一、什么是node.js?
它是可以运行JavaScript的服务器,用javascript语言编写的后端,只是它的开发语言是JavaScript
二、安装
1、node.js的特性:
- 非阻塞IO模型
- 时间驱动
2、运用的场景:
- 高并发单例模式业务 - 实时场景 - 聊天、电子商务、视频直播等
3、安装地址:
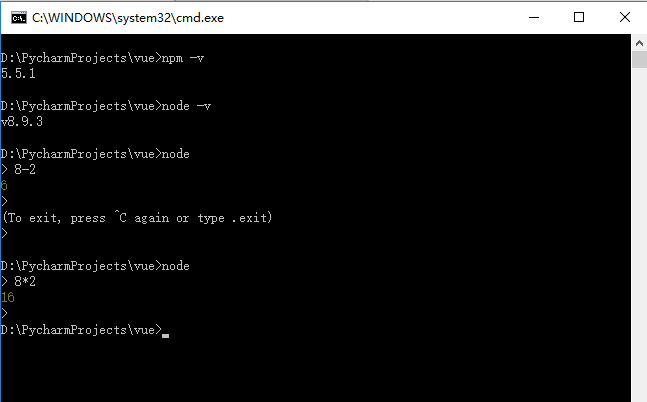
http://nodejs.cn/ 判断是否安装成功 node -v 进入编辑状态:node+回车,可以进行一些运算 退出编辑模式:ctrl+d或者ctrl+c两次

4、npm是一个包管理器,其实是一个命令。使用它来安装或者卸载包
首先进行项目初始化:npm init (快速初始化:npm init -y),会生成文件:package.json
npm install 包的名字 --save-dev npm install express --save-dev:把依赖包增加到开发环境下 npm install express npm install express --save :把依赖包增加到运行环境下
express框架:
它是一个基于node.js平台的web应用框架,灵活方便,能够快速创造出服务端应用程序
npm install express --save-dev
三、简单使用
模板化开发:
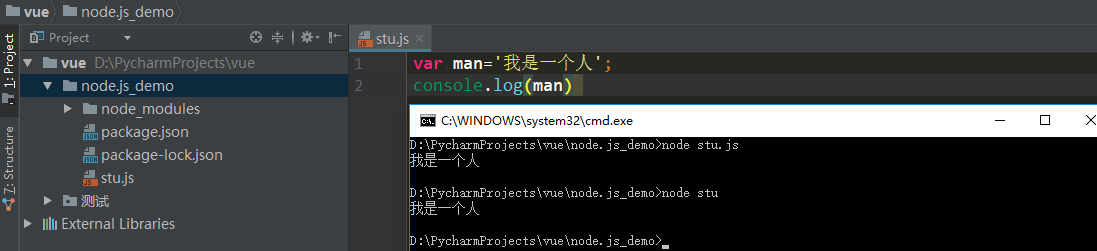
我们在node.js_demo目录下初始化,并安装了express后,在node.js_demo目录下建立stu,js写上js代码,我们在cmd中可以输入js文件的名字,可以直接执行js代码

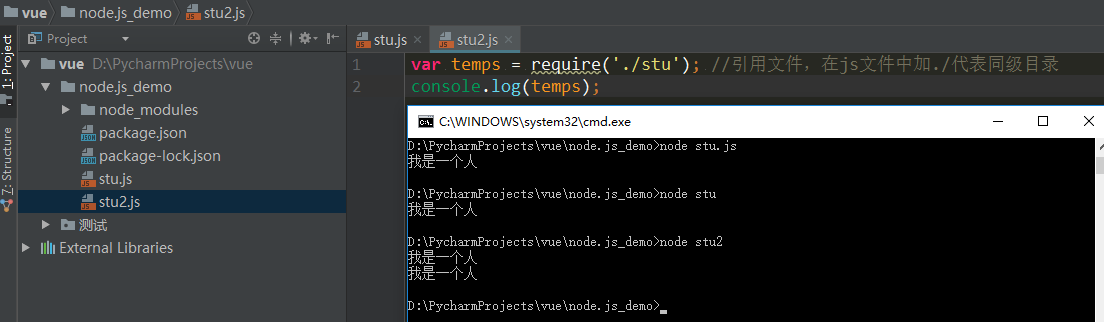
我们新建一个stu2.js,想在stu2中引用stu中的数据,就该按下面的方式做
stu.js
var man='我是一个人'; module.exports=man;//对外开放接口 console.log(man)
stu2.js
var temps = require('./stu'); //引用文件,在js文件中加./代表同级目录 console.log(temps);
那么如何执行文件呢? node 文件名.js =====》node 文件名

四、用node.js简单的做一个登录
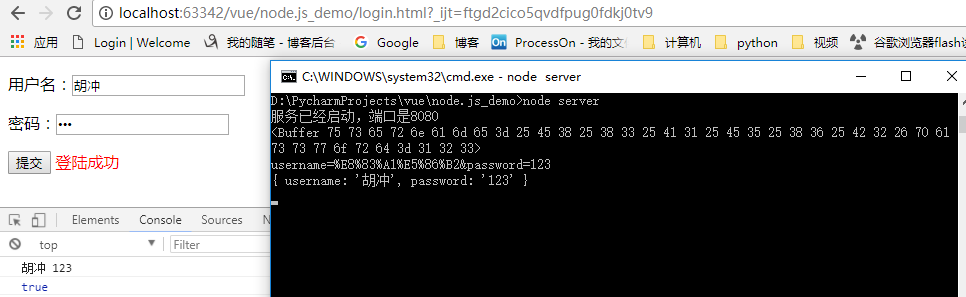
login.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width"> <title>Title</title> <script src="jquery.js"></script> <style> span{ color: red; } </style> </head> <body> <div> <form action="" method="post"> <p>用户名:<input type="text" placeholder="username" id="username"></p> <p>密码:<input type="password" placeholder="password" id="password"></p> <input type="button" value="提交" onclick="login()"> <span></span> </form> </div> <script> function login() { var username = $("#username").val(); var password = $("#password").val(); var url = "http://localhost:8080/login"; console.log(username,password); $.post(url, {username,password}, function (response) { console.log(response); if (response){ $("span").html("登陆成功") }else{ $("span").html("登录失败") } }) } </script> </body> </html>

飘红报错原因,默认使用的是ES5.1

我们将其改为ES6后,即可恢复正常
server.js
var express = require("express"); //引用包 var query = require("querystring"); var app = express(); //初始化 app.listen("8080",function () { //监听 console.log("服务已经启动,端口是8080"); }); //通过post请求,服务端接收到是流数据,必须把流数据通过“+”转化成字符串 //如:reqData += data2; //new Buffer("username=admin&password=123456") //<Buffer 75 73 65 72 6e 61 6d 65 3d 61 64 6d 69 6e 26 70 61 73 73 77 6f 72 64 3d 31 32 33 34 35 36> var datas2 = ""; app.post("/login",function (request,response) { response.header("Access-Control-Allow-Origin", "*"); //允许跨域请求,*代表所有 request.on("data",function (datas) { //接收用户发来的数据,里面的data是不变的,就得叫data datas2 = ""; console.log(datas); ; //<Buffer 75 73 65 72 6e 61 6d 65 3d 25 45 38 25 38 33 25 41 31 25 45 35 25 38 36 25 42 32 26 70 61 73 73 77 6f 72 64 3d 31 32 33> // >这样打印的结果是Buffer 类型的,所以我们得拼接一下,用querystring这个模块转成字符串 datas2 += datas; }) request.on("end",function () { //接收用户发来的数据之后开始解析 console.log(datas2); // username=%E8%83%A1%E5%86%B2&password=123 console.log(query.parse(datas2)); //转换成json格式 { username: 'admin', password: '123' } var username = query.parse(datas2).username; var password = query.parse(datas2).password; if(username == "胡冲" && password == "123"){ response.send(true); //如果登录成功就把数据返回给前端 } else { response.send(false); } }) });

var express = require("express"); var app = express(); app.listen(8000,function () { console.log("服务器已经启动,端口号是8000!"); }) app.get("/search",function (request,response) { //跨域请求 response.header("Access-Control-Allow-Origin", "*"); var username = request.query.username; console.log(username); if(username == "admin") { response.send(true); } else { response.send(false); } })

注意:
启动服务器的时候 ===>node server.js
关闭时 ===> crtl+c
每次修改server.js里的代码后都得重启
