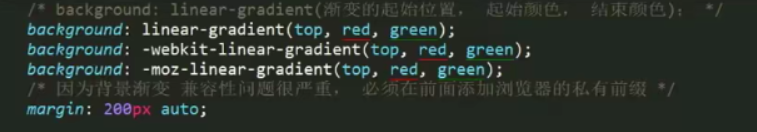
背景颜色的渐变:
background: -webkit-linear-gradient(渐变的起始位置, 颜色 位置,颜色 位置...)
/* background: -webkit-linear-gradient(top, red 0%, green 20%, blue 80%) */
前面的 webkit, moz 是表示的浏览器的前缀
浏览器前缀
-webkit- 是Google,Safari,Android Browser浏览器
-moz- 是Firefox浏览器
-o- 是Opera浏览器
-ms- 是Internet 浏览器
-khtml- 是Konqueror浏览器
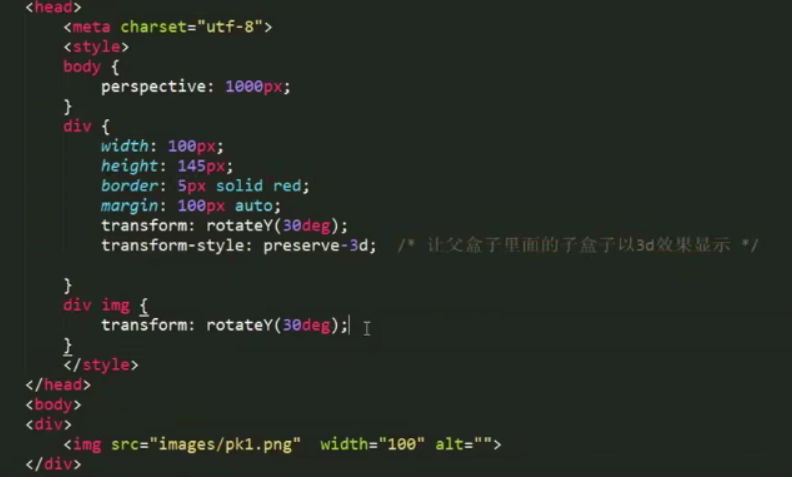
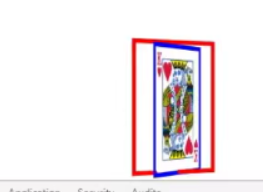
图片旋转轮播(preserve-3d)
transform-style: preserve-3d