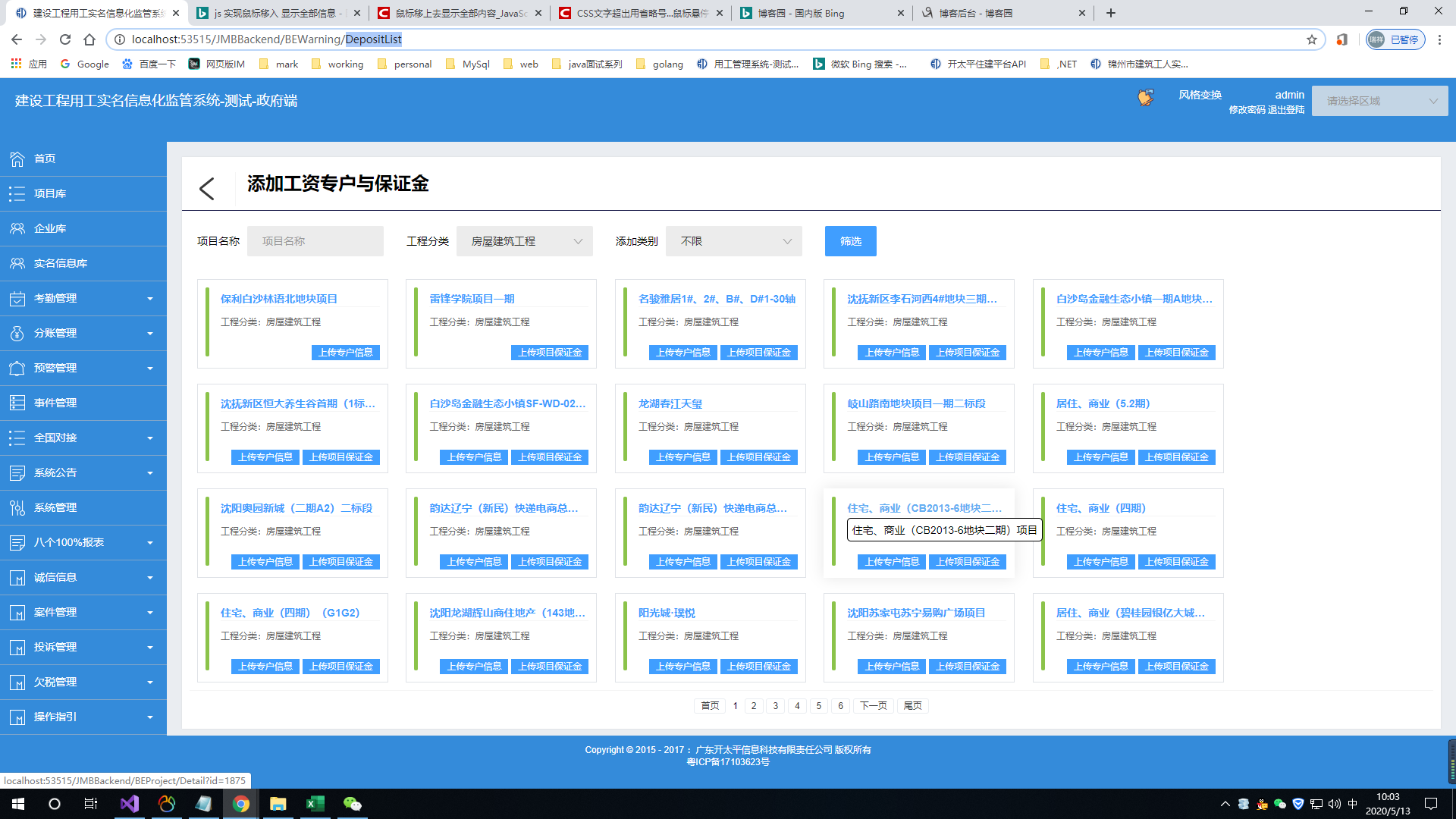
实现下面类似图片的功能

一、HTML页面添加Css样式
1 <style type="text/css"> 2 3 .tooltip { 4 position: absolute; 5 display: none; 6 z-index: 9900000; 7 outline: none; 8 padding: 5px; 9 border-width: 1px; 10 border-style: solid; 11 border-radius: 5px; 12 -moz-border-radius: 5px 5px 5px 5px; 13 -webkit-border-radius: 5px 5px 5px 5px; 14 border-radius: 5px 5px 5px 5px; 15 background-color: white; 16 color: black; 17 } 18 </style>
二、HTML页面添加 js代码
1 <script type="text/javascript"> 2 function mouseOver(t, e, data) { 3 //参数含义 4 //t:指当前对象,即超链接<a> 5 //e:event事件 6 //data:要显示的内容 7 var tooltipHtml = "<div id='tooltip' class='tooltip'>" + data + "</div>"; 8 $(t).append(tooltipHtml); //添加到页面中 9 $("#tooltip").css({ 10 "top": (e.pageY) + 20 + "px", 11 //"left": (e.pageX) + "px" 12 }).show("fast"); //设置提示框的坐标,并显示 13 } 14 function mouseOut() { 15 $("#tooltip").remove(); 16 } 17 18 </script>
三、在鼠标移入文本上所在的标签添加两个事件 移入事件onMouseOver和移出事件 onMouseOut
<a href="#" class="warning-detail" onMouseOver='mouseOver(this,event,"要显示的文字");' onMouseOut='mouseOut();'>