1.前端进阶之路
菜鸟级:设计图的还原,就是根据PSD文件写HTML和CSS;
入门级:加页面特效,轮播图、菜单、选项卡、无缝滚动等;
HTML5+CSS3炫酷页面、手机端页面;
Canvas游戏;
jQuery是页面特效的完美解决方案;
普通级:处理数据,拿到后台工程是的数据,组件页面,Ajax;
高端级:自己写服务,自己写后台,Node.js;
大神级:前端架构师,MVC,路由控制,后台协作,Angular,设计模式等。
2.jQuery简介
官网:https://jquery.com/
口号:write less, do more.
本质:是一个快速、简洁的JavaScript框架。
是继Prototype之后又一个优秀的JavaScript代码库。
产品线:
jQuery1.x.x:兼容IE6、7、8等低级版本浏览器
jQuery2.x.x:从1代中剔除了所有兼容代码,产品更轻量
jQuery3.x.x:全面支持HTML5和CSS3
文件引用:
本地存放,<script src="存放地址"></script>,官方下载jQuery文件
静态资源公共库(CDN),<script src="三方平台提供的url"></script>,
第三方类库很多,如节跳动(http://cdn.bytedance.com)、腾讯(https://libs.qq.com)等
在HTML头部(<head>内)添加引用链接。
3.jQuery基础
jQuery有非常便利的选择元素的能力,用一个“$()”函数就可以搜寻页面上的元素。
操作过程:
① jQuery操作页面元素一定是从一个“$()”开始的;
② $() 函数括号内使用引号,引号中写CSS选择器;
③ 然后加上jQuery自己的方法(不能使用 js原生的方法)。
4.$()函数
① $() 函数的执行结果(返回值)是“jq”对象,
“jq”对象是一个包含了满足选择器条件的元素节点的信息集合,可以像数组一样使用,
“jq”对象可以转换成为 js对象,调用 js方法、属性,
$()函数可以批量获取和操作元素节点,
jq 只能调用自己的属性和方法
代码示例:
<body>
<div class="divClass"></div>
<div id="divLast"></div>
<div class="divClass"></div>
<script>
var $divs=$('div'); //可以批量获取元素节点
$divs.css({"100px",height:"100px",border:"1px solid darkorange",
backgroundColor:"lightgreen",margin:"10px"}); //可以批量操作元素节点,但必须使用jQuery自己的方法
$divs[1].style.backgroundColor="lightblue"; //可以转换成 js的元素节点,使用 js原生方法操作
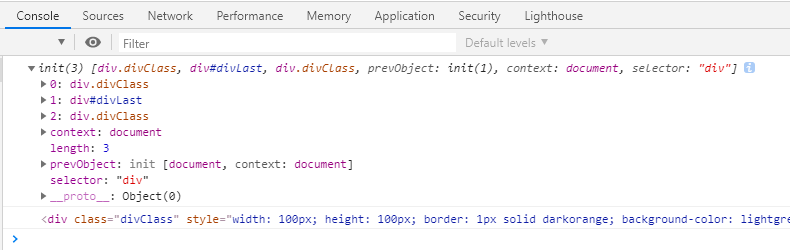
console.log($divs); //返回值为 jQuery对象
console.log($divs.get(2)); //jQuery获取对象集合中的节点,也可以使用jq自己的 get()方法
</script>
</body>

② size()方法和 length属性
是 jq对象所拥有的,用于访问 jq对象中元素节点的数量
两种方式都能够获取通过 $()函数得到的页面元素的个数
语法:var $count = $("div").size();
var $count = $("div").length;
③ jQuery全面支持CSS2.1的选择器
$("css选择器"),这里所说选择器可以是id选择器、类选择器、标签选择器、包含选择器等css2.1中提到的任意选择器组合。
语法示例:$("div .span #part") .animate({font-size:"40px"}, 600);
上述示例函数中传入了一个字符串,而$()函数在内部会采用正则表达式对其进行解析,然后在页面中搜索符合条件的所有元素节点。
④ jQuery全面支持CSS3的选择器
对于css3选择器的支持,简单来说就是支持对象属性选择器、关系选择器的等在css3中提出来的选择器,可以直接在$()中使用。
语法示例:$("div[id=divBox]").css("background-color","blue");
css3选择器最大的问题实际就是浏览器的兼容性问题,但是使用jQuery则不存在兼容性问题。
5.jQuery自己的伪类
作用:从指定的元素节点集合中“筛选”出想要的元素。
① 选择器:first,选择指定元素集合中的第一个元素
② 选择器:last,选择指定元素集合中的最后一个元素
③ 选择器:eq(n),选择指定元素集合中从 0 开始,第 n 个元素
④ 选择器:lt(n),选择指定元素集合中从 0 开始,第 n 个元素之前的所有元素(不包含n)
⑤ 选择器:gt(n),选择指定元素集合中从 0 开始,第 n 个元素之后的所有元素(不包含n)
⑥ 选择器:odd,选择指定元素集合中从 0 开始,所有奇数序号的元素
⑦ 选择器:even,选择指定元素集合中从 0 开始,所有偶数序号的元素
语法:$("选择器 :伪类") .方法/事件;
其中,“eq(n)” 可以从 $()函数中提出来作为方法使用,如 $("选择器") .eq(n) .方法/事件;,
但其他的伪类不可以这样使用。
语法示例:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
<script src="jQueryFiles/jquery-1.8.3.js"></script>
</head>
<body>
<table border="1" style="color: orangered;text-align: center" cellspacing="0">
<tr><td>第一列</td><td>第二列</td><td>第三列</td><td>第四列</td><td>第五列</td><td>第六列</td><td>第七列</td></tr>
<tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
</table>
<script>
$('tr').css('height','40px');
// :first
$('tr:first td').css('width','100px');
// :last
$('tr:last').css('background-color','lightpink');
// :eq(n)
$('tr:eq(5)').click(function () {
$(this).css('background-color','skyblue');
$(this).animate({'height':'60px'},'slow'); //slow/normal/fast(字符串),也可以使用毫秒数值。
});
// lt(n)/gt(n)
var backColor='';
backColor=$('tr:lt(5)').css('background-color');
$('tr:lt(5)').mouseover(function () {
$(this).css('background-color','yellowgreen');
});
$('tr:lt(5)').mouseout(function () {
$(this).css('background-color',backColor);
});
// table奇数列和偶数列选择
$('tr td:nth-child(even)').click(function () {
$(this).text('偶数列');
$(this).css('color','gray');
});
$('tr td:nth-child(odd)').click(function () {
$(this).text('奇数列');
$(this).css('color','gold');
});
</script>
</body>
</html>
ps:上述“mouseover和mouseout”两个事件可以使用“hover”替代,示例如下:
$("选择器").hover(overFunction(){}, outFunction(){});
6.$()函数与 jQuery()函数等价
事实上在 jq中做出了一个声明,这个声明就是“$==jQuery”,即“$()和 jQuery()”两种写法是等价的。
ps:$() 函数并不是 jq所独有的,在很多其他框架(如prototype框架)中也对“$()”函数做出了声明,
根据 js语法,同名函数后声明的会覆盖前面的,
因此,在工程中如果引入了多个框架,那么使用 jQuery()这种写法是最保险的。
但是,仅对于jq框架来说,两种写法是等价的。
jq中规定 $()函数的返回值是一个 jq对象,其职能调用 jq设定的属性和方法。
jq对象转换为 js原生对象的方式:
① $("选择器")[n],使用中括号加索引的方式
② $("选择器").get(n),使用 get()方法加索引的方式
在使用$()函数选择元素节点的时候,括号中需要使用引号,但是下面三种例外:
$(window)
$(document)
$(this)
7.添加监听事件
jQuery对象采用打点调用方法,在jQuery中给元素添加监听的语法:
$("选择器").事件名(function(){ });
因为$()函数获取的是元素集合,所以是对集合中所有元素批量添加监听事件,无需使用for循环语句。
常用事件名:
① click(),单击事件
② dbclick(),双击事件
③ mouseenter(),鼠标进入
④ mouseleave(),鼠标离开
⑤ focus(),获取焦点
⑥ blur(),失去焦点
注意,jQuery中添加事件时一律不加“on”前缀;
同一个对象可以添加多个不同事件,互不影响;
同一个对象可以添加多个相同事件,不会覆盖,触发顺序与书写顺序一致。
另外,jQuery中对象绑定事件时还允许使用“链式声明”的方式,不需要重复获取 jq对象。
链式声明时除最后一个绑定的函数末尾加分号表示绑定结束以外,其余函数后不写任何内容。
语法示例:$("选择器").事件名1(function(){ })
.事件名2(function(){ })
…… ……;
8.jQuery事件监听的特点
jq中还提供了很对事件监听的方式:
① 通过“on()”方法添加事件监听,通过“off()”方法取消事件监听;
语法:$("选择器").on("事件名", function(){ }); //添加事件监听
$("选择器").off("事件名"); //去除事件监听
② 通过“bind()”方法添加事件监听
bind()方法的优点在于,它可以给一个jq对象添加多个不同的事件监听,事件名用“空格”隔开即可。
语法:$("选择器").bind("事件名1 事件名2 ……", function(){ });
另外,bind()方法还可以采用JSON形式的参数添加事件监听,添加多个不同事件监听,且拥有不同回调函数。
语法:$("选择器").bind({事件名1: function(){ }, 事件名2: function(){ }, ……});
③ 通过“one()”方法添加事件监听
one()方法添加的事件监听是“一次性”的,只能执行一次。
语法:$("选择器").one("事件名", function(){ });
90.大咖分享(弹性布局):
Flex布局详解(一):https://zhuanlan.zhihu.com/p/163217760
Flex布局详解(二):https://zhuanlan.zhihu.com/p/164590960