- 统一修改红色章节标题字体:将鼠标放置在章节标题中,前提是各章节标题采用的格式是一样的,单击“选择”-“选择格式相似的文本”即可全部选中进行设置

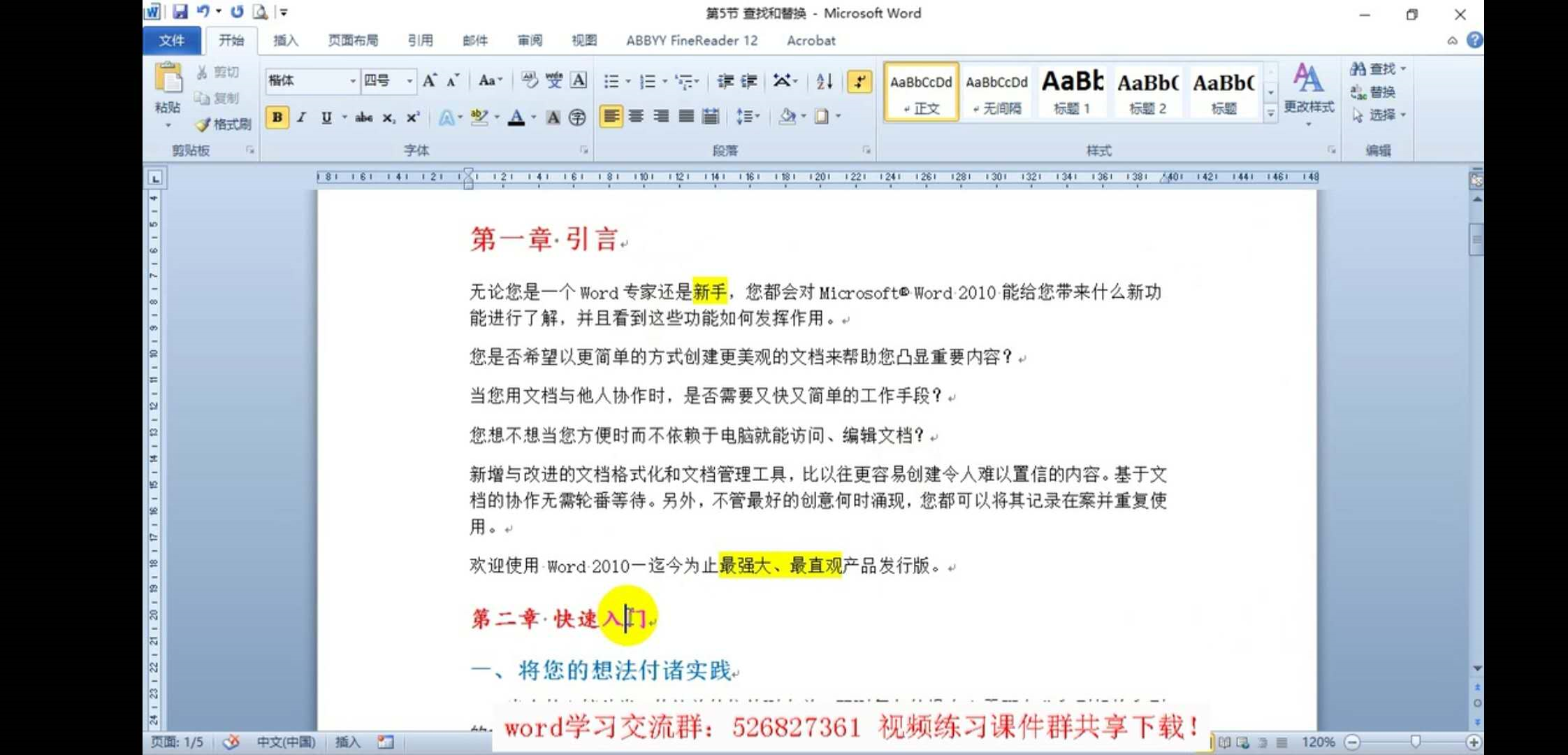
- 如下图,章节标题格式不完全相同(字体不同,其他相同),无法通过-选择所有格式类似的文本进行快速选中:查找和替换-更多-查找内容【格式-字体(字体颜色,因为章标题颜色一致,都是红色)】-替换为设置为“空”-查找-在以下项中查找-主文档,即可批量选中。

- 批量选择某个字或词(以word为例):查找和替换-查找内容(word)-查找-在以下项中查找-主文档,即可批量选择。
- 图片设置为衬于文字下方后不能更改其位置:“选择”-“对象”即
“选择”-“选择窗格”
- 非连续选择:摁着ctrl选中
- 选择一行:单击这一行的左侧区域即可,然后拖着鼠标往下走可选择多行
- 选择整个段落:双击这一行的左侧区域即可
- 全选:三击这一行的左侧区域即可/ctrl+A
- shift+↓:向下选中
- shift+↑:向上选中
- 快速到全文起始位置:ctrl+Fn+home
- 快速到全文末尾位置:ctrl+Fn+end
- 选中鼠标位置至全文起始:ctrl++shift+Fn+home
- 选中鼠标位置至全文末尾:ctrl++shift+Fn+end
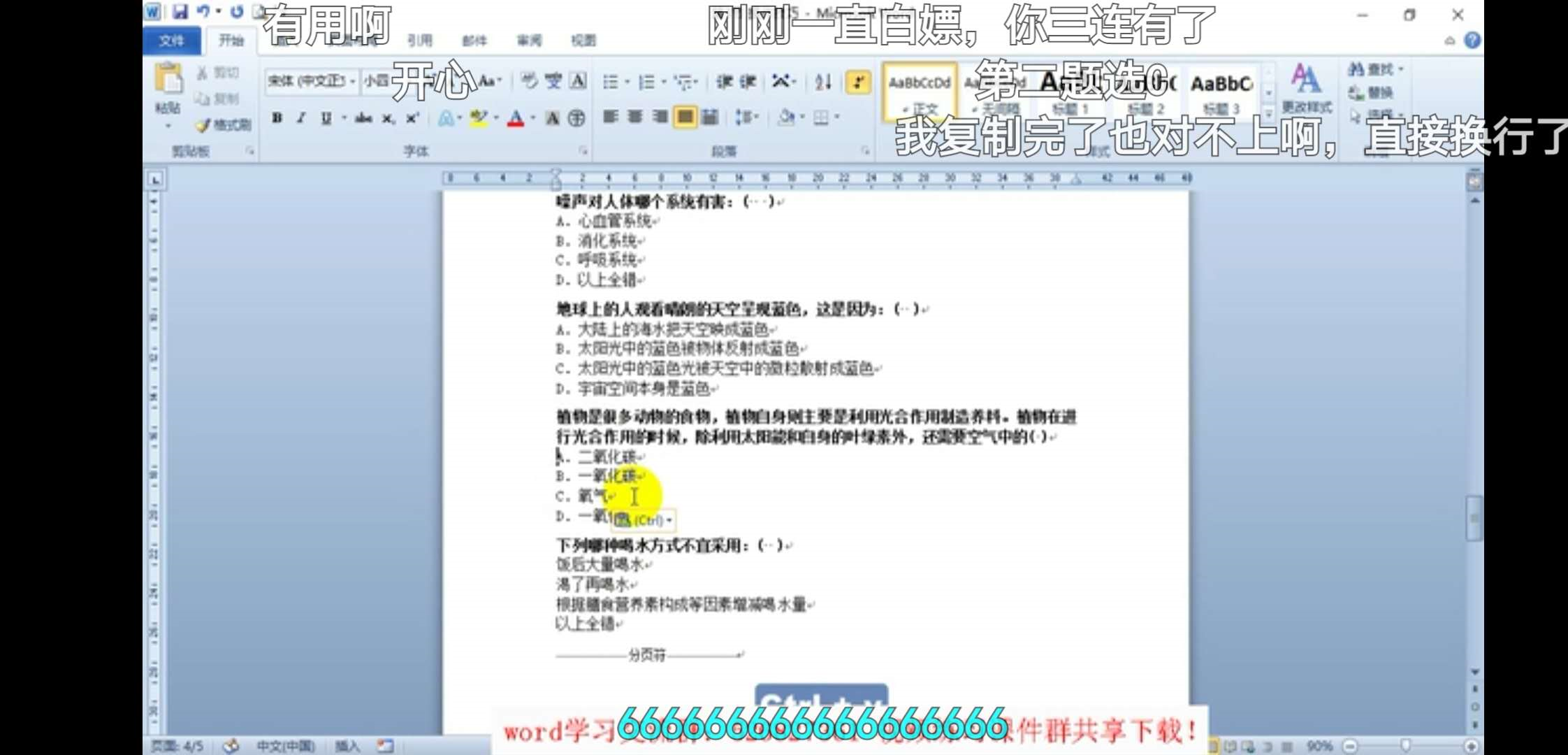
- 矩形区域选中:摁着alt选中,如下图,选中ABCD四个选项,之后可以进行粘贴复制。

-
ctrl+滚轮:放大/缩小