教学计划
1、角色管理
a. 添加角色功能
b. 角色分页查询
2、用户管理
a. 添加用户功能
b. 用户分页查询
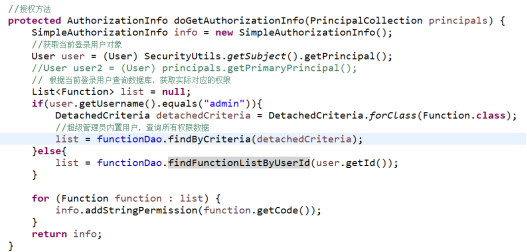
3、修改Realm中授权方法(查询数据库)
4、使用ehcache缓存权限数据
a. 添加ehcache依赖
b. 配置缓存管理器
5、系统菜单根据登录人展示
a. 调整页面ajax请求地址
b. 服务端查询菜单数据
1 角色管理
1.1 添加角色功能
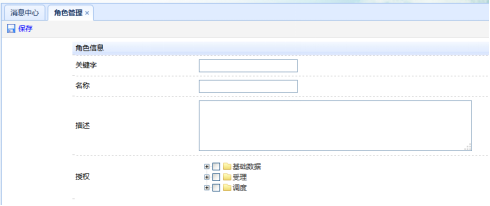
1.1.1 页面调整
页面:WEB-INF/pages/admin/role_add.jsp

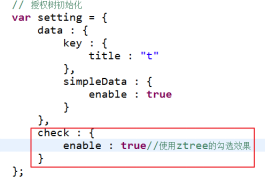
第一步:修改页面,使用ztree勾选效果(checkbox)

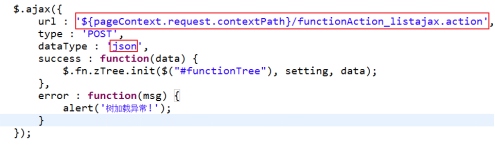
第二步:修改ajax方法的请求URL地址


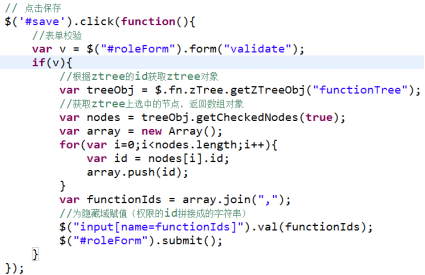
第三步:为保存按钮绑定事件,提交表单


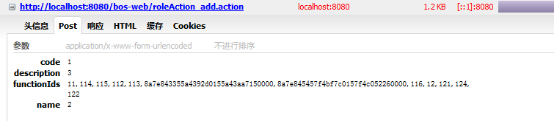
1.1.2 服务端实现
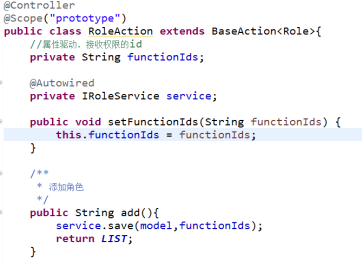
创建角色管理Action、Service、Dao

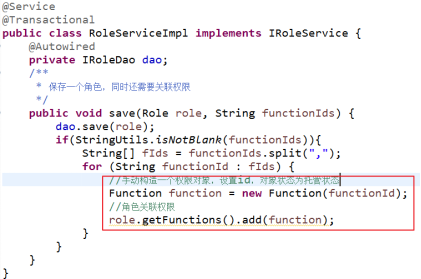
Service代码:

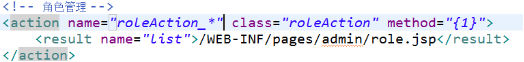
配置struts.xml

1.2 角色分页查询
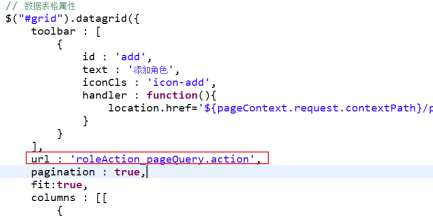
修改role.jsp页面中datagrid的URL地址

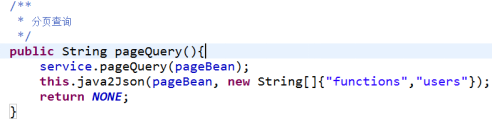
在RoleAction中提供分页查询方法:

2 用户管理
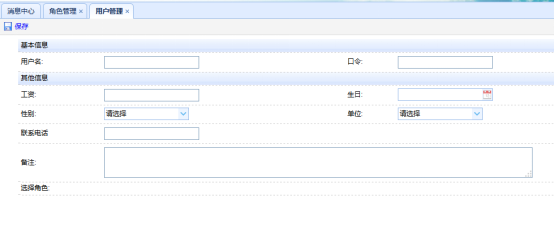
2.1 添加用户
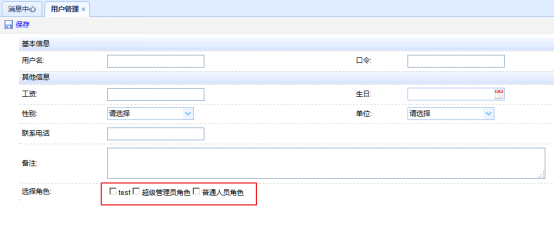
页面:WEB-INF/pages/admin/userinfo.jsp

2.1.1 页面调整
第一步:发送ajax请求,获取角色数据,在回调函数中动态展示角色数据,展示为checkbox
<tr> <td>选择角色:</td> <td colspan="3" id="roleTD"> <script type="text/javascript"> $(function(){ //页面加载完成后,发送ajax请求,获取所有的角色数据 $.post('roleAction_listajax.action',function(data){ //在ajax回调函数中,解析json数据,展示为checkbox for(var i=0;i<data.length;i++){ var id = data[i].id; var name = data[i].name; $("#roleTD").append('<input id="'+id+'" type="checkbox" name="roleIds" value="'+id+'"><label for="'+id+'">'+name+'</label>'); } }); }); </script> </td>
</tr>
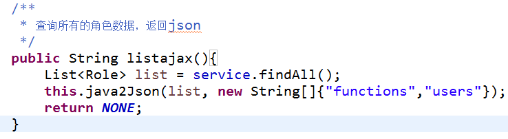
第二步:在RoleAction中提供listajax方法,查询所有角色,返回json数据


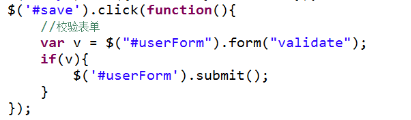
第三步:为保存按钮绑定事件,提交表单


2.1.2 服务端实现
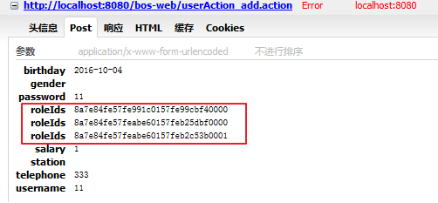
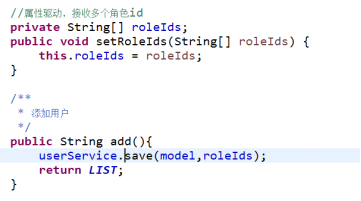
在UserAction中提供add方法,保存一个用户

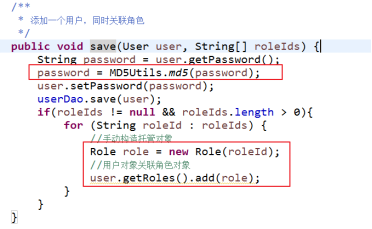
Service代码:

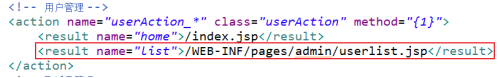
配置struts.xml

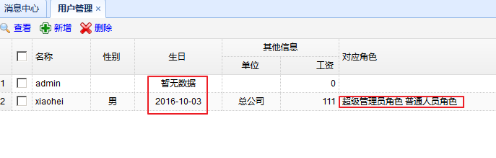
2.2 分页查询
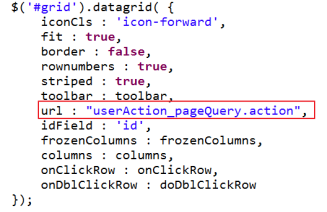
第一步:修改userlist.jsp页面中datagrid的URL地址

在数据表格中,修改field,由电话修改为角色

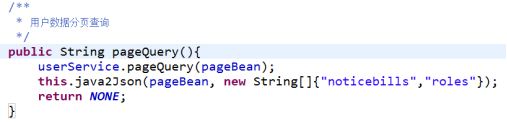
第二步:在UserAction中提供分页查询方法

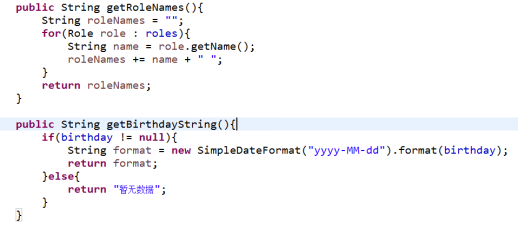
第三步:在User类中提供getRoleNames方法,getBirthdayString方法


3 修改Realm中授权方法(查询数据库)

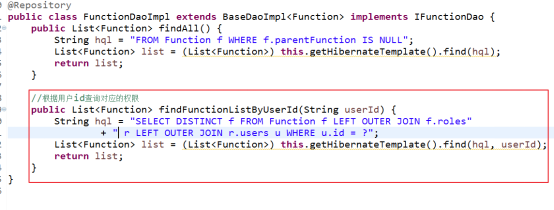
在FunctionDao中扩展方法,根据用户id查询对应的权限

4 使用ehcache缓存权限数据
ehcache是专门缓存插件,可以缓存Java对象,提高系统性能。
ehcache提供的jar包:

第一步:在pom.xml文件中引入ehcache的依赖

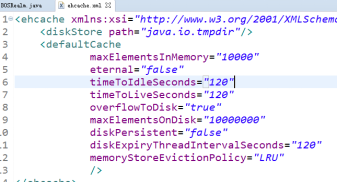
第二步:在项目中提供ehcache的配置文件

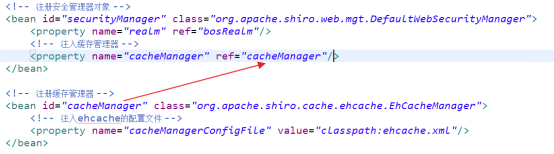
第三步:在spring配置文件中配置缓存管理器对象,并注入给安全管理器对象

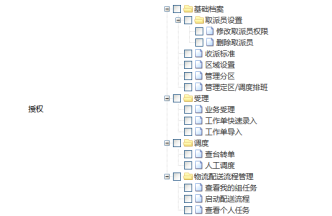
5 系统菜单根据登录人动态展示
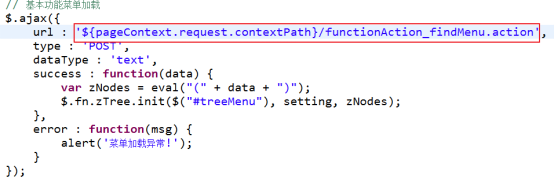
第一步:修改index.jsp页面中ajax方法的请求地址

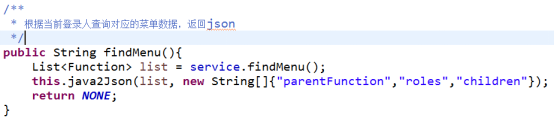
第二步:在Action中提供findMenu方法

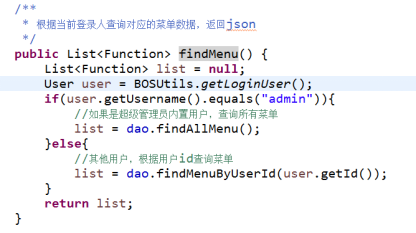
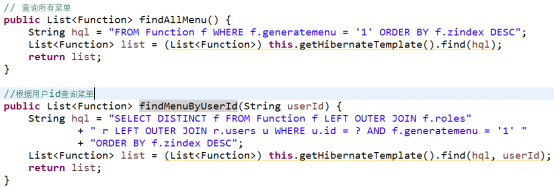
第三步:在Service中提供方法

Dao代码:

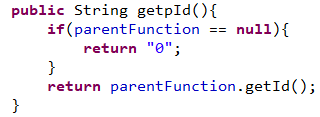
注意:需要在Function类中提供getpId方法

总结
今天的内容比较难,学了比较久,敲代码更久,因为没弄懂。今天遇到的问题还算比较少,就是在修改添加用户和添加角色功能时候,点击保存,什么反应都没有,调试了很久,复制了新的页面就好了,原来是本来页面就存在问题。