————————————————————————————————————————————
设计要求:
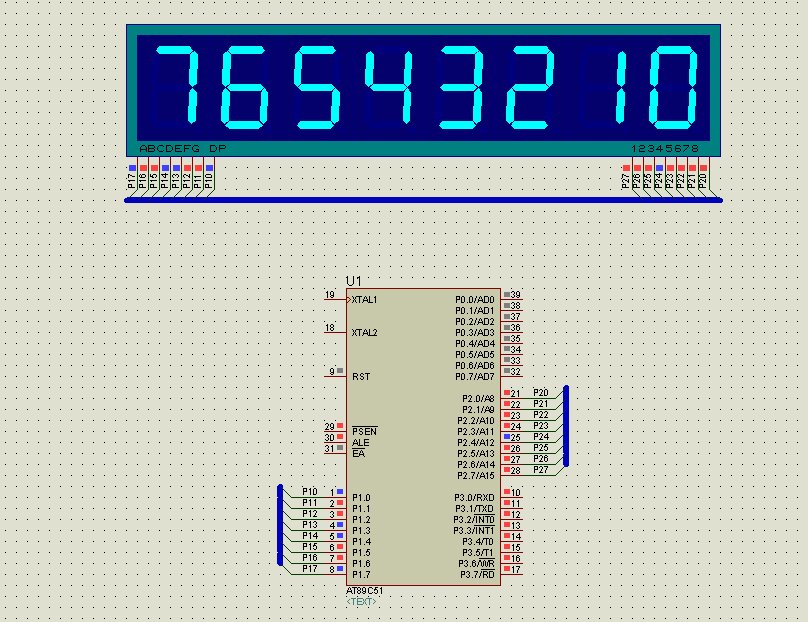
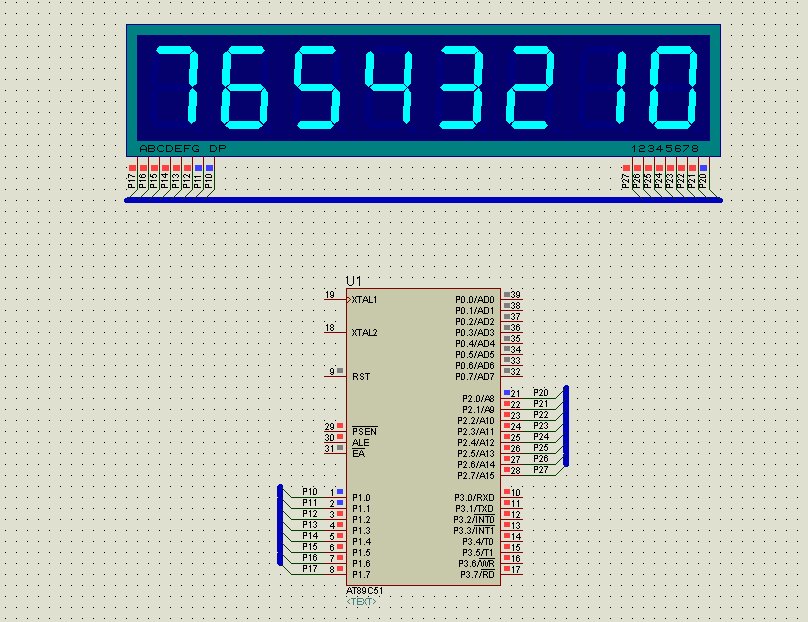
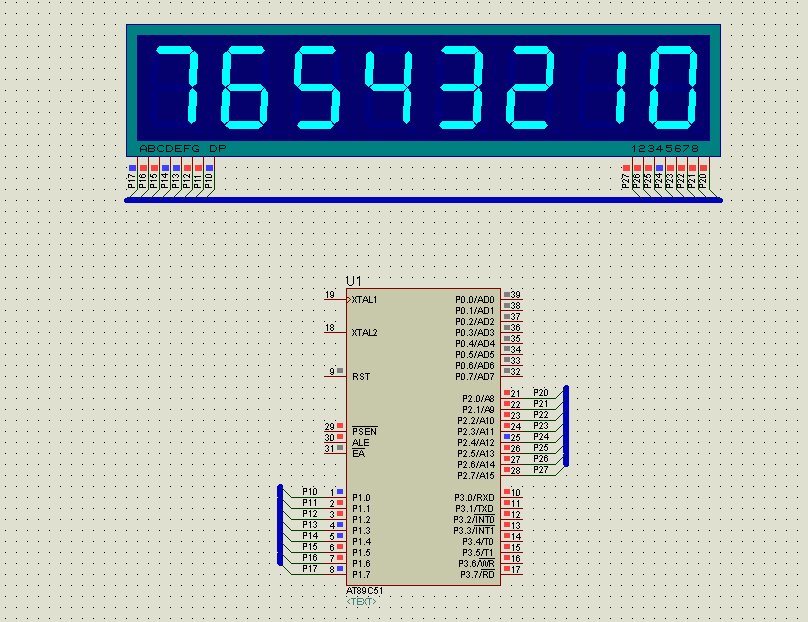
在8位8端的数码管上动态显示76543210,快速显示时人眼看到的效果为同时亮起
————————————————————————————————————————————
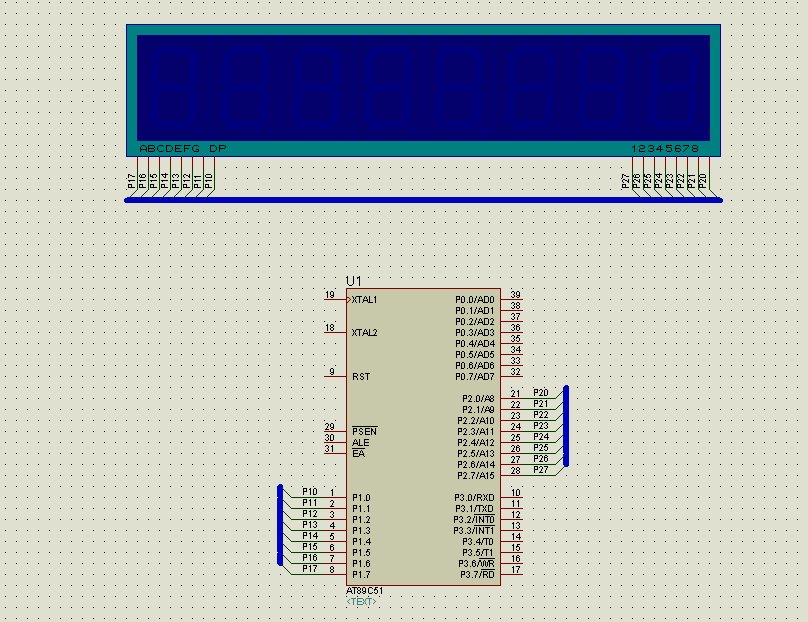
实现目标:


————————————————————————————————————————————
数码管编码计算:

————————————————————————————————————————————
实现代码:
1 #include <reg52.h> 2 typedef unsigned char uchar; 3 uchar table[] = 4 { 5 //Proteus图上数码管下引脚显示对应的断码,从前往后分别是0123456789AbCdEF 6 0xFC, 0x60, 0xDA, 0xF2, 0x66, 0xB6, 0xBE, 0xE0, 0xFE, 0xF6, 0xEE, 0x3E, 0x9C, 0x7A, 0x9E, 0x8E 7 }; 8 uchar address[] = 9 { 10 0xFE, 0xFD, 0xFB, 0xF7, 0xEF, 0xDF, 0xBF, 0x7F 11 }; 12 void Delay(uchar m) 13 { 14 unsigned char a, b; 15 for(; m > 0; m--) 16 for(b = 142; b > 0; b--) 17 for(a = 2; a > 0; a--); 18 } 19 int main() 20 { 21 uchar i = 0; 22 while(1) 23 { 24 if (i == 8) //一轮循环亮起后从头开始 25 i = 0; 26 P2 = address[i]; //通过P2控制要亮的灯的位置 27 P1 = table[i]; //通过P1控制要显示的数 28 ++i; 29 Delay(1); //快速动态显示 30 // Delay(1000); //慢速动态显示 31 } 32 }