IE6下font-size值设置与否对元素height,background产生的影响(一)
我使用一个<p><span>文字文字</span><span class=”picture”></span><span>文字文字</span></p>来描述一段文字,在这段文字中,还有一些小的图片穿插其中。其中我将小图片通过设置span.picture的background来实现。
html代码如下:
<p class="flow-number">
<span>12634</span>
<span class="sign"></span>
<span class="color_green">4561</span>
</p>
<span>12634</span>
<span class="sign"></span>
<span class="color_green">4561</span>
</p>
css代码如下:
.sign {
background: url(http://img02.taobaocdn.com/tps/i2/T18auUXbpfXXXXXXXX-8-24.png) no-repeat;
height: 8px;
width: 8px;
display: inline-block;
}
background: url(http://img02.taobaocdn.com/tps/i2/T18auUXbpfXXXXXXXX-8-24.png) no-repeat;
height: 8px;
width: 8px;
display: inline-block;
}
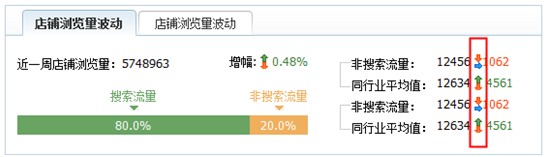
在IE7+,chrome,FF下面均能正常显示,然而在IE6下,span.sign的背景图的高度莫名增加了。
如图所示:
估摸着原因可能是IE6默认的font-size为12px,因此只要设定font-size的值为合适大小就可以,或者font-size:0也是可行的。
修改css代码如下:
.icon {
background:url(http://img04.taobaocdn.com/tps/i4/T1.WOUXfteXXXXXXXX-9-10.png) no-repeat center 0;
height:5px;
line-height:5px;
font-size:0;
margin-bottom:5px;
}
background:url(http://img04.taobaocdn.com/tps/i4/T1.WOUXfteXXXXXXXX-9-10.png) no-repeat center 0;
height:5px;
line-height:5px;
font-size:0;
margin-bottom:5px;
}
这样,背景图片就能正常显示了,如下图所示: