要想看懂设计模式,首先得弄明白UML类图的关系。
类图的关系可以分为:关联、组合/聚合、依赖、继承(也说泛化)。关联又可以分为:单向关联、双向关联和自身关联。
- 关联
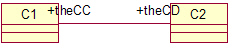
1.双向关联:
指双方都知道对方的存在,都可以调用对方的属性和方法。
代码表示如下。(代码语言AS3.0)
public class A{
public var b:B;
public function A():void{}
}
public class B{
public var a:A;
public function B():void{}
}2、单向关联:
指只有一方知道对方的存在。图中是C3知道C4的存在,C3可以调用C4的公共属性和方法。
代码表示如下(代码语言AS3.0)public class C3{
public var c4:C4;
public function C3():void{}
}
public class C4{
public function ():void{}
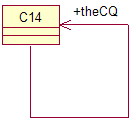
}3、自身关联:
自己引用自己。类里面有个自己的引用,就是自身关联
代码表示为(代码语言AS3.0)public class A{
public var a:A;
public function A():void{}
} -
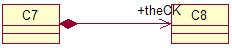
组合/聚合:
指有整体和部分的关系。组合是部分离不开整体,是整体的不可分个体,部分随着整体的销毁而消灭。聚合是部分可以离开整体独立存在,整体的销毁不影响部分的存在。
组合用:
聚合用:
-
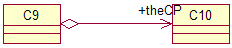
依赖:
A依赖B,指A的某些方法功能依靠B来实现。
关系图为: -
继承
继承又叫泛化。A继承自B指A可以用B的非私有属性和方法,并能扩展B的功能。
关系图为:此图表示C12继承自C11。