专题:
行内元素与块状元素
块状元素
|-特点:默认占一整行、可以自动换行、可以设置大小
|-常见块状元素:div、li
行内元素
|-特点:不能设置宽高,内容有多大,我就有多大;
对margin仅设置左右方向有效,上下无效;
对padding设置上下左右都有效,即会撑大空间
不会自动进行换行
|-常见的行内元素:span、input
行内块状元素
|-特点:不自动换行,能够识别宽高,默认排列方式为从左到右
#kuaizhuang1{ 200px; height: 100px; background-color: red; float: left; } #kuaizhuang2{ 300px; height: 100px; background-color: gold; float: left; } #kuaizhuang3{ 300px; height: 100px; background-color: green; float: left; } #kuaizhuang4{ 300px; height: 100px; background-color: blue; float: left; } #hangneiyuansu{ background-color: cyan; 1000px; height: 1000px; color: orange; } <!--块状元素--> <div id="kuaizhuang1"></div> <div id="kuaizhuang2"></div> <div id="kuaizhuang3"></div> <div class="qcfd"></div> <div id="kuaizhuang4">这是块状元素</div> <div class="qcfd"></div> <!--行内元素--> <span id="hangneiyuansu">这是行内元素</span>

块状元素与行内元素的相互转换 display
|-转行内 inline
|-转块状 block(块)
|-转行内块状 在HTML5中,程序员可以自定义标签,在任意定义标签中,加入display:block;即可,当然也可以是行内或行内块状。-block
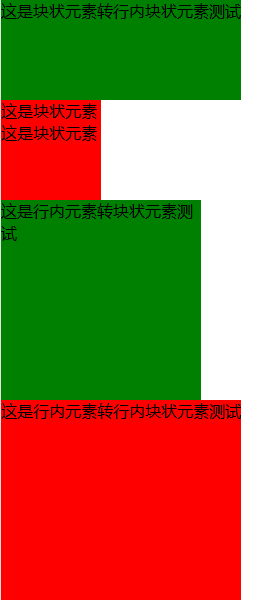
<!--相互转换--> <div style="display: inline; 100px; height: 100px; background-color: red;">这是块状元素转行内元素测试</div><br /> <div style="display: inline-block; height: 100px; background-color: green;">这是块状元素转行内块状元素测试</div> <div style=" 100px; height: 100px; background-color: red;">这是块状元素这是块状元素</div> <span style="display: block; 200px; height: 200px; background-color: green;">这是行内元素转块状元素测试</span> <span style="display: inline-block; height: 200px; background-color: red;">这是行内元素转行内块状元素测试</span>

元素属性
|-间距
|-margin 外边距
|-padding 内间距
|-浮动
|--float:漂流
|--clear-both:清除漂流
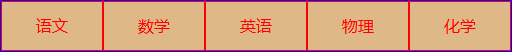
#daohang{ 510px; height: 50px; border: 1px solid blue; } .dh{ 100px; height: 48px; background-color: burlywood; color: red; float: left; line-height: 48px; text-align: center; border: 1px solid red; } <div id="daohang"> <div class="dh">语文</div> <div class="dh">数学</div> <div class="dh">英语</div> <div class="dh">物理</div> <div class="dh">化学</div> </div>