滚动条距离顶部的距离
let ele=document.getElementById("demo")
console.log(ele.scrollTop)
滚动条距离底部的距离
let ele=document.getElementById("demo")
console.log(ele.scrollHeight-ele.scrollTop-ele.clientHeight)
滚动到顶部
document.documentElement.scrollTo(0,0)
自定义滚动条样式
<div class="beauty-scroll">......</div>
.beauty-scroll{
scrollbar-color: #1890FF #91D5FF; /* 第一个方块颜色,第二个轨道颜色(用于更改火狐浏览器样式) */
scrollbar- thin; /* 火狐滚动条无法自定义宽度,只能通过此属性使滚动条宽度变细 */
-ms-overflow-style:none; /* 隐藏滚动条(在IE和Edge两个浏览器中很难更改样式,固采取隐藏方式) */
/* 以下是chrome浏览器自定义滚动条样式方式 */
&::-webkit-scrollbar {/*滚动条整体样式*/
3px; /*高宽分别对应横竖滚动条的尺寸*/
height: 1px;
}
&::-webkit-scrollbar-thumb {/*滚动条里面小方块*/
border-radius: 3px;
-webkit-box-shadow: inset 0 0 1px rgba(0,0,0,0);
background: #1890FF;
}
&::-webkit-scrollbar-track {/*滚动条里面轨道*/
-webkit-box-shadow: inset 0 0 1px rgba(0,0,0,0);
border-radius: 3px;
background: #91D5FF;
}
}
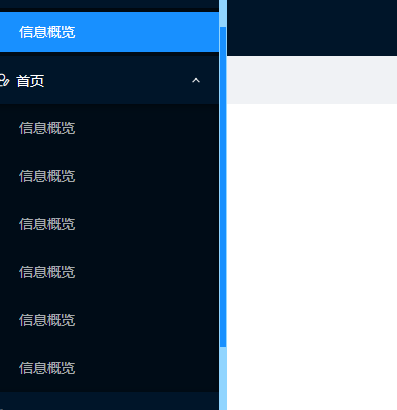
chrome浏览器

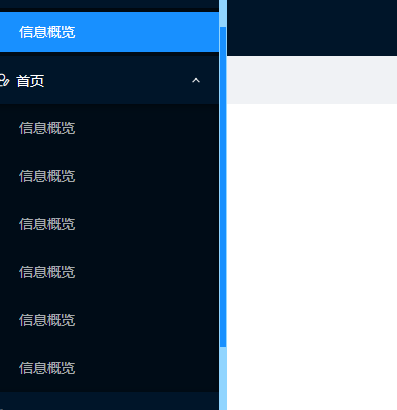
火狐

IE及Edge:隐藏滚动条