附:
2019-09-10 You will leave life even more beautiful than entered it。 生命的结局会比开端更加美丽>
Vue.js 实例生命周期:
init:
在实例开始初始化时同步调用,此刻数据观测和事件等都未初始化。2.0中更名为beforeCreate。
created:
在实例创建之后调用,此刻已完成数据绑定,事件方法。但是尚未开始DOM编译,即未挂载到document中
beforeComplie:
在DOM编译前调用。2.0废弃了该方法,推荐使用create。
beforeMount:
2.0新增的生命周期钩子,在mounted之前运行。
complied:
在编译结束时调用。此时所有指令已生效,数据变化已能触发DOM更新,但不保证$el 已插入文档。2.0中更名为mounted。
ready:
在编译结束和$el 第一次插入文档之后调用。2.0废弃了该方法,推荐使用mounted。这个变化其实已经改变ready这个生命周期状态,相当于取消了在$el 首次插入文档后的钩子函数。
attached:
在vm.$el 插入DOM时调用,ready会在第一次attched 后调用,操作$el 必须使用指令或者实例方法,直接操作vm.$el不会触发钩子。2.0废弃了该用法,推荐在其他钩子中自定义检查是否已挂载。
detached:
同attached类似,该钩子在vm.$vm从DOM删除时调用,而且必须是指令或者实例方法。2.0同样废弃了该方法。
beforeDestroy:
在开始销毁实例时调用,此刻实例仍然有效。
destroyed:
在实例被销毁后调用,此刻所有绑定和实例指令都已经解绑,子实例也被销毁。
beforeUodate:
2.0新增的生命周期钩子,在实例挂载之后,再次更新实例时会调用该方法,此时尚未更新DOM结构。
uodated:
2.0新增的生命周期钩子,在实例挂载之后,再次更新实例并更新DOM结构后调用。
activated:
2.0新增的生命周期钩子,需要配合动态组件keep-live属性使用。在动态组件初始化渲染的过程中调用该方法。
deactivated:
2.0新增的生命周期钩子,需要配合动态组件keep-live属性使用。在动态组件移出的过程中调用该方法。
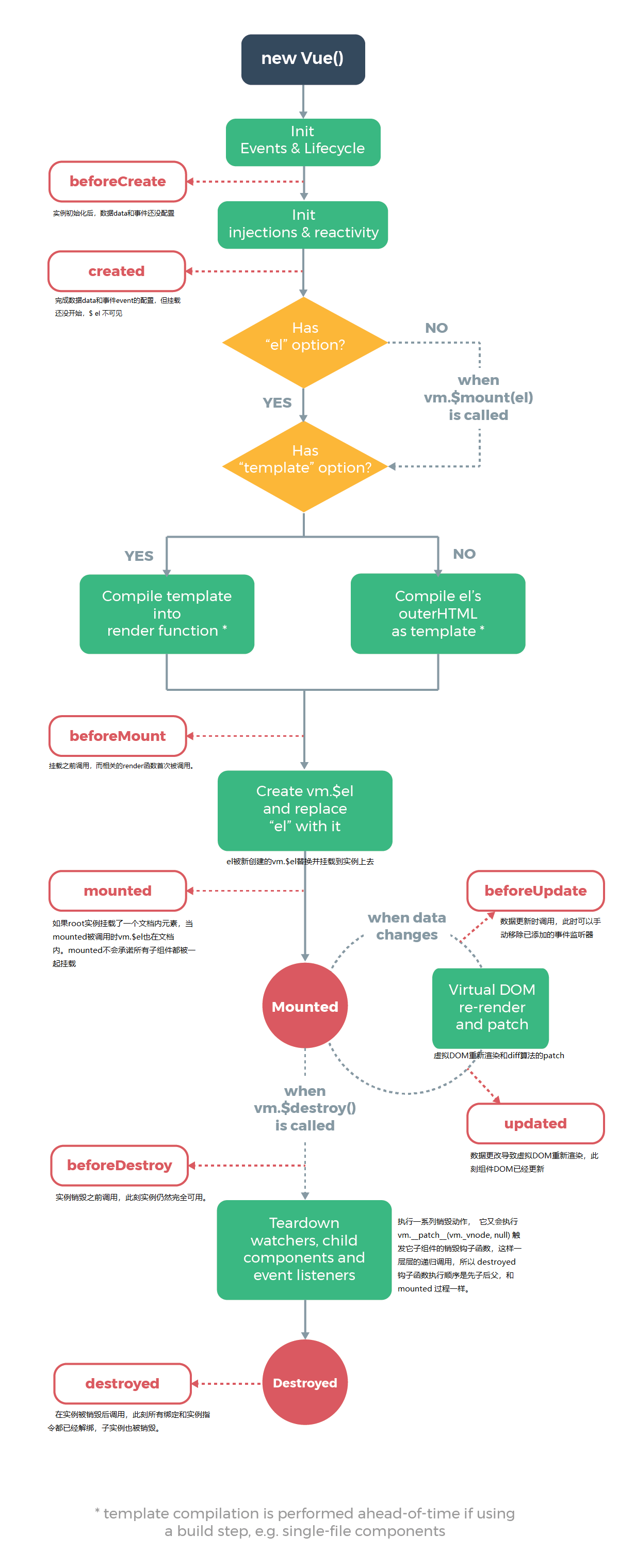
生命周期图示