Style对象的主要需要关注的属性分为4类,下面分别介绍下:
-
Background 属性
backgroundColor 属性设置元素的背景颜色
Object.style.backgroundColor=color-name|color-rgb|color-hex|transparent
document.getElementById('test_id4').style.backgroundColor="#FFCC80";
-
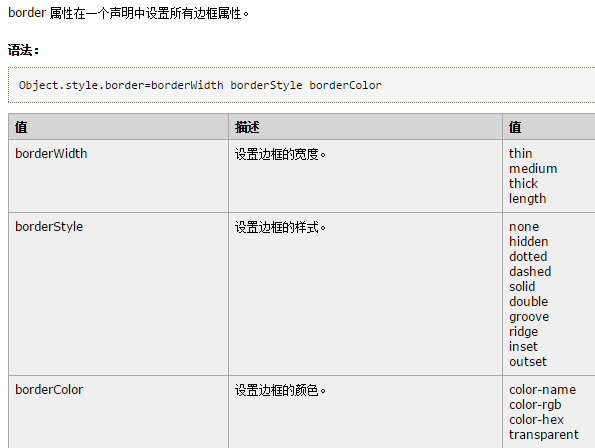
Border 和 Margin 属性

document.getElementById("test_id4").style.padding="1cm";

document.getElementById("test_id4").style.border="thick dotted #000000";

document.getElementById("test_id4").style.border="thick dotted #000000";

document.getElementById("test_id4").style.margin="2cm";
-
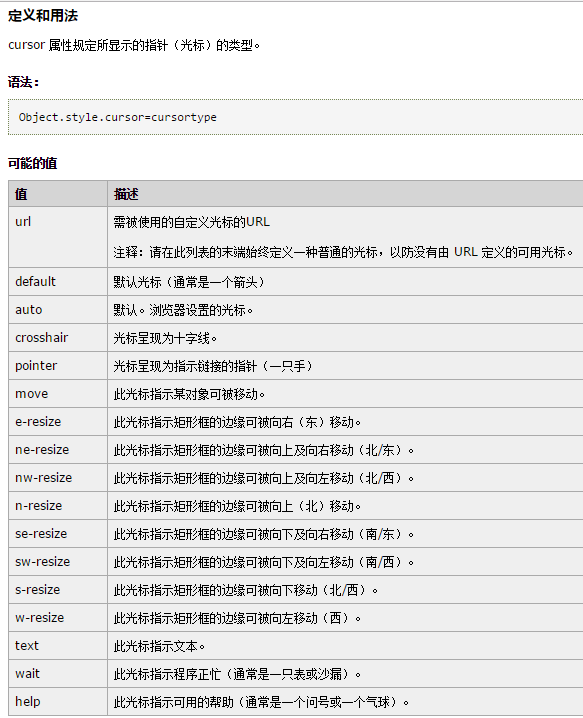
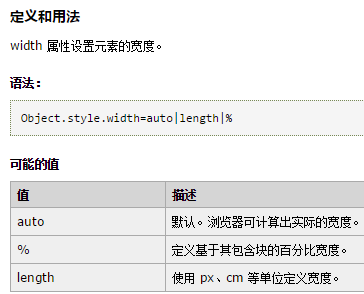
Layout 属性

document.getElementById("test_id4").style.cursor="help";

document.getElementById("test_id4").style.display="none";
效果如同删除了,原来的位置也被删除了,完全不展示了

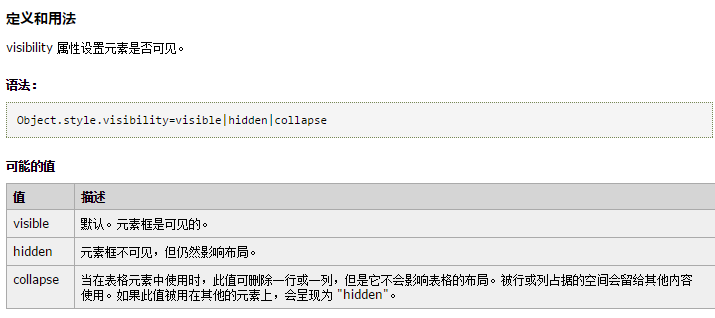
document.getElementById("test_id4").style.visibility="hidden";
效果就是不显示了,但是位置还在

document.getElementById("test_id4").style.height="100px";

document.getElementById("test_id4").style.width="300px";
-
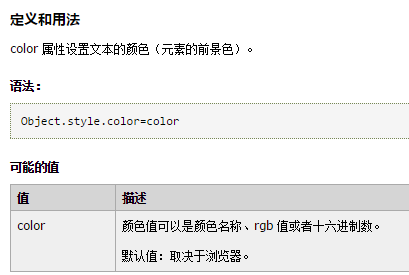
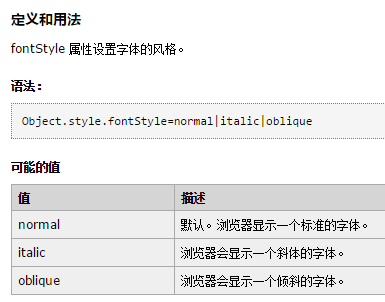
Text 属性

document.getElementById("test_id4").style.color="#ff0000";

document.getElementById("test_id4").style.fontFamily="arial,sans-serif";

document.getElementById("test_id4").style.fontSize="larger";

document.getElementById("test_id4").style.fontStyle="italic";

document.getElementById("test_id4").style.fontWeight="900";