博客园的资源很丰富,也很精彩。不过这些精彩的东西放到一些移动终端上阅览就不堪入目了,体验相当不好。

你可以忍受每一次打开博客,还得放大屏幕阅读么?整个屏幕都挤满了很小很小的文字,反正我是受够了。
所以,我们需要改变!!! 先看看什么是响应式布局,你所看的这篇文章就是采用响应时布局~ (现代浏览器才能看到效果)
什么是响应式布局
我的理解就是,为了让用户享受更好的体验效果,给用户展现最有价值的信息,让同一个页面在不同终端上有不一样的展现效果。比如你正在阅读的这篇博客,当你缩小(放大)浏览器窗口时(先滚动顶部,因为顶部做了比较多的修改,效果比较明显),你会看到这些神奇的效果。
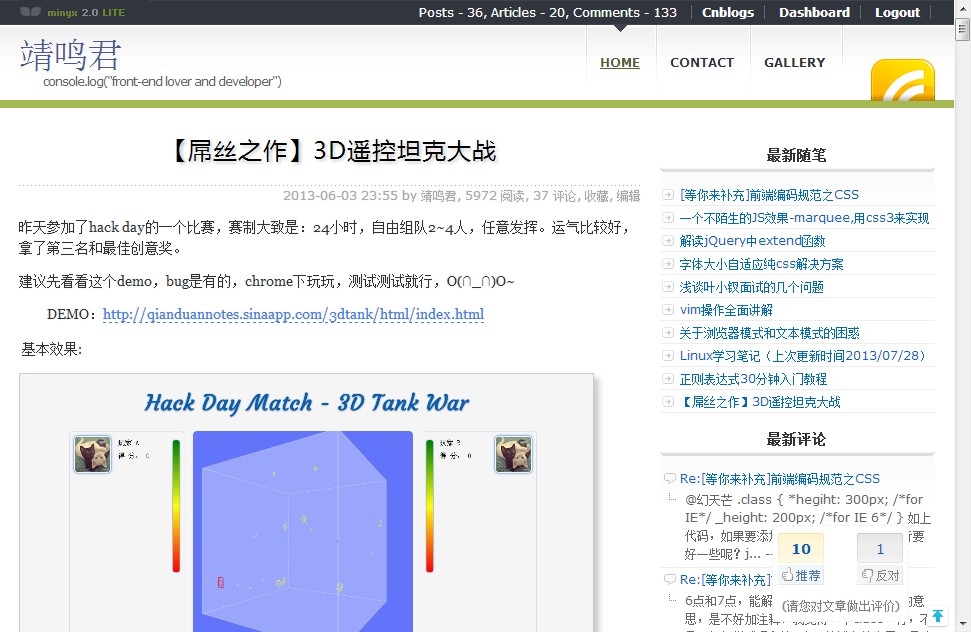
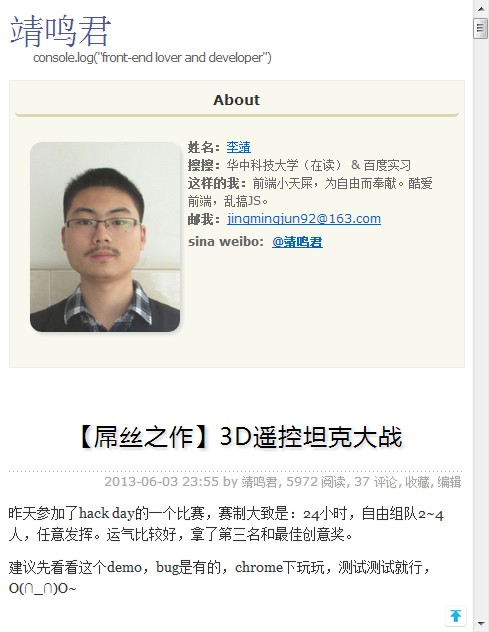
正常情况下,顶部是这样的:

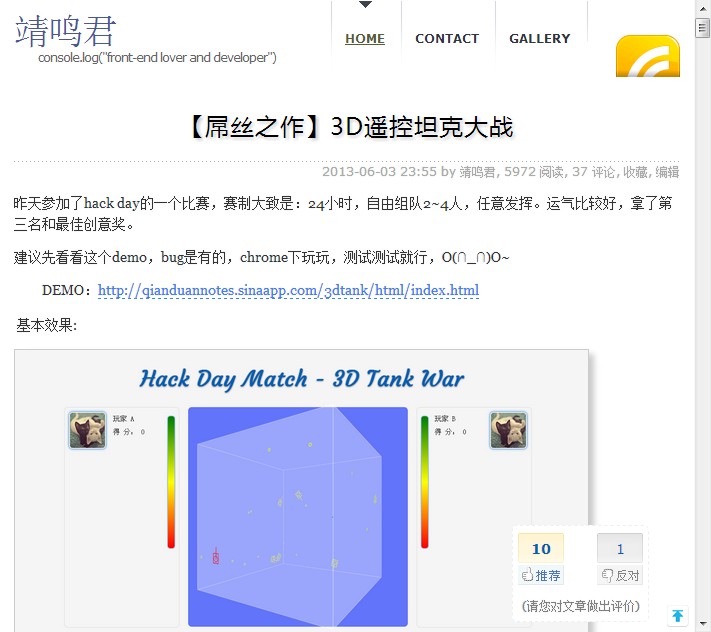
稍微缩小一点,是这样的:
- 变化一:about那个块不见了
- 变化二:浮动的推荐&反对框偏移了

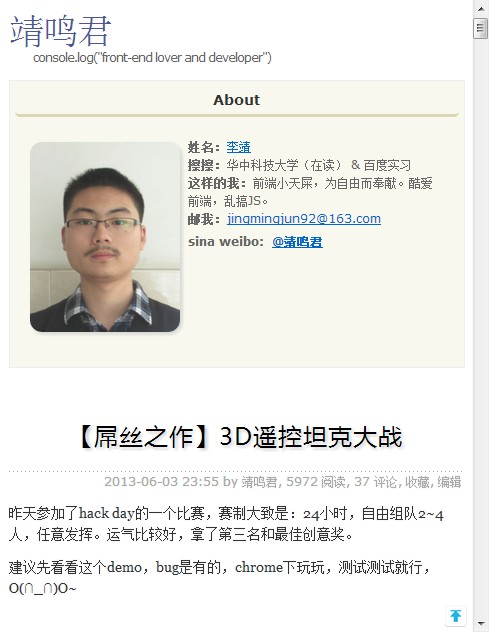
再缩小一点:
- 变化一:背景图片不见了
- 变化二:右侧sidebar块跑到文章下面去了

还可以再小一点,
这个变化就相当大了,很多东西都不见了,元素的位置也改变了

那么,什么是响应式布局,你有了一定的理解么~
技术什么的不是关键,关键是设计
技术太普遍了,大家都会用,可是真正让用户感到舒适的,还是好的设计。我是这样考虑的:
1. 屏幕分类:
根据移动终端的尺寸(分辨率),我大概做了这么些分类:
←480px 481px~700px 701px~960px 961px→
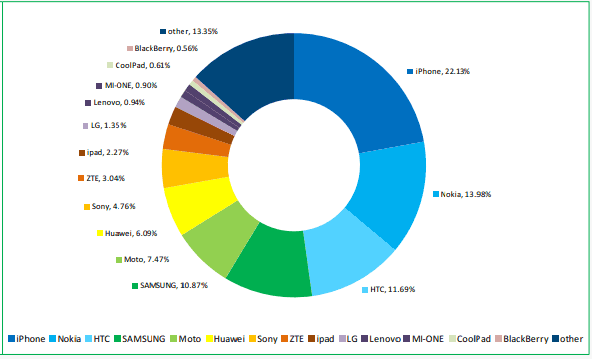
首先搞清楚你的用户群所使用的终端类型和比例,这是2012年第二季度的统计数据

iPhone、Nokia、HTC、Samsung和Moto 五个品牌的移动终端位居前五位,占比分别为22.13%、13.98 和11.69%、10.87% 和7.47%,其次为Huawei、Sony 和ZTE 等。
感兴趣的话,可以去搜搜这些终端的分辨率是多少,然后针对这些数据做一个分类~我不多说了。
2. 不同的需求
一个比较小的屏幕能够容纳多少数据,展现多少信息,这一点必须把握住,比如当设备宽度是480像素的时候,我们没必要展现太多的信息,因为你展现出来用户也不会看,这些冗余信息只会影响用户对信息主次的判断,甚至他们会觉得这些冗余信息太多,而跳过你的内容。
我的设计是这样的:


我的页面只包括这些内容,像随笔分类、随笔档案,友情链接,推荐链接等,这些信息又多又占空间,应该去除!
再比如:刚开始的时候,那个推荐&反对的块及贴在文章的右侧,当窗口缩小之后,我把他放到了右下角,再小些,为了展示更多的内容,直接把他给隐藏了~
关于技术
技术核心是Media Query,网上都说烂了。
给推荐两篇博文:
这两个博客的布局也是响应式布局。
需要注意的几个点:
1. head中记得加上这句话:
<meta name="viewport" content="width=device-width; initial-scale=1.0" />
如果不加,效果就是本文第一章图所示,文字会很小很多的挤在一个页面上。
2. media query虽然好用,但是低版本IE不支持,不要纠结,咱把他给忽视掉~O(∩_∩)O~
如果你太固执一定要考虑的话,推荐这个:https://code.google.com/p/css3-mediaqueries-js/
<!--[if lt IE 9]> <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"> </script> <![endif]-->
把这句话加到你的代码顶部,我试过了,相当不好用,响应式效果甚微。
关于测试工具
1. 这个网站,你可以试试,戳测试工具
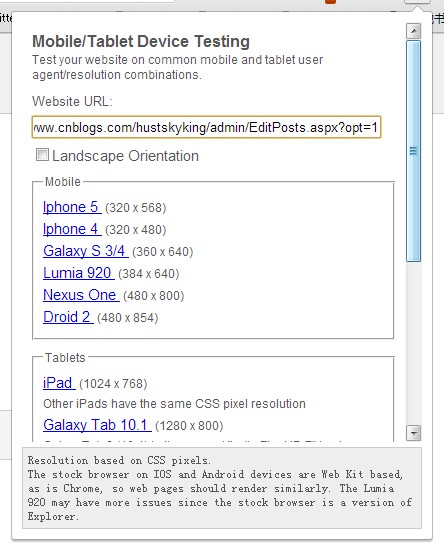
2. chrome下有一个插件,叫做Moblile/Tablet Divice Testing,下载地址:戳我

本文响应式布局代码
说了半天,有些童鞋可能等不及想去试试了~
晒晒我弄的几行代码,有兴趣的可以参考下:../file/media-480.css

/*====================== media =========================*/ @media screen and (max- 480px) { html, body { background: none; } ul#topMnu, a.minyx, #rss, #sideLeft, #sideRight, #menu, #profile_block { display: none; } div#container { width: 96%; padding: 0 2%; min-width: 0 !important; } div#content { margin-right: 0; float: none; padding-top: 310px; } div#sidebar { margin-left: 0; width: 100%; float: none; } .commentbox_title, #tbCommentBody { width: 96%; } #about { position: absolute; width: 96%; top: 80px; } #div_digg { position: static; } #skyking-footer { margin-top: 30px; padding: 15px 20px 0; } #skyking-footer div { width: 100%; } #skyking-footer span { float: none; border: none; padding: 0; width: 100%; display: inline-block; margin-bottom: 15px; } #skyking-footer p { margin: 0; text-indent: 2em; } } @media screen and (min- 481px) and (max- 699px) { html, body { background: none; } ul#topMnu, a.minyx, #rss { display: none; } div#container { width: 96%; padding: 0 2%; min-width: 0 !important; } div#content { margin-right: 0; float: none; } div#sidebar { margin-left: 0; width: 100%; float: none; } #about { position: static; } .commentbox_title, #tbCommentBody { width: 96%; } #skyking-footer { margin-top: 30px; padding: 15px 20px 0; } #skyking-footer div { width: 100%; } #skyking-footer span { float: none; border: none; padding: 0; width: 100%; display: inline-block; margin-bottom: 15px; } #skyking-footer p { margin: 0; text-indent: 2em; } #div_digg { right: 15px; } } @media screen and (min- 700px) and (max- 960px) { div#container { width: 96%; padding: 0 2%; min-width: 0 !important; } #wrapper { overflow-x:hidden; } #skyking-footer div { width: 100%; } #skyking-footer span { float: left; margin-bottom: 15px; margin-left: 1%; width: 22%; min-height: 120px; } div#sidebar div#sideRight, div#sidebar div#sideLeft { float: none; width: auto; } div#content { margin-right: 32%; } div#sidebar { width: 30%; margin-left: -30%; } #about { position: static; display:none; } #div_digg { right: 15px; } }
小结
响应式布局是这几年很流行的一个设计理念,随着移动互联网的盛行,为解决如今各式各样的浏览器分辨率以及不同移动设备的显示效果,响应式布局显得十分重要。设计虽好,我觉得也存在诸如一下的一些弊端:
1. 页面需要加载更多额外的内容,比如我们的手机看这个页面的话,体验效果还行,但是那些次要的内容依然被加载进来了,没看看见是因为被我display:none给隐藏了。所以,如果想得到好的用户体验,同时节省流量的话,应该在加载之前做一些判断。
2. 还是存在兼容性问题,要知道,现在IE6-8所占的市场份额仍然在40%+,这么庞大的用户群我们暂时是不能忽略的,若引用其他的JS来矫正,这个太费资源,不可取,而且事实表明这些JS并不好用。
P.S:本文图片都是直接截屏,没有做优化处理,整个页面体积过于庞大,看来图片的优化和lazyload很有必要啊!!!下次弄一个简洁版的lazyload用用~~
最后。。。来一张萌图,哈哈哈~

