一个数组,数组的每一项 应当是一个包含x、y坐标的数组,第一个值代表x,第二个值代表y,这代表上面 那条线上的坐标点,比如:
- var area = d3.svg.area();
- var d = area([[10,20],[20,30],[50,70],[100,60]]);
第二条线和第一条线有相同的点数。默认情况下,第二条线上每个数据点的x和 第一条线对应点的x坐标一样,y坐标则保持为0。
→_→的示例效果中,你看到第二条线(水平横线)在上面,这是因为对于SVG坐标系, 原点在左上角。
数据访问器
区域构造器和曲线构造器一样,可以使用访问器定制对用户数据的读取:
- area.x([x_accessor]);
- area.y([y_accessor]);
- area.x0([x_accessor]);
- area.y0([y_accessor]);
你注意到,由于区域由两条线构成,所以多出了一组x0/y0访问器。
我们通常使用y0访问器定义比较的基准。
插值
和曲线构造器一样,也可以使用interpolate()定义区域中曲线的插值策略:
- area.interpolate([interpolate])
在→_→的示例代码中,改变下y0的值,看看有什么不同?
圆弧构造器
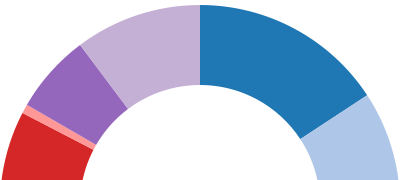
我们对饼图不陌生,一个圆被分成多份,用不同的颜色表示不同的事物:

在SVG中,可以使用path元素表征圆、圆环或扇形。为了简化d属性的编写,我们可以使用svg.arc()方法创建一个圆弧构造器:
- d3.svg.arc()
圆弧构造器要求数组中的每一项为一个JSON对象,有以下属性:
- startAngle - 区块的起始角度,以弧度为单位
- endAngle - 弧度的终止角度,以弧度为单位
- innerRadius - 内圆半径
- outerRadius - 外圆半径
→_→的代码中,先创建了一个g元素作为后续元素的分组容器,并设置transform属性将 这个分组移动到适合查看的位置。
数据访问器
和其他构造器一样,圆弧构造器也可以使用数据访问器定制对用户数据的读取,这使其 可以适应不同的数据结构:
- area.startAngle([sa_accessor]);
- area.endAngle([ea_accessor]);
- area.innerRadius([ir_accessor]);
- area.outerRadius([or_accessor]);
→_→的示例将一组数据转化为常见的饼图,每个数据的大小决定了其在整个圆所占 弧度的大小。