NuGet的官方说明是:NuGet是一款Visual Studio的扩展,它可以简单的安装、升级开源库和工具。
官网最醒目的位置就是下载链接,安装完成后我们来快速体验一把。
手上有个小项目需要使用到json格式,一般情况我会先Google一下有没有相关的开源库(这个肯定是有的)。
然后从一些博文中发现了Json.net,然后继续Google之,找到Json.net的官网,然后下载最新的稳定版本,找出DLL文件引用它。
是不是很复杂?很繁琐?(其实没用NuGet之前我一直觉得这样干很方便的)
使用NuGet我们就可以很快搞定了。
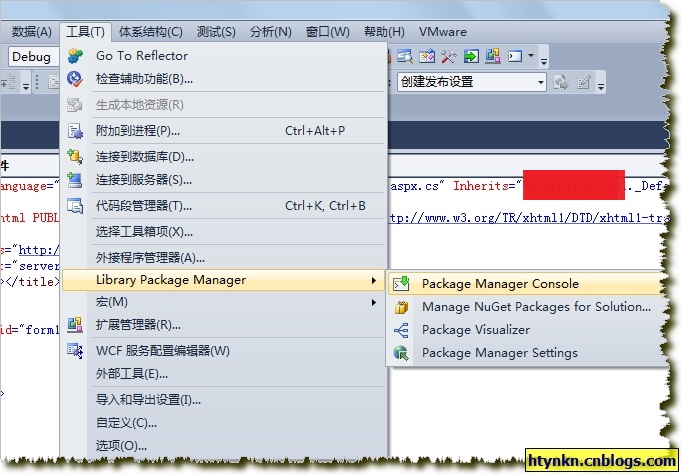
右键Managet NuGet Packages
搜索json,然后看看结果和右侧的介绍,Json.net排在第一位,点Install安装。
然后等待下载完成,可以看到引用里面已经有了Json.net了。
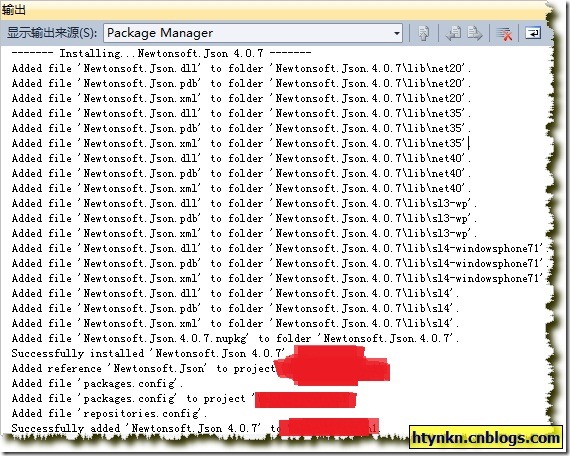
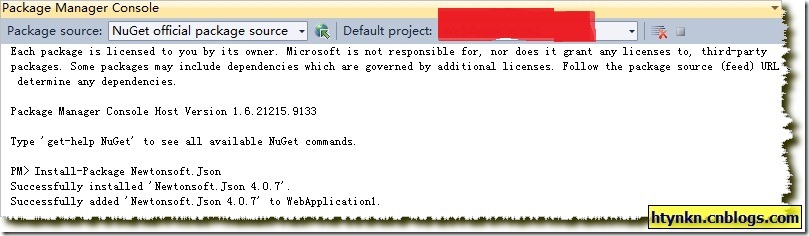
那么NuGet到底干了什么呢?下载的开源库在何处呢?看一下输出结果就知道了。
在packages文件夹下可以找到相关dll文件。
还有命令行模式可以选用
还是以Json.net举例,输入Install-Package Newtonsoft.Json即可。
NuGet还有一个优势就是可以处理依赖(我个人觉得Net的依赖复杂程度没有java麻烦)。以Spring.Core为例子,它依赖Common.Logging。
自然NuGet完美解决了。
我没有试升级库功能,但是个人感觉NuGet还是有一些局限的。
首先需要联网(其实可以建立自己的服务器...我粗心了,谢谢了楼下各位了),其次是每次都下载新的,而且会把针对不同.Net版本的都down下来。
原文链接:http://www.cnblogs.com/htynkn/archive/2012/01/29/use_nuget_tools.html
善用VS2015 NuGet Manager解决方案管理功能
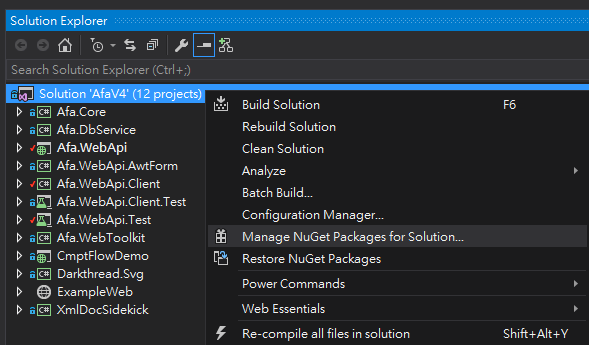
NuGet已经是Visual Studio写专案时的柴米油盐酱醋茶了,但有些人可能没发现在解决方案(.sln,Solution)层也可以开启NuGet Manager。如下图,在Solution Explorer的.sln开右键选单,有一个「Manage NuGet Packages for Solution…」:

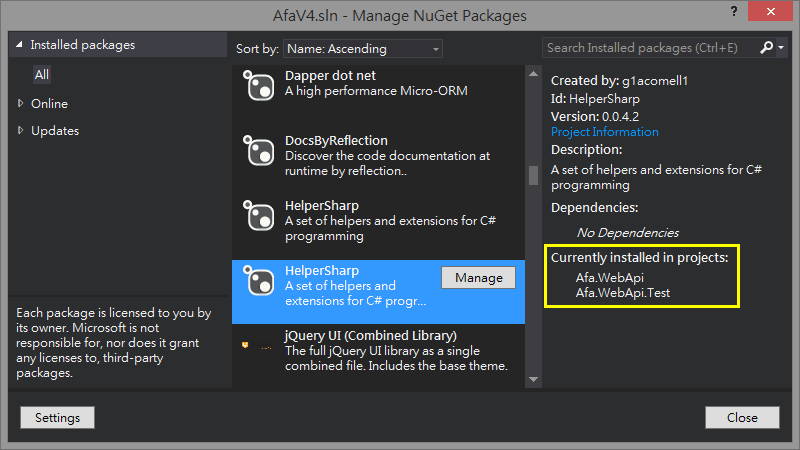
在解决方案开启NuGet Manager可以一次检视所有专案的Package安装状况,但在VS2013时代,这功能有点鸡肋。如以下例子,解决方案里总共有三个专案安装两种不同版本HelperSharp,于是NuGet Manager的Package清单会看到两笔HelperSharp,点选其中一项,右侧则会显示它被安装在哪几个专案( Currently installed in projects),点下Manage钮可以批次移除。

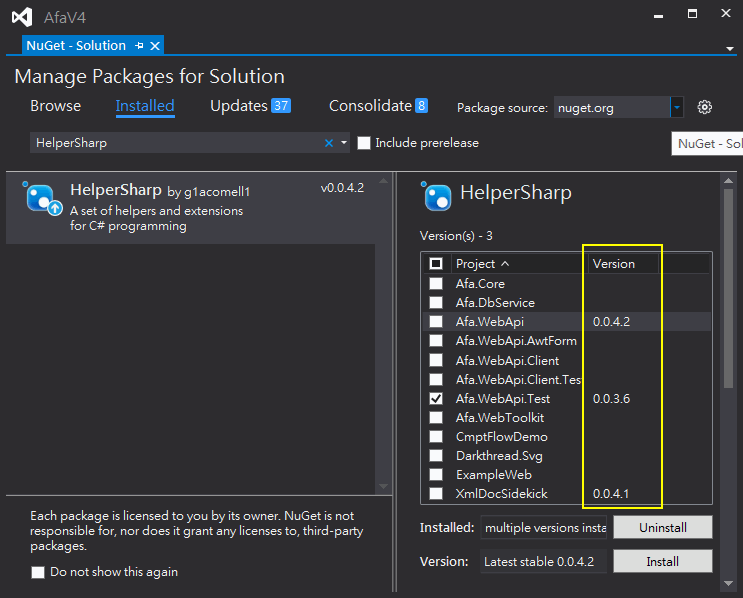
Visual Studio 2015对NuGet Manager介面做了大幅改版,解决方案的套件管理介面变得更贴心好用。首先,同一套件的新旧版本被整合成单一项目,在右侧以清单方式呈现套件在各专案的安装状况,并直接显示安装的版本号码。如果你常常处理元件版本衡突,一定能了解这张汇总清单有多珍贵。:P

而处理元件版本冲突时,更新到最新版有时不是最佳解,降版牵就某些既有程式库反而比较省事。过去NuGet Manager UI只提供解除安装或升级到最新版,要安装特定版本需要使用命令列工具下指令。VS2015的NuGet Manager安装套件时可由版本清单选取最新版或历史版本,还可透过勾选一次安装或更新多个专案,解决版本衡突一次到位。

身为三不五时要处理元件版本冲突的苦手,发现这个功能的当下,我仿佛看到Visual Studio开发人员对我说「你的痛苦,我懂!」XD 再次为地表最强的开发工具按个赞!