Telerik开发的chart功能异常强大 用户可以自行在商店搜索“UI for uwp demos”。

下面我就结合以下我的软件,来说明一下饼状图的实现。
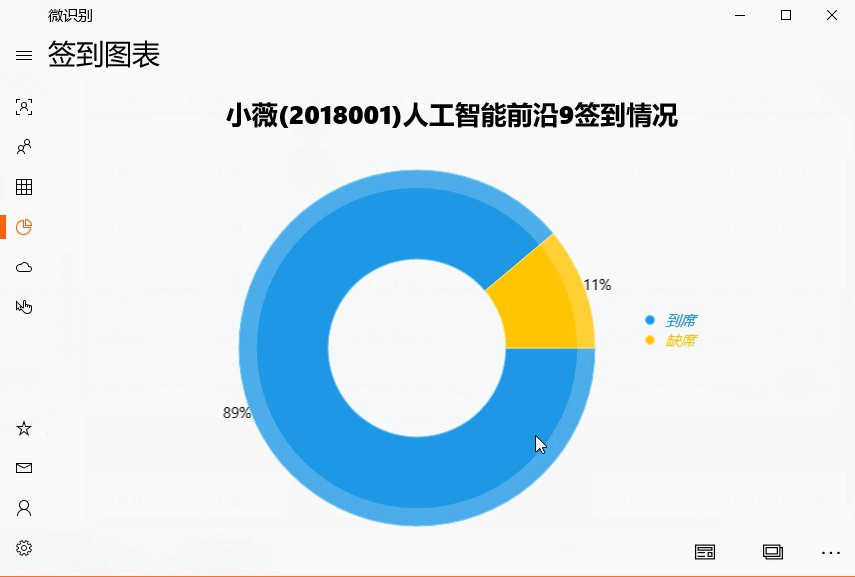
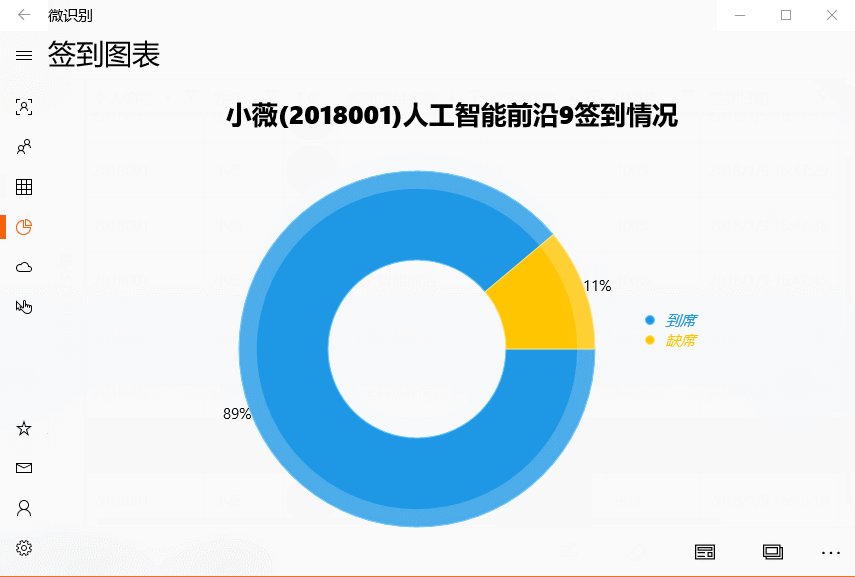
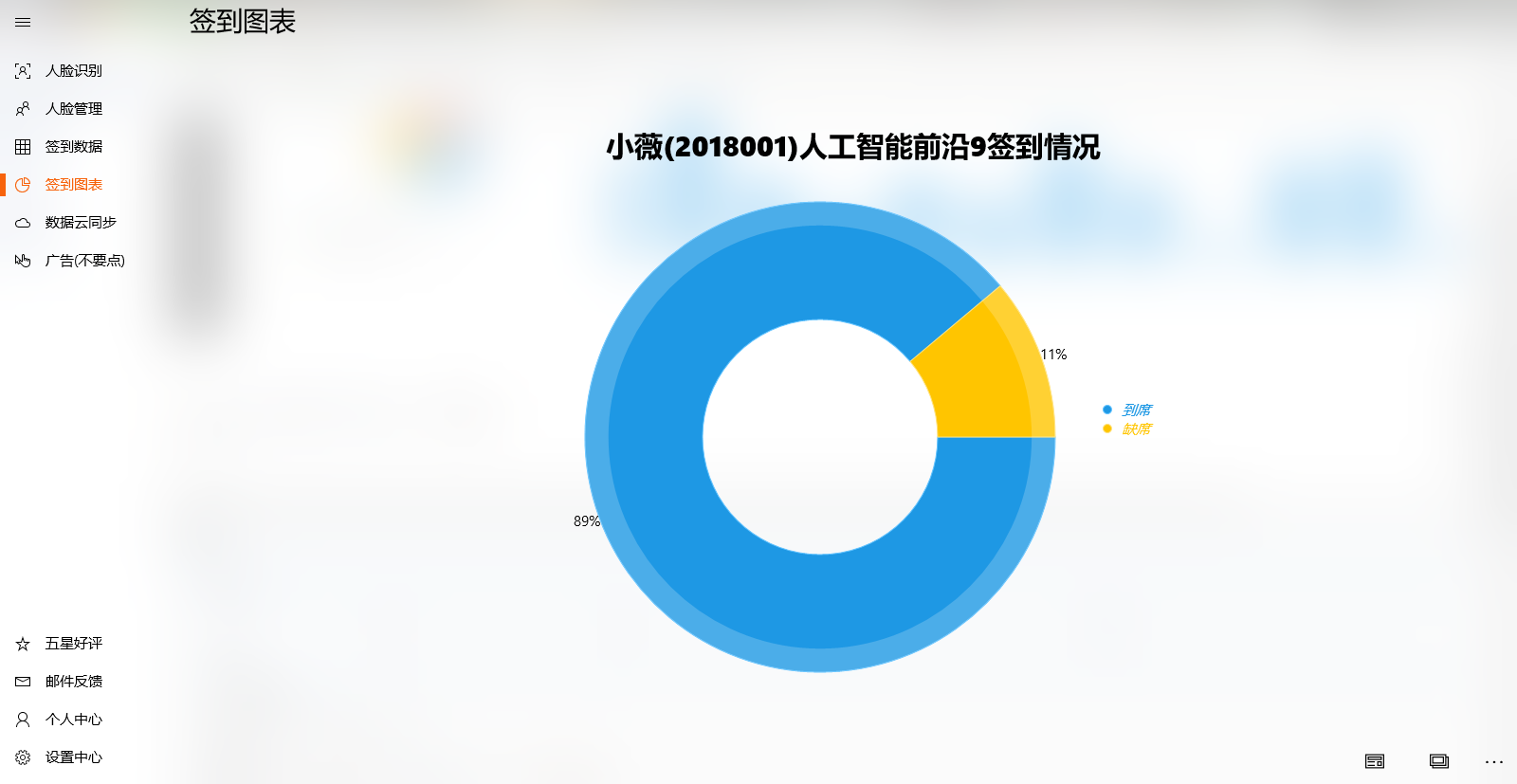
看看效果:
先看一下Xaml代码实现
<ScrollViewer Grid.Row="1" VerticalScrollBarVisibility="Hidden"> <StackPanel x:Name="spBalanceAndChart" Margin="0,17,0,0" CornerRadius="7" HorizontalAlignment="Center" VerticalAlignment="Center"> <TextBlock x:Uid="tbChartHeader" x:Name="tbChartHeader" Text="ChartHeader" FontSize="30" FontWeight="ExtraBold" HorizontalAlignment="Stretch" TextAlignment="Center" TextWrapping="Wrap"/> <StackPanel Orientation="Horizontal" HorizontalAlignment="Center"> <chart:RadPieChart x:Name="chart" ClipToBounds="False" PaletteName="DefaultDark" Margin="38,38,38,0" Height="270" Width="270"> <chart:DoughnutSeries x:Name="MyDoughnutSeries" ShowLabels="True" > <chart:DoughnutSeries.ValueBinding> <chart:PropertyNameDataPointBinding PropertyName="Value"/> </chart:DoughnutSeries.ValueBinding> <chart:DoughnutSeries.LegendTitleBinding > <chart:PropertyNameDataPointBinding PropertyName="Title"/> </chart:DoughnutSeries.LegendTitleBinding> </chart:DoughnutSeries> </chart:RadPieChart> <primitives:RadLegendControl LegendProvider="{Binding ElementName=chart}" VerticalAlignment="Center"> <primitives:RadLegendControl.ItemsPanel> <ItemsPanelTemplate> <StackPanel Orientation="Vertical"/> </ItemsPanelTemplate> </primitives:RadLegendControl.ItemsPanel> <primitives:RadLegendControl.ItemTemplate> <DataTemplate> <StackPanel Orientation="Horizontal"> <Ellipse Fill="{Binding Fill}" Stroke="{Binding Stroke}" StrokeThickness="1" Width="10" Height="10"/> <TextBlock Text="{Binding Title}" Foreground="{Binding Fill}" Margin="10,0,0,0" FontStyle="Italic"/> </StackPanel> </DataTemplate> </primitives:RadLegendControl.ItemTemplate> </primitives:RadLegendControl> </StackPanel> </StackPanel> </ScrollViewer>
解释一下,之所以在最外层用ScrollViewer包一下,是因为怕有些设备宽高不够用、或者用户将窗口调节的非常小,导致不能查看的情况。最好把滚动条隐藏了,这样好看。
开头引用xmlns:chart="using:Telerik.UI.Xaml.Controls.Chart"
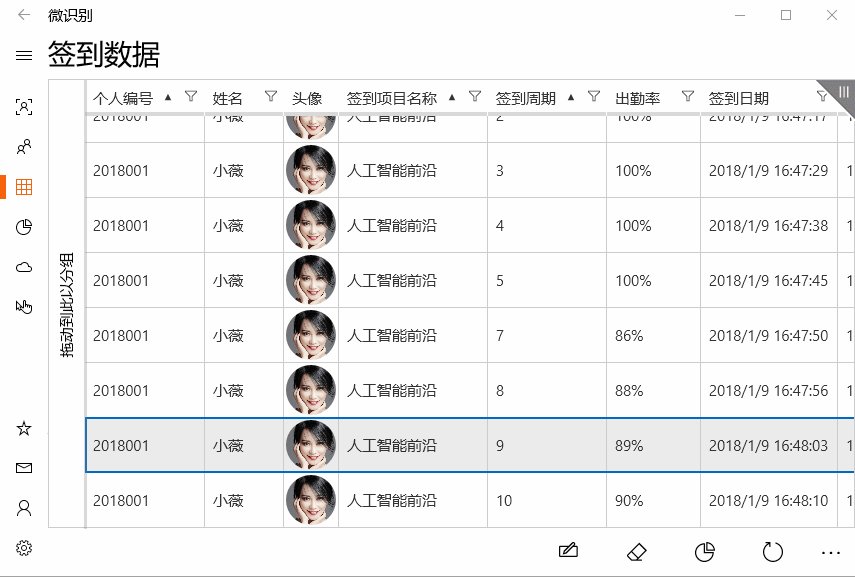
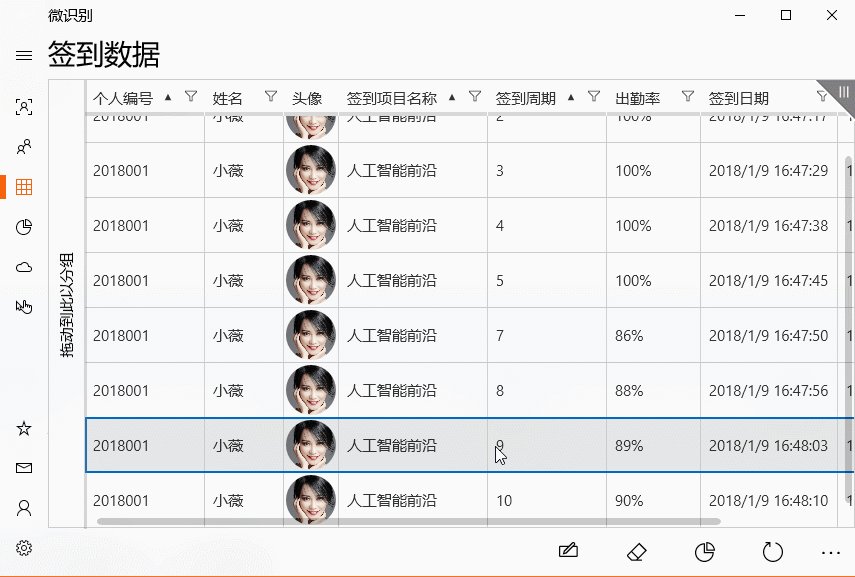
后台,我的操作逻辑是,通过上一篇的签到数据,选择一行数据,然后生成累计的签到图。
所以先写一个LoadData的函数
private void LoadChartData(SignInSummaryData sid) { var chartItems = new List<ChartDataPoint>(); if ((Application.Current as App).strCurrentLanguage.ToLower().Equals("zh-cn")) { // Create a new chart data point for each value you want in the PieSeries var sliceOne = new ChartDataPoint { Value = sid.SignInAttendanceRate, Title = "到席" }; var sliceTwo = new ChartDataPoint { Value = 1 - sid.SignInAttendanceRate, Title = "缺席" }; // Add those items to the list chartItems.Add(sliceOne); chartItems.Add(sliceTwo); tbChartHeader.Text = sid.Name + "(" + sid.PersonId + ")" + sid.SignInItemName + sid.SignInItemTimes + "签到情况"; } else { // Create a new chart data point for each value you want in the PieSeries var sliceOne = new ChartDataPoint { Value = sid.SignInAttendanceRate, Title = "Attendance" }; var sliceTwo = new ChartDataPoint { Value = 1 - sid.SignInAttendanceRate, Title = "Absence" }; // Add those items to the list chartItems.Add(sliceOne); chartItems.Add(sliceTwo); tbChartHeader.Text = sid.Name + "(" + sid.PersonId + ") " + sid.SignInItemName + sid.SignInItemTimes + " Attendance Chart"; } MyDoughnutSeries.ItemsSource = chartItems; }
然后在 OnNavigatedTo 中调用:
protected override async void OnNavigatedTo(NavigationEventArgs e) { SignInSummaryData sid = null; if (e.Parameter != null) { sid = e.Parameter as SignInSummaryData; LoadChartData(sid); } }
所以和上一篇文章联系气来,连贯的操作gif如下图