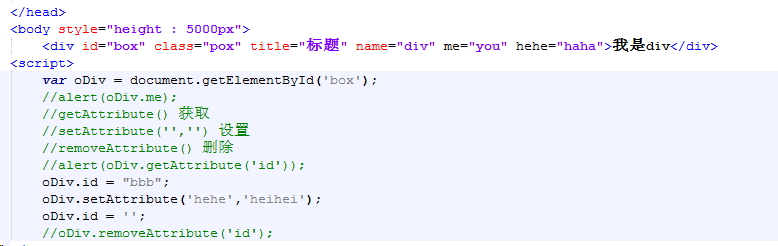
一、设置或获取元素对象中(标签中)的属性和自定义属性
对象.属性
对象['属性']
对象.getAttribute('属性名') 获取指定标签属性的值
对象.setAttribute('属性名','属性值'); 设置指定标签属性的值
对象.removeAttribute('属性名') 删除属性

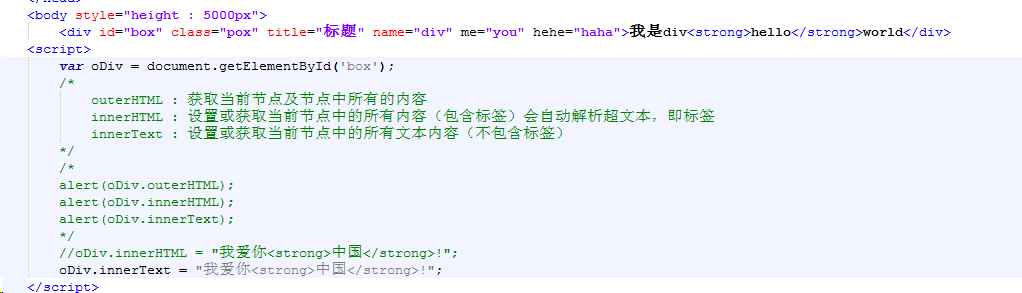
二、outerHTML : 当前节点对象及所有子节点(标签及所有内容)
innerHTML : 当前节点中所有的内容(包含标签,会自动解析标签)
innerText : 当前节点中所有的纯文本内容(不包含标签,不会自动解析标签)
区别:
1)innerHTML:
从对象的起始位置到终止位置的全部内容,不包括Html标签。
2)outerHTML:
除了包含innerHTML的全部内容外, 还包含对象标签本身。
Δ 需要注意的是outerHTML属性只有IE浏览器才有,其它浏览器是不支持的

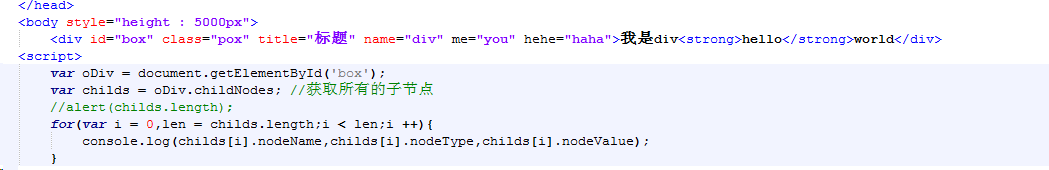
三、如何获取所有的子节点?
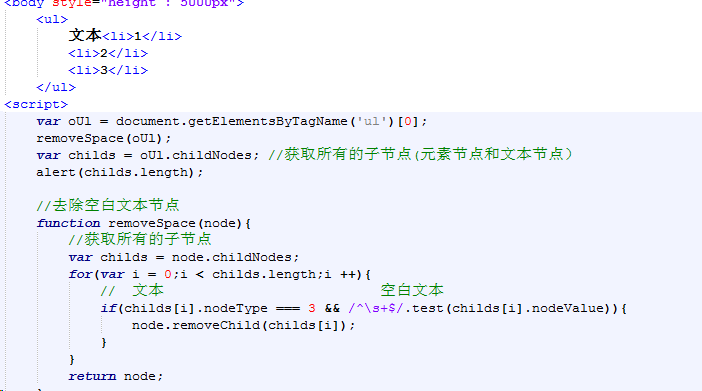
1. childNodes : 元素节点与文本节点(需要去除空白文本节点)
function removeSpace(node){
var childs = node.childNodes;
for(var i = 0;i < childs.length;i ++){
if(childs[i].nodeType === 3 && /^\s+$/.test(childs[i].nodeValue)){
node.removeChild(childs[i]);
}
}
return node;
}
2. children : 元素子节点


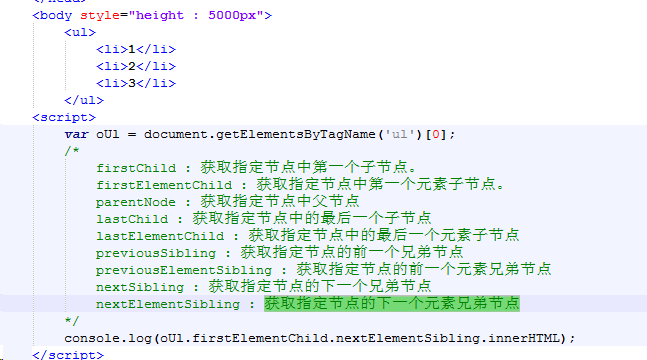
四、高级选取
parentNode 获取指定节点中父节点
firstChild 获取指定节点中第一个子节点。
firstElementChild 获取指定节点中第一个元素子节点。
lastChild 获取指定节点中的最后一个子节点
lastElementChild 获取指定节点中的最后一个元素子节点
previousSibling 获取指定节点的前一个兄弟节点
previousElementSibling 获取指定节点的前一个元素兄弟节点
nextSibling 获取指定节点的下一个兄弟节点
nextElementSibling 获取指定节点的下一个元素兄弟节点

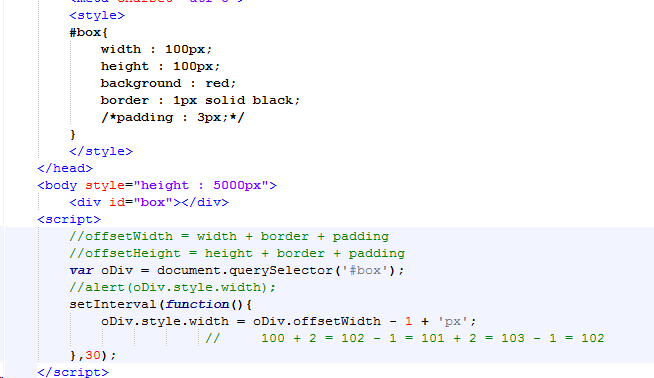
五、offsetWidth = width + border + padding
offsetHeight = height + border + padding

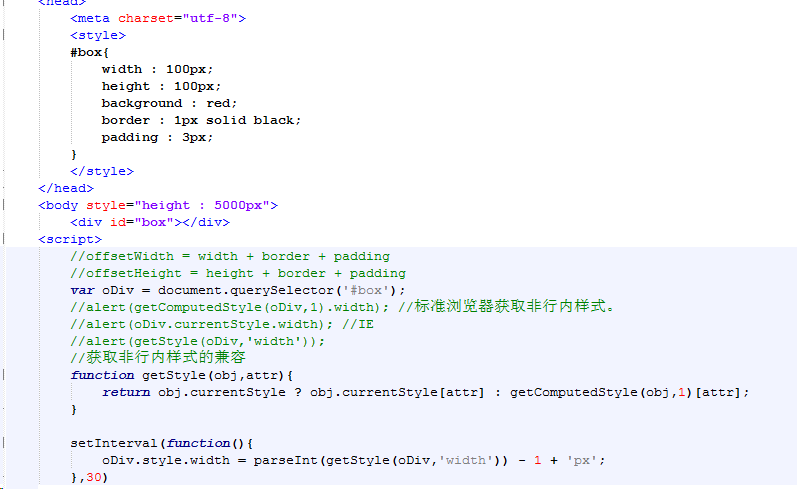
六、获取非行内样式
function getStyle(obj,attr){
return window.getComputedStyle ? getComputedStyle(obj,1)[attr] : obj.currentStyle[attr];
}

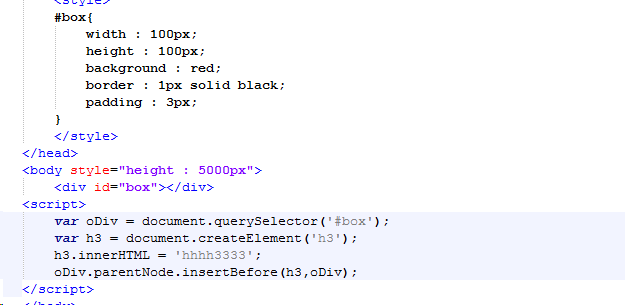
七、父节点.insertBefore(newNode,oldNode)

八、offsetLeft : 指定对象相对于父对象的left值
offsetTop : 指定对象相对于父对象的top值