做一个上传并解压的功能,解压完了回调,解压多少文件。搞了半天用Ajax.BeginForm。各种坑,后来直接放弃
@using (Ajax.BeginForm("UploadFile", "ChaptersAndsections",
new AjaxOptions()
{
HttpMethod = "post",
OnSuccess = "onSuccess",
OnFailure = "onFailure",
OnComplete = "onComplete"
},
new { data_ajax = "false", enctype = "multipart/form-data"}))
{
<div>
<input type="text" name="bid" value='@ViewData["id"]' id="id" hidden="hidden" />
<label for="file1">文件名称:</label>
<input type="file" name="fileName" id="file1" required="required" multiple="multiple" />
<input type="submit" id="ajaxBtn1" value="上传解压压缩包" />
</div>
}

去掉这个吧,后台获取不到文件名,加上吧不执行回调,这个真。。。(真心想用,但是搞不定)哪个园友可以解决,请留言
换种方法吧
<div class="row">
<div id="main">
<h1>请选择要解压的文件</h1>
<form id="uploadfrm" method="post" enctype="multipart/form-data" action="/ChaptersAndsections/UploadFile">
<input type="text" name="bid" value='@ViewData["id"]' id="id" hidden="hidden" />
<input type="file" name="fileName" id="images" />
</form>
<div id="response"></div>
<button onclick="UploadUnZip();">上传并解压</button>
</div>
</div>
function UploadUnZip() {
var form = document.getElementById('uploadfrm');
var formData = new FormData(form);
$.ajax({
url: "/ChaptersAndsections/UploadFile",
type: "POST",
data: formData,
processData: false,
contentType: false,
success: function (data) {
//这个地方可以填写自己的方法
document.getElementById("response").innerHTML = data;
}
});
}
如下:

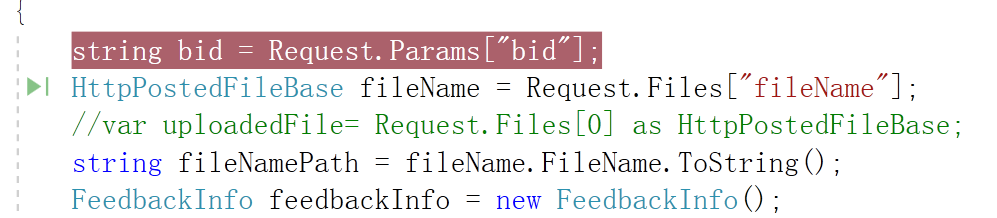
后台