parseInt() 函数可解析一个字符串,并返回一个整数。
parseInt 可以接受 2 个函数。
parseInt(string, radix) 解析一个字符串并返回指定基数的十进制整数, radix 是2-36之间的整数,表示被解析字符串的基数。
当参数 radix 的值为 0,或没有设置该参数时,parseInt() 会根据 string 来判断数字的基数。
参数
string
要被解析的值。如果参数不是一个字符串,则将其转换为字符串(使用 ToString 抽象操作)。字符串开头的空白符将会被忽略。
radix 可选
从 2 到 36,表示字符串的基数。例如指定 16 表示被解析值是十六进制数。请注意,10不是默认值!
描述
parseInt函数将其第一个参数转换为一个字符串,对该字符串进行解析,然后返回一个整数或 NaN。
如果不是NaN,返回值将是以第一个参数作为指定基数 radix 的转换后的十进制整数。(例如,radix为10,就是可以转换十进制数,为8可以转换八进制数"07",16可以转换十六进制数"0xff",以此类推)。
对于 radix 为10以上的,英文字母表示大于9的数字。例如,对于十六进制数(基数16),则使用 A 到 F 。
如果 parseInt 遇到的字符不是指定 radix 参数中的数字,它将忽略该字符以及所有后续字符,并返回到该点为止已解析的整数值。 parseInt 将数字截断为整数值。 允许前导和尾随空格。
由于某些数字在其字符串表示形式中使用e字符(例如 6.022×23 表示 6.022e23 ),因此当对非常大或非常小的数字使用数字时,使用 parseInt 截断数字将产生意外结果。 parseInt不应替代Math.floor()。
parseInt 可以理解两个符号。+ 表示正数,- 表示负数(从ECMAScript 1开始)。它是在去掉空格后作为解析的初始步骤进行的。如果没有找到符号,算法将进入下一步;否则,它将删除符号,并对字符串的其余部分进行数字解析。
如果 radix 是 undefined、0或未指定的,JavaScript会假定以下情况:
- 如果输入的
string以 "0x"或 “0x”(一个0,后面是小写或大写的X)开头,那么radix被假定为16,字符串的其余部分被当做十六进制数去解析。 - 如果输入的
string以 “0”(0)开头,radix被假定为8(八进制)或10(十进制)。具体选择哪一个radix取决于实现。ECMAScript 5 澄清了应该使用 10 (十进制),但不是所有的浏览器都支持。因此,在使用parseInt时,一定要指定一个 radix。 - 如果输入的
string以任何其他值开头,radix是10(十进制)。
如果第一个字符不能转换为数字,parseInt会返回 NaN。
为了算术的目的,NaN 值不能作为任何 radix 的数字。你可以调用isNaN函数来确定parseInt的结果是否为 NaN。如果将NaN传递给算术运算,则运算结果也将是 NaN。
要将一个数字转换为特定的 radix 中的字符串字段,请使用 thatNumber.toString(radix)函数。
总结
通常我们都会使用 parseInt 来转换成一个 10 进制的数。
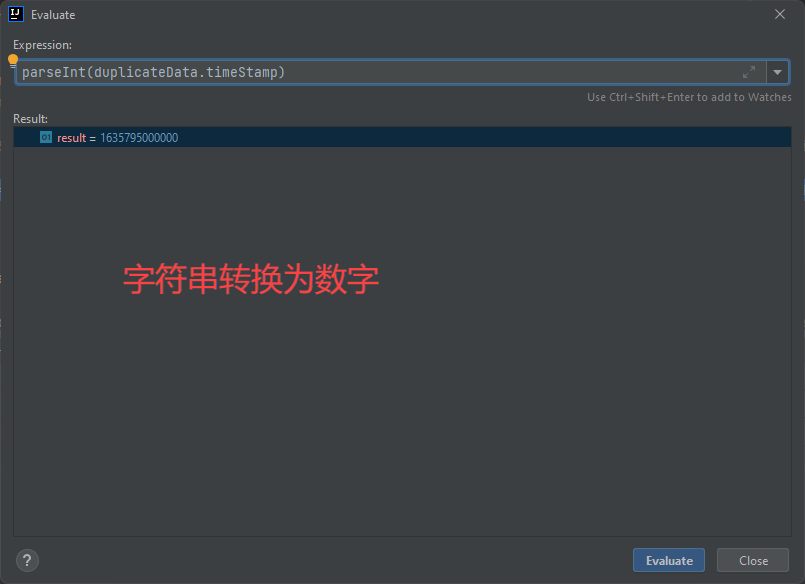
一个使用场景是你在参数中传入了一个字符串来表示当前时间的 Unix 时间,你需要将这个时间首先转换成整数后再用来构造 moment 对象。
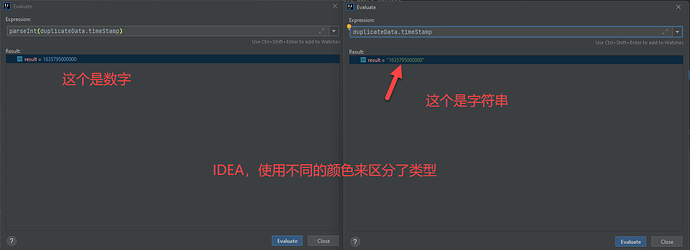
在 IntelliJ IDEA 中,使用了不同的颜色来区分结果的类型。
同时如果是字符的话,IntelliJ IDEA 会使用引号。
如果上面图中的对比。
当然,你也可以直接写成
moment.utc(+duplicateData.timeStamp)
在方法前面添加一个 + 号也会帮你完成转换的。
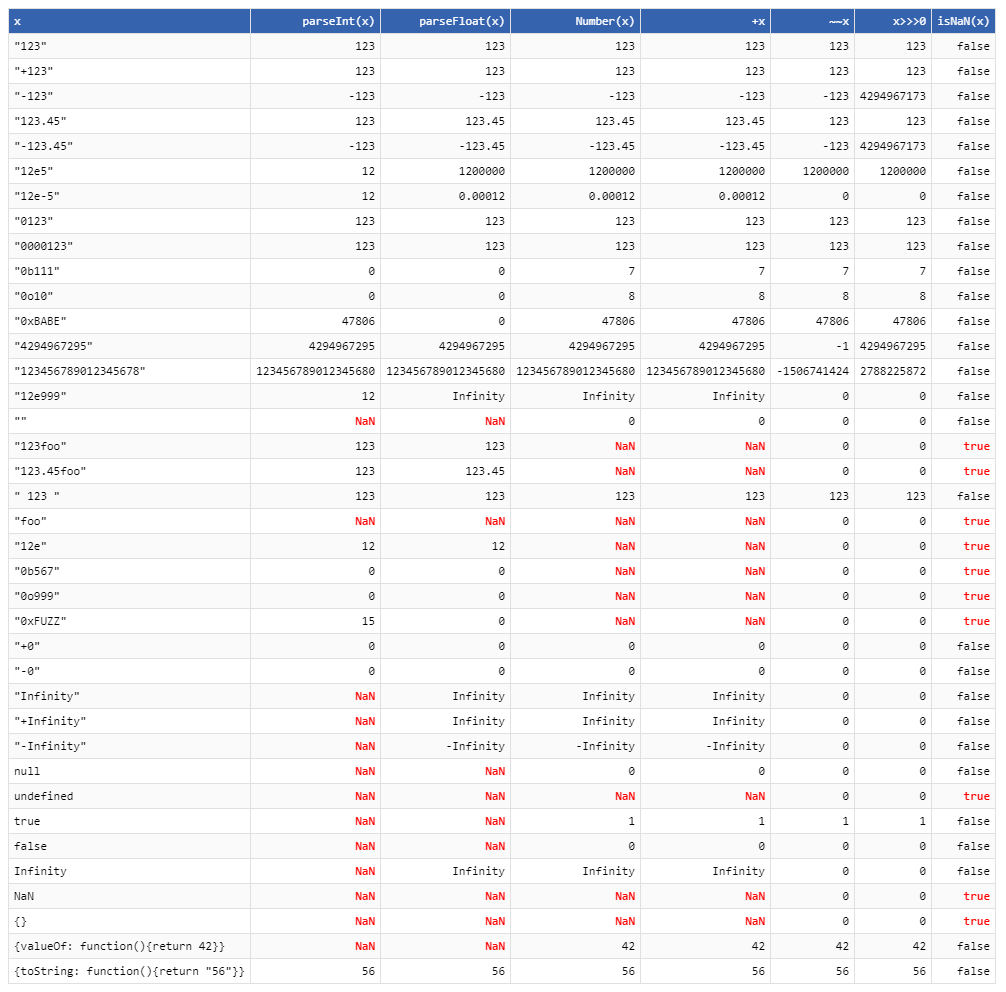
有个同学做了下面的一个表,觉得挺好的,能够帮助你在转换的时候参考下。
parseInt 转换和可能出现 NaN 的情况。