一、应用场景
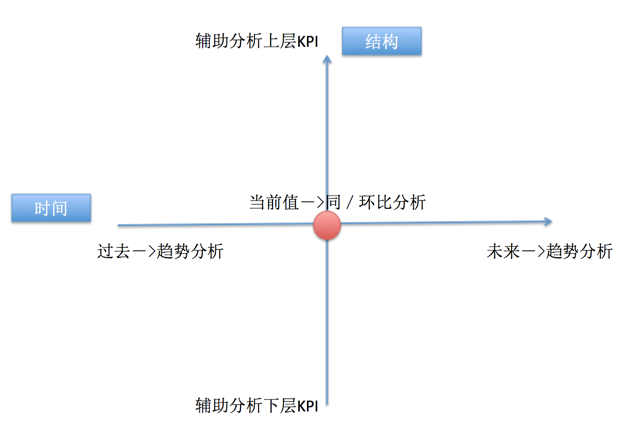
指标作为衡量、比较的利器,已经称为BI 、ETL 最常用的应用场景。指标块根据衡量目的可以分析业务过往,对未来提供修正指导方向。那么指标块一般会有哪些应用场景呢?一般可以从时间线和结构上对场景进行分类,如下图所示。
1) 现状分析
现状分析是基于当前值,当前值是最简单的应用场景,展示目前完成的程度,是任何分析可视化的基础。每个指标在设定的时候肯定会有一个目标值,最后的时间点以目标来衡量指标是否完成。一般现状分析会是分析指标完成比例,判断目前指标完成度。
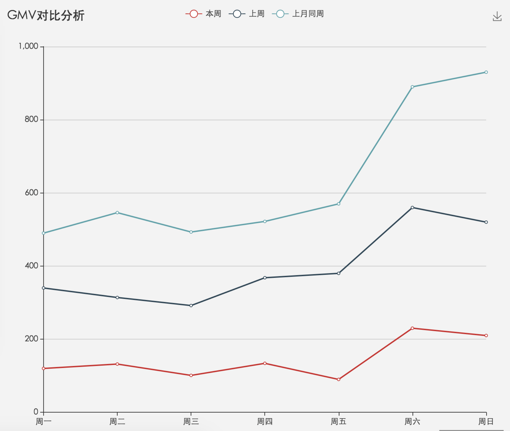
2) 对比分析(同比/环比)
指标趋势分析只是线性时间的趋势,有时候线性趋势中表现的异常并不能说明一定有异常。比如网站一天内访问量,到了晚上12点就逐渐下降,早晨7点后逐渐上升。这些具备明显的时间周期循环型指标,对比分析就非常有意义,可以看出相对上一时间段的异同,进而判断异常。一般对比有两种,a. 同比(同一时间比较)b. 环比(上一周期比较)。
3) 趋势分析
从时间线上来看,指标在运行过程中,每个时间点(天/周/月)都有自己的值,形成一张趋势图。从趋势中,可以分析出增长速度是否符合预期,执行过程中是否有异常。
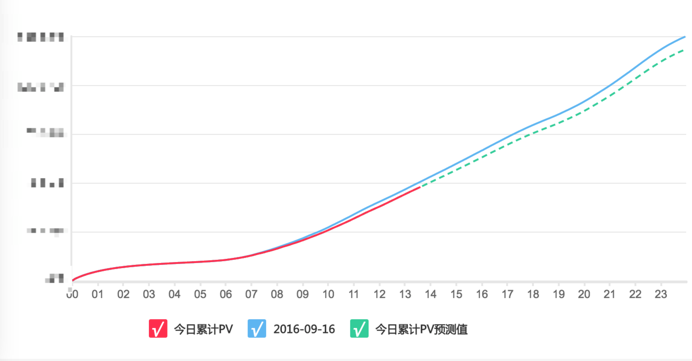
4) 预测分析
从时间线上来看,趋势分析是基于过去时间段,预测是基于未来。预测分析一般是建立在趋势、对比分析的基础上,预测下一时间段数据。很多时候会和趋势分析合并。
5) 结构分析
结构分析一般是作为原因分析工具,当从现状/趋势/对比分析中发现异常,就需要进一步钻取,细分当前指标,找出影响指标异常的部分并进行补救。
二、基于应用场景的可视化形式
1) 现状分析
现状中的当前值可视化形式非常简单,单纯数值而已。根据场景可能会需要对数据进行格式方便阅读,常见的格式有
- 千分位,比如gmv 20,000 万美元,销售商品 33,555 件
- 百分数,比如 占比 22.3%
- 取整
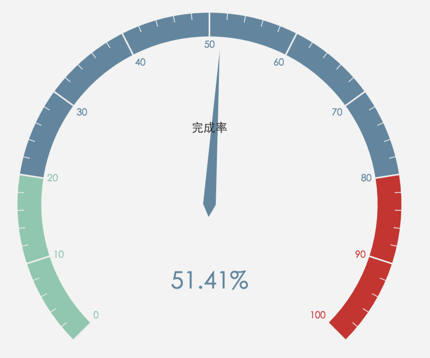
如果需要呈现当前值+完成度,可视化形式有
- 环形
- 进度条
- 仪表盘
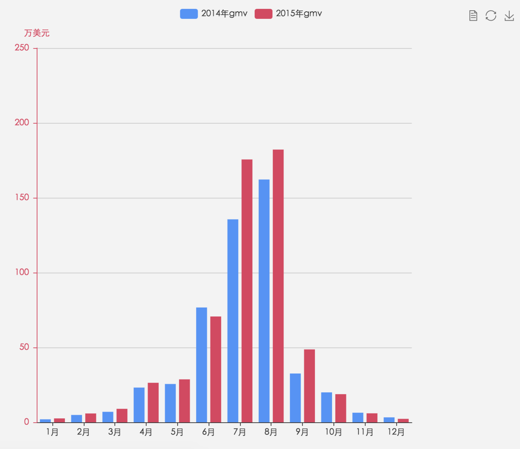
2) 趋势分析
需要突出趋势节点走势,一般会增加线条辅助,帮助用户看清。可视化形式有:
- 面积图(优先)
- 折线图
- 柱形图
3) 对比分析(同比/环比)
需要多系列节点趋势对比,一般可视化形式有
- 折线图
- 柱形图
4) 预测分析
可视化形式一般是线性图和趋势图一块呈现。如下图所示:
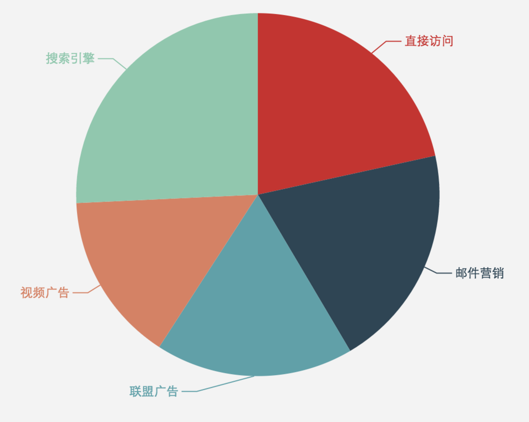
5) 结构分析
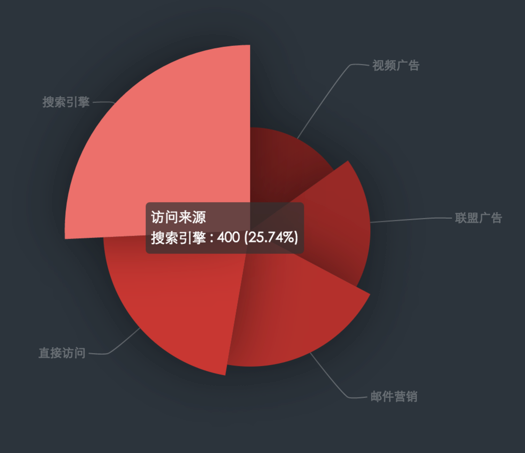
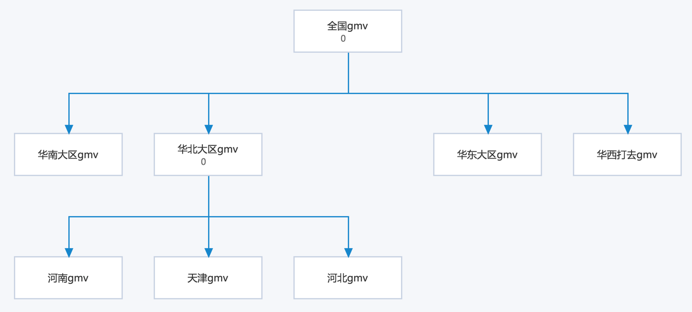
需要突出成分组成,一般可视化形式有好几种,
- 饼图/南丁格尔玫瑰图(适用于一层结构)
- 树形图(适用于多层结构)
三、产品化
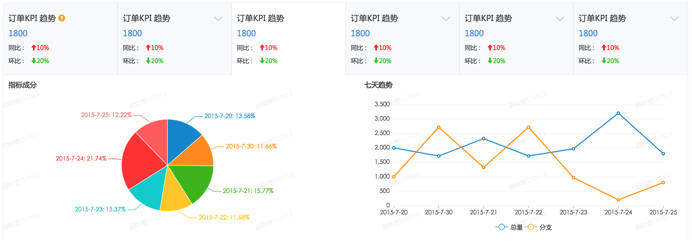
针对目前的应用场景,我们夸克对指标做产品化包括当前值,趋势、对比、结构分析。目前的产品形态有两种:
- 包含当前值,趋势、对比分析
- 在上面的基础上增加一层结构分析,以及更长时间段的趋势、对比分析