1. selectedIndex——指的是dropdownlist中选项的索引,为int,从0开始,可读可写
2. selectedItem——指的是选中的dropdownlist中选项,为ListItem,只读不写
3. selectedValue——指的是选中的dropdownlist中选项的值,为string,只读不写
4. selectedItem.Text——指的是选中的dropdownlist中选项的文本内容,与selectedItems的值一样为string,可读可写
5. selectedItem.value——指的是选中的dropdownlist中选项的值,与selectedValue的值一样,为string,可读可写
不太理解,看demo
demo
aspx文件
<div>
<asp:DropDownList ID="DropDownList1" runat="server">
<asp:ListItem Value="1">北京</asp:ListItem>
<asp:ListItem Value="2">上海</asp:ListItem>
<asp:ListItem Value="3">广州</asp:ListItem>
</asp:DropDownList>
<br />
<asp:Button ID="Button1" runat="server" Text="Button" onclick="Button1_Click" />
<br />
<asp:Label ID="Label5" runat="server" Text="Label"></asp:Label><br />
<asp:Label ID="Label4" runat="server" Text="Label"></asp:Label><br />
<asp:Label ID="Label3" runat="server" Text="Label"></asp:Label><br />
<asp:Label ID="Label2" runat="server" Text="Label"></asp:Label><br />
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label><br />
</div>
cs文件
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text = "selectedIndex=" + DropDownList1.SelectedIndex;
Label2.Text = "selectedItem=" + DropDownList1.SelectedItem;
Label3.Text = "selectedValue=" + DropDownList1.SelectedValue;
Label4.Text = "selectedItem.text=" + DropDownList1.SelectedItem.Text;
Label5.Text = "selectedItem.value=" + DropDownList1.SelectedItem.Value;
}
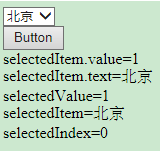
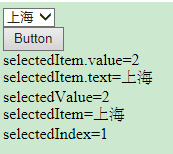
运行结果