<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function hiddenDiv(){
var divNode = document.getElementById("dv");
divNode.style.display = "none";
}
function showDiv(){
var divNode = document.getElementById("dv");
divNode.style.display = "block";
}
function selectAll(){
var ckbs = document.getElementsByName("ckb");
for(var i=0;i<ckbs.length;i++){
ckbs[i].checked = true;
}
}
function unselectAll(){
var ckbs = document.getElementsByName("ckb");
for(var i=0;i<ckbs.length;i++){
ckbs[i].checked = false;
}
}
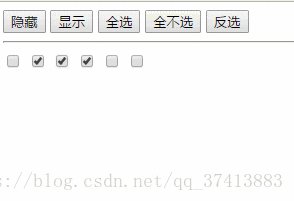
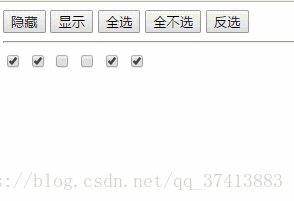
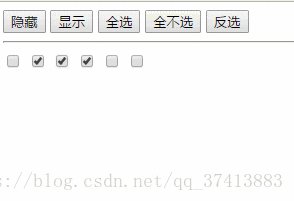
function reverseSelect(){
var ckbs = document.getElementsByName("ckb");
for(var i=0;i<ckbs.length;i++){
ckbs[i].checked = !ckbs[i].checked;
}
}
</script>
</head>
<body>
<input type="button" value="隐藏" onclick="hiddenDiv();" />
<input type="button" value="显示" onclick="showDiv();" />
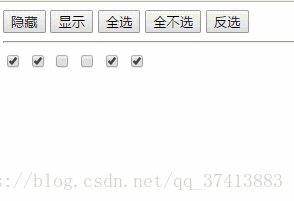
<input type="button" value="全选" onclick="selectAll();" />
<input type="button" value="全不选" onclick="unselectAll();" />
<input type="button" value="反选" onclick="reverseSelect();" />
<hr />
<div id="dv">
<input type="checkbox" name="ckb" />
<input type="checkbox" name="ckb" />
<input type="checkbox" name="ckb" />
<input type="checkbox" name="ckb" />
<input type="checkbox" name="ckb" />
<input type="checkbox" name="ckb" />
</div>
</body>
</html>