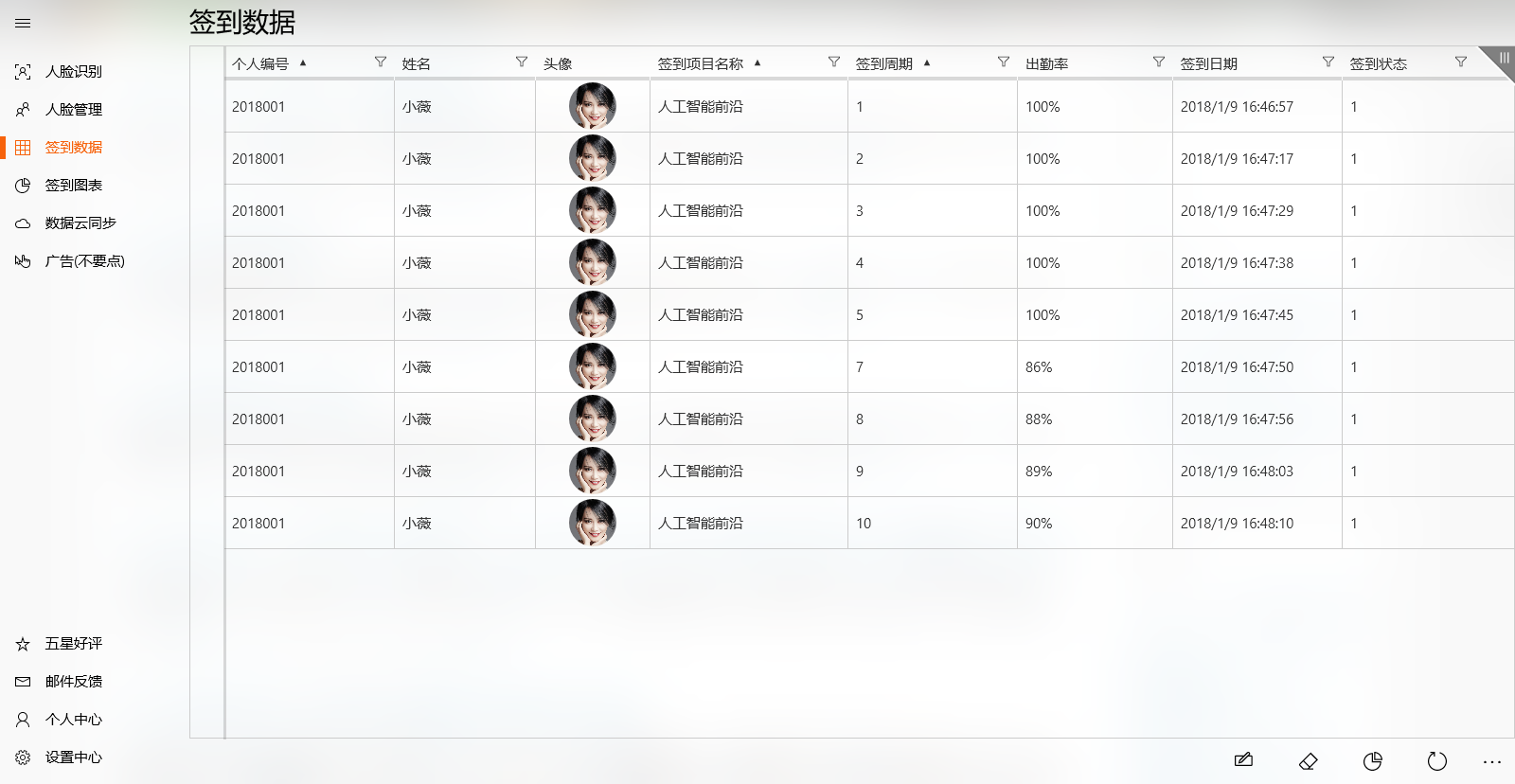
还是老规矩,看一下最终效果。

数据是从SQLite中读取,然后绑定到DataGrid中显示的。
先看一下XAML
开头引用—————— xmlns:grid="using:Telerik.UI.Xaml.Controls.Grid"
<grid:RadDataGrid Grid.Row="1" x:Name="radDataGrid" Background="Transparent" BorderThickness="1" GridLinesThickness="1" UserEditMode="Inline" UserSortMode="Multiple" SelectionUnit="Row" CanUserChooseColumns="True" AutoGenerateColumns="False" IsRightTapEnabled="True" RightTapped="radDataGrid_RightTapped" IsHoldingEnabled="True" Holding="radDataGrid_Holding" CurrentItemChanged="radDataGrid_CurrentItemChanged" CurrentItemChanging="radDataGrid_CurrentItemChanging"> <grid:RadDataGrid.Columns> <grid:DataGridTextColumn x:Name="columnId" x:Uid="columnId" Header="Id" IsVisible="False" PropertyName="Id"/> <grid:DataGridTextColumn x:Name="columnGuid" x:Uid="columnGuid" Header="Guid" IsVisible="False" PropertyName="Guid"/> <grid:DataGridTextColumn x:Name="columnFaceSetId" x:Uid="columnFaceSetId" Header="FaceSetId" IsVisible="False" PropertyName="FaceSetId"/> <grid:DataGridTextColumn x:Name="columnPersonId" x:Uid="columnPersonId" Header="PersonId" PropertyName="PersonId"/> <grid:DataGridTextColumn x:Name="columnName" x:Uid="columnName" Header="Name" PropertyName="Name"/> <grid:DataGridTemplateColumn x:Name="columnHead" x:Uid="columnHead" Header="Head"> <grid:DataGridTemplateColumn.CellContentTemplate> <DataTemplate> <Ellipse Width="50" Height="50" Margin="2"> <Ellipse.Fill> <ImageBrush ImageSource="{Binding Head}"/> </Ellipse.Fill> </Ellipse> </DataTemplate> </grid:DataGridTemplateColumn.CellContentTemplate> </grid:DataGridTemplateColumn> <grid:DataGridTextColumn x:Name="columnSignInItemName" x:Uid="columnSignInItemName" Header="SignInItemName" PropertyName="SignInItemName"/> <grid:DataGridNumericalColumn x:Name="columnSignInItemTimes" x:Uid="columnSignInItemTimes" Header="SignInItemTimes" PropertyName="SignInItemTimes"/> <grid:DataGridNumericalColumn x:Name="columnSignInAttendanceRate" x:Uid="columnSignInAttendanceRate" Header="SignInAttendanceRate" PropertyName="SignInAttendanceRate" CellContentFormat="{}{0:P0}"/> <grid:DataGridDateColumn x:Name="columnSignInDateTime" x:Uid="columnSignInDateTime" Header="SignInDateTime" PropertyName="SignInDateTime"/> <grid:DataGridTextColumn x:Name="columnSignInState" x:Uid="columnSignInState" Header="SignInState" PropertyName="SignInState"/> </grid:RadDataGrid.Columns> <!--<grid:RadDataGrid.SortDescriptors> <core:PropertySortDescriptor PropertyName="PersonId" SortOrder="Ascending" /> <core:PropertySortDescriptor PropertyName="SignInItemName" SortOrder="Ascending" /> <core:PropertySortDescriptor PropertyName="SignInItemTimes" SortOrder="Ascending" /> </grid:RadDataGrid.SortDescriptors>--> </grid:RadDataGrid>
其中,我在 <grid:RadDataGrid.Resources 中定义了右键菜单,你自己根据需要删减。
| 属性 | 说明 |
Background |
背景色 |
UserEditMode |
用户编辑模式,Inline是行内编辑模式,External是弹出一个浮窗编辑 |
UserSortMode |
用户排序模式,Multiple可以允许设置多个字段排序 |
SelectionUnit |
选择单位,Row表示选择整行,Cell则是选择一个单元格 |
CanUserChooseColumns |
是否允许用户选择列 |
AutoGenerateColumns |
自动生成列,我设置的false,因为我数据库有很多字段,不想都显示在上面,所以需要自己定义。如果是true,则把所有字段都显示的 |
然后 grid:DataGridTemplateColumn 自定义模板。
后台C#读取数据库绑定的代码。
public ObservableCollection<SignInSummaryData> SampleItems { get; private set; } = new ObservableCollection<SignInSummaryData>();
代码绑定以下,然后加了一个排序,因为之前指定了 UserSortMode 为Multiple
private async Task LoadDataAsync() { SampleItems.Clear(); List<UserSignInInfo> list = await SQLiteHelper.GetAllUserSignInInfoAsync(); //this.DataContext = SampleItems = new ObservableCollection<UserSignInInfo>(list); foreach (var item in list) { UserItemSQLite uis = await SQLiteHelper.GetUserAsync("Remark", item.PersonId); if (uis == null) continue; BitmapImage thumbBi = new BitmapImage(); if (uis.Head0 != null) { StorageFolder storageFolder = ApplicationData.Current.TemporaryFolder; StorageFile thumbFile = await storageFolder.CreateFileAsync("signInHeadthumbFile.jpg", CreationCollisionOption.ReplaceExisting); await FileIO.WriteBytesAsync(thumbFile, uis.Head0); StorageItemThumbnail sit = await thumbFile.GetThumbnailAsync(ThumbnailMode.DocumentsView, 400); IRandomAccessStream ras = sit.AsStream().AsRandomAccessStream(); await thumbBi.SetSourceAsync(ras); } SignInSummaryData sid = new SignInSummaryData { Id = item.Id, Guid = uis.Guid, FaceSetId = uis.FaceSetId, PersonId = item.PersonId, Name = uis.Name, SignInItemName = item.SignInItemName, SignInItemTimes = item.SignInItemTimes, SignInAttendanceRate = item.SignInAttendanceRate, SignInDateTime = Convert.ToDateTime(item.SignInDateTime), SignInState = item.SignInState, Head = thumbBi, Head0 = uis.Head0, Head1 = uis.Head1, Head2 = uis.Head2, Head3 = uis.Head3, Head4 = uis.Head4, Head5 = uis.Head5, Head6 = uis.Head6, Head7 = uis.Head7, Head8 = uis.Head8, Head9 = uis.Head9, Area1 = uis.Area1, Area2 = uis.Area2, Area3 = uis.Area3, Area4 = uis.Area4, Area5 = uis.Area5, Area6 = uis.Area6, Area7 = uis.Area7, Area8 = uis.Area8, Gender = uis.Gender, Mobile = uis.Mobile, Email = uis.Email, RemarkReal = uis.RemarkReal, }; SampleItems.Add(sid); radDataGrid.ItemsSource = SampleItems;// = new ObservableCollection<SignInSummaryData>(list); } radDataGrid.SortDescriptors.Add(new PropertySortDescriptor() { PropertyName = "PersonId", SortOrder = SortOrder.Ascending }); radDataGrid.SortDescriptors.Add(new PropertySortDescriptor() { PropertyName = "SignInItemName", SortOrder = SortOrder.Ascending }); radDataGrid.SortDescriptors.Add(new PropertySortDescriptor() { PropertyName = "SignInItemTimes", SortOrder = SortOrder.Ascending }); }
这样就可以实现开头的效果了。
下一篇说以下环形图的制作。