1.项目地址:
https://github.com/JoyJia2/081700414-021700913
作业链接:
https://edu.cnblogs.com/campus/fzu/2019FZUSEZ/homework/8736
2.具体分工:
021700913林立:前端,博客撰写
081700414贾懿:功能实现
3.psp表格:
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 60 | 90 |
| Estimate | 估计这个任务需要多少时间 | 60 | 90 |
| Development | 开发 | 300 | 600 |
| Analysis | 需求分析 (包括学习新技术) | 300 | 600 |
| Design Spec | 生成设计文档 | 120 | 120 |
| Design Review | 设计复审 | 60 | 60 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 60 | 120 |
| Design | 具体设计 | 120 | 120 |
| Coding | 具体编码 | 300 | 300 |
| Code Review | 代码复审 | 60 | 120 |
| Test | 测试(自我测试,修改代码,提交修改) | 180 | 200 |
| Reporting | 报告 | 60 | 60 |
| Test Repor | 测试报告 | 60 | 120 |
| Size Measurement | 计算工作量 | 60 | 40 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 120 | 120 |
| 合计 | 1920 | 2760 |
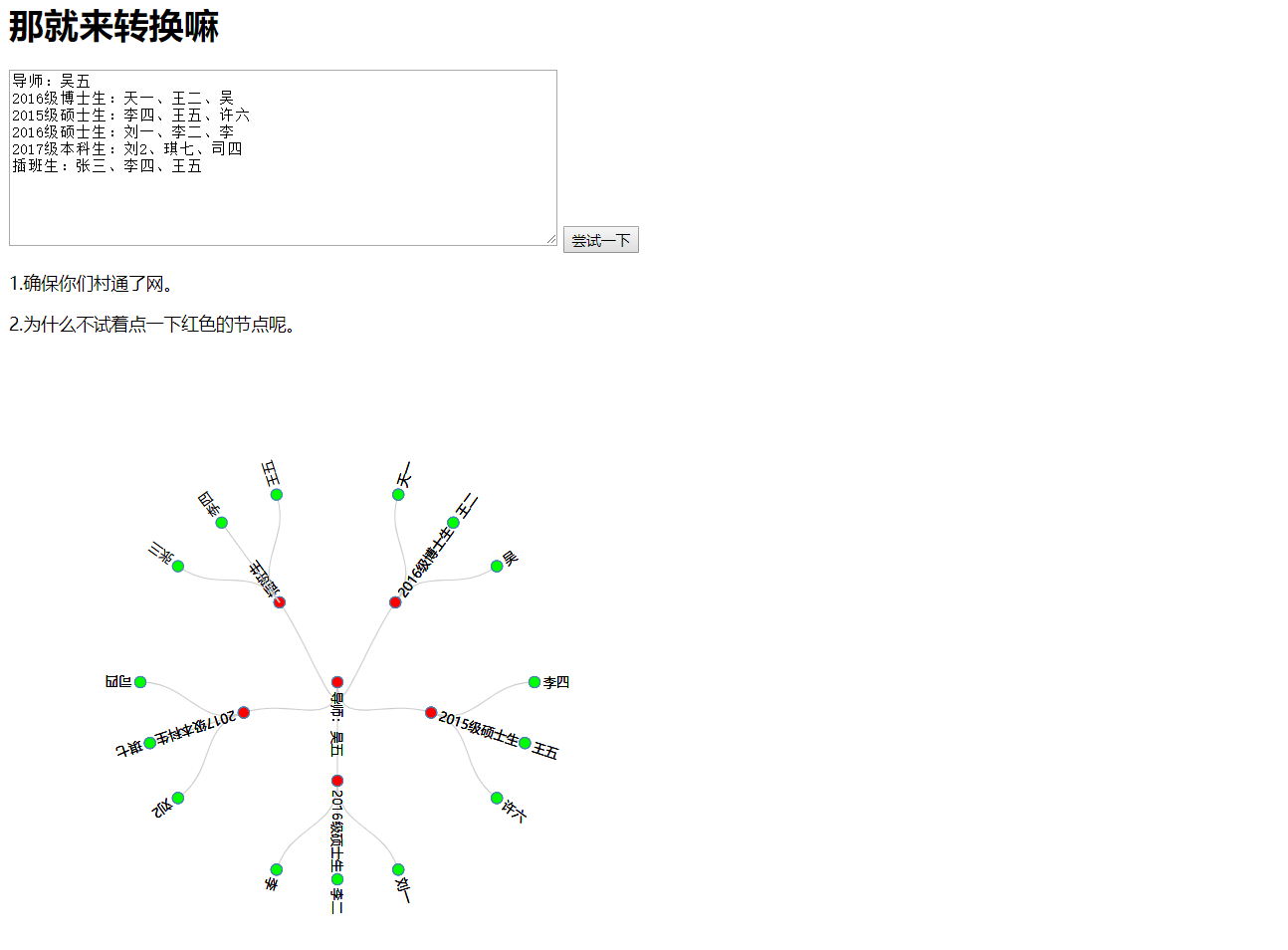
根据数据对象来实现树(empty.json只是个工具人)
function myFunction()
{
//文本处理区域
var txt=document.getElementById("input").value;
var top=txt.slice(txt.indexOf(":")+1,txt.indexOf("2"))//你把你老师给我交了
var cmaohao=txt.match(/:/g);
var brunch=cmaohao.length-1;
var lines = txt.split(/[(
)
]+/)//按行分成组
var add={ //初始化对象
"name":"张三",
"children":
[
{
"name":"2016级博士生" ,
"children":
[
{"name":"林立" }
]
}
]
};
add.name=lines[0].slice(0,lines[1].indexOf(":"));//导师名赋值
var temp=lines[1].slice(0,lines[1].indexOf(":"));//学生类型这样获取
var temp1=lines[1].slice(lines[1].indexOf(":")+1,50)
var temp1=temp1.split('、')//该类型下学生名单数组这样获取
for(var i =0;i<brunch;i++)
{
add.children[i]={
"name":"2016级博士生" ,
"children":
[
{"name":"林1" }
]
};
add.children[i].name=lines[i+1].slice(0,lines[i+1].indexOf(":"));
for(var j =0;j<lines[i+1].slice(lines[i+1].indexOf(":")+1,50).split('、').length;j++)
{
var temp=lines[i+1].slice(lines[i+1].indexOf(":")+1,50).split('、')[j];
add.children[i].children[j]={"name":"林立" };
add.children[i].children[j].name=temp;
}
}
//图像区域大小
var R = 600;
//动画持续时间
var duration=600;
//节点编号
var index=0;
//定义一个Tree对象,定义旋转角度和最大半径
var tree = d3.layout.tree()
.size([360,R/2-120])
.separation(function(a,b) { return (a.parent == b.parent ? 1 : 2)/a.depth;});
//定义布局方向
var diagonal = d3.svg.diagonal()
.projection(function(d) {
var r = d.y, a = (d.x-90) / 180 * Math.PI;
return [r * Math.cos(a), r * Math.sin(a)];
});
//新建画布,移动到圆心位置
var svg = d3.select("body").append("svg")
.attr("width", R)
.attr("height", R)
.append("g")
.attr("transform", function(d){ return "translate("+R/2+"," + R/2 + ")";});
//根据JSON数据生成树
d3.json("empty.json", function(error, data)
{
//在这修改之前的json
data=add;
var root=data;
//根据数据生成nodes集合
var nodes = tree.nodes(data);
//记录现在的位置
nodes.forEach(function(d){
d.x0 = d.x;
d.y0 = d.y;
});
//获取node集合的关系集合
var links = tree.links(nodes);
//根据node集合生成节点,添加id是为了区分是否冗余的节点
var node = svg.selectAll(".node")
.data(nodes,function(d){return d.id|| (d.id = ++index);});
//为关系集合设置贝塞尔曲线连接
var link=svg.selectAll(".link")
.data(links, function(d) { return d.target.id;})
.enter()
.append("path")
.attr("class", "link")
.attr("d",diagonal);
node.enter()
.append("g")
.attr("class", "node")
.attr("transform",function(d){return "rotate(" + (d.x-90) + ")translate(" + d.y + ")"; })
.on("click",nodeClick);
//为节点添加圆形标记,如果有子节点为红色,否则绿色
node.append("circle")
.attr("fill",function(d){return d.children==null?"#0F0":"#F00";})
.attr("r", 5);
//为节点添加说明文字
node.append("text")
.attr("dy", ".4em")
.text(function(d){return d.name;})
.attr("text-anchor", function(d) { return "start" ; })
.attr("transform", function(d) { return "translate(8)"; });
//点击的话,隐藏或者显示子节点
function nodeClick(d)
{
if (d.children)
{
d._children = d.children;
d.children = null;
}
else
{
d.children = d._children;
d._children = null;
}
update(d);
}
//更新显示
function update(source)
{
//取得现有的节点数据,因为设置了Children属性,没有Children的节点将被删除
var nodes = tree.nodes(root).reverse();
var links = tree.links(nodes);
//为节点更新数据
var node = svg.selectAll("g.node")
.data(nodes,function(d){return d.id|| (d.id = ++index);});
//为链接更新数据
var link = svg.selectAll("path.link").data(links, function(d) {return d.target.id;});
//更新链接
link.enter()
.append("path")
.attr("class", "link")
.attr("d", function(d) {
var o = {x: source.x, y: source.y};
return diagonal({source: o, target: o});
});
link.transition()
.duration(duration)
.attr("d",diagonal);
//移除无用的链接
link.exit()
.transition()
.duration(duration)
.attr("d", function(d) {
var o = {x: source.x, y: source.y};
return diagonal({source: o, target: o});
})
.remove();
//更新节点集合
var nodeEnter = node.enter()
.append("g")
.attr("class", "node")
.attr("transform",function(d){return "rotate(" + (source.x0-90) + ")translate(" + source.y0 + ")"; })
.on("click",nodeClick);
//为节点添加圆形标记,如果有子节点为红色,否则绿色
node.append("circle")
.attr("fill",function(d){return d.children==null && d._children==null?"#0F0":"#F00";})
.attr("r", 5);
//为节点添加说明文字
node.append("text")
.attr("dy", ".4em")
.text(function(d){return d.name;})
.attr("text-anchor", function(d) { return "start"; })
.attr("transform", function(d) {return "translate(8)";});
//节点动画
var nodeUpdate = node.transition()
.duration(duration)
.attr("transform", function(d) { return "rotate(" + (d.x-90) + ")translate(" + d.y + ")"; });
//将无用的子节点删除
var nodeExit =node.exit()
.transition()
.duration(duration)
.attr("transform", function(d){return "rotate(" + (source.x-90) + ")translate(" + source.y + ")"; })
.remove();
//记录下当前位置,为下次动画记录初始值
nodes.forEach(function(d) {
d.x0 = d.x;
d.y0 = d.y;
});
}
});
}
5.附加特点设计与展示:
简洁,丝毫不花里胡哨。
我们的可视化非常人性化,有迥异的发散风格。
文本的排版实际上还非常符合人体力学,为了更好的阅读结果,你还得活动一下脖子。
走的是极简主义,花里胡哨的没有整太多。
你甚至可以添加插班生名单
6.在博客中给出目录说明和使用说明:
保证你的电脑有网,下载main文件打开就行。

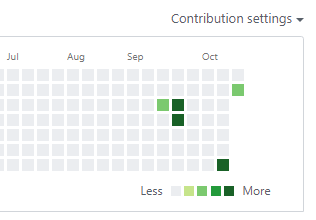
8.贴出GitHub代码签入记录:

9.遇到的代码模块异常或结对困难及解决方法:
提取文本域数据,百度下好多方法提取,有js表单处理,php表单处理,还有什么jq。
对数据进行分割判断,这就跟c语言代码实现差不多,但判断也有时候不一定就想的出来,但两个人讨论,一个人提一点想法,慢慢改进,比一个人会进展的快。
最大的困难应该是学起来很盲目,因为从来没接触过,就不知道从哪来开始学,就在w3上面看HTML,js,php,一天看几个小时,但还是不知道怎么用,然后还是靠队友跟我很具体的说你大概写些什么我才慢慢下得了手,我太菜了。
10.评价你的队友:
林立:贾某态度认真,效率高,都是第一次接触HTML、css、js,但是他掌握的很快,我很多地方不懂问他都耐心的跟我解释。改进地方的话就是解答问题时候再慢一点,我是真的跟不上,我太难了。
贾懿:林某可以端茶送水。很多地方第一次接触不是很懂,讨论一下理解还是比较快的。改进地方就是不要拖拉,做好规划。