关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复125或者20140414可方便获取本文,同时可以在第一时间得到我发布的最新的博文信息,follow me!
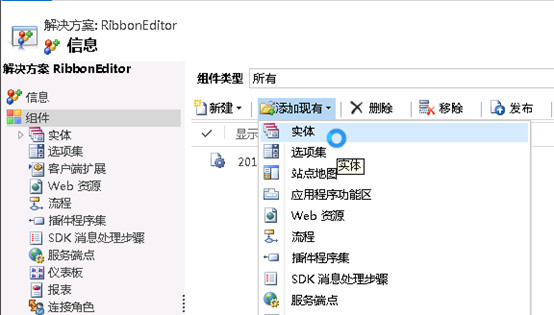
一般是新建一个解决方案用于客制化命令栏和Ribbon区,我这里是新建了一个 RibbonEditor的解决方案,然后将你要修改的实体加入进来。

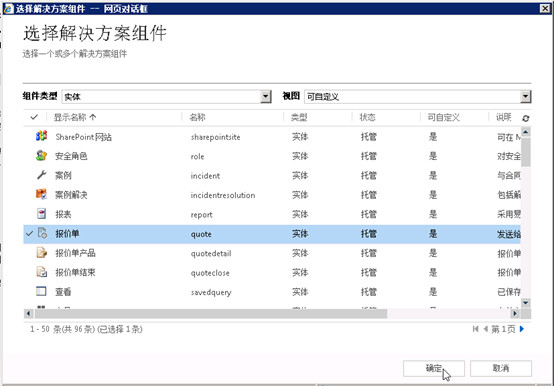
我这里是选择 报价单 实体,然后点击 确定 按钮。

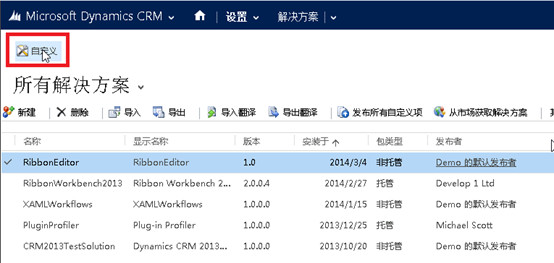
在 CRM > 设置 > 解决方案页面 点击 自定义 图标。

选择前面建立的解决方案,然后点击 OK 按钮。

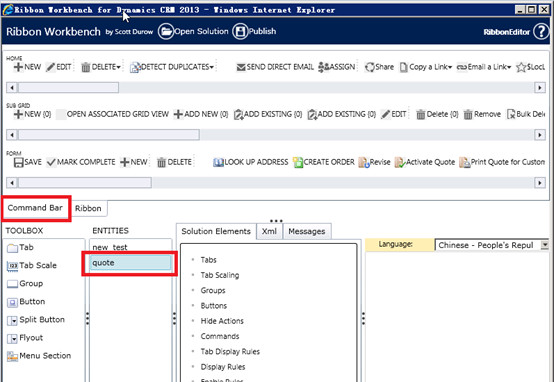
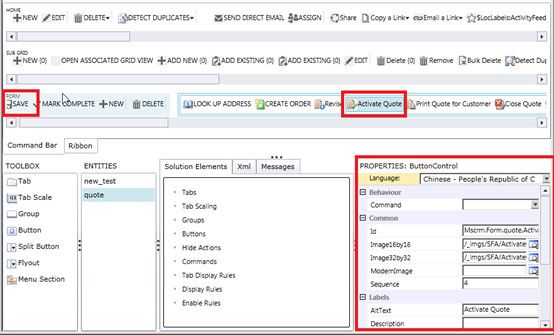
确保选择的选项卡是Command Bar,因为我这里要修改的实体是Dynamics CRM 2013版本中的更新的实体。在 ENTITIES 中选择你要修改的实体,上面部分就会更新成你选择实体的命令栏了。

然后根据你要更改的命令栏的区域,选中合适的命令按钮,我这里是修改表单命令栏,所以我选择如下,选择的事 FORM 的 Active Quote按钮。

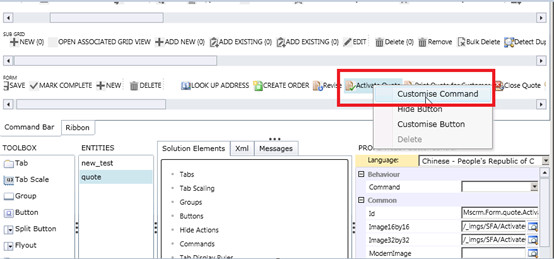
右击我要修改的命令按钮,选择 Customize Command 菜单项。

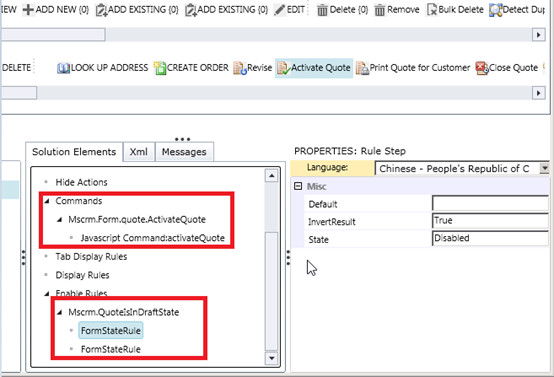
然后就可以看到有些变化了,如下,这是这个按钮的一些属性。

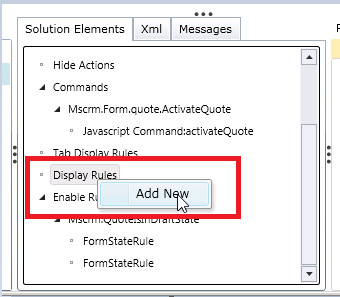
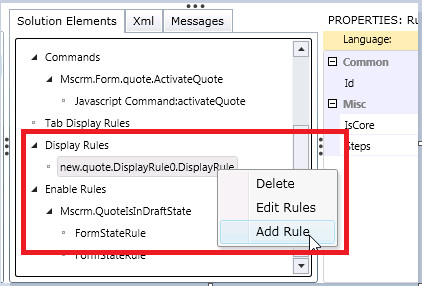
本来最好的办法是增加一个Diplay Rule来根据条件隐藏这个按钮,这里介绍下。右击 Display Rules,选择 Add New这个菜单项,如下。

就会看到 Display Rules多了一行记录,右击,选择 Add Rule。

弹出的窗口如下,但是我们是要根据自定义的JavaScript来判定是否有角色权限,这里没有我们所要的类型,所以我们要用Enable Rule来做。

删除前面建立的Display Rule,我们利用Enable Rule来实现。可以看到已经有Enable Rule了,右击这个已经存在的Enable Rule,选择 Add New菜单项。

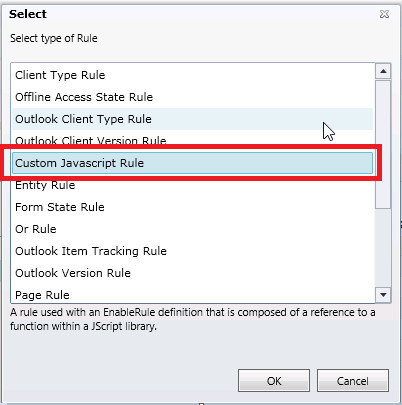
这里出来的可选类型和前面的Display Rule有些不同,我这里选择Custom Javascript Rule,然后点击OK按钮。

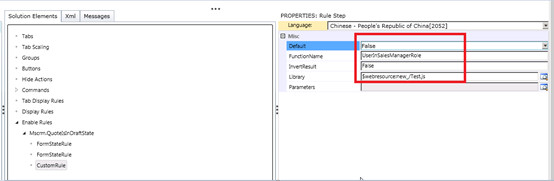
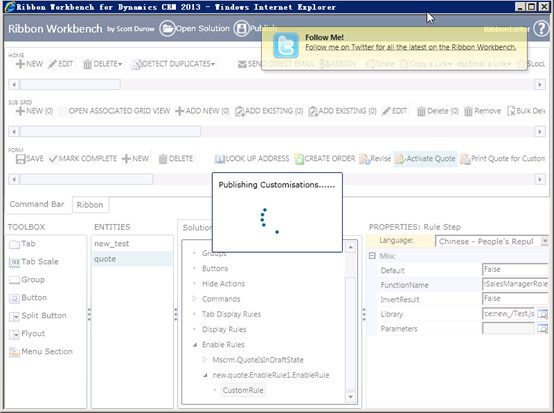
会多出一个 Custom Rule的节点,选中它,然后在右边设置属性如下。

注意,Library中选择的Web Resource (我这里是 new_/Test.js) 要先上传至这个解决方案,用到的函数(这里是UserInSalesManagerRole) 也要先定义。
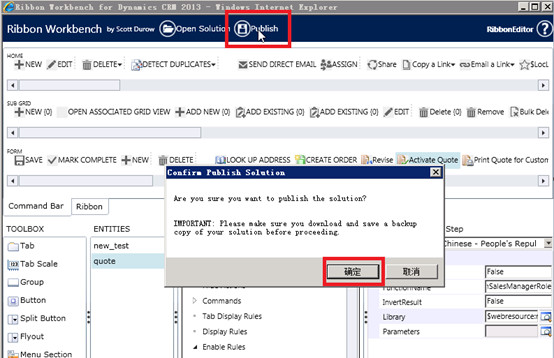
然后保存并发布,如下图。


最后我去测试下,发现没有 激活报价单 按钮了。

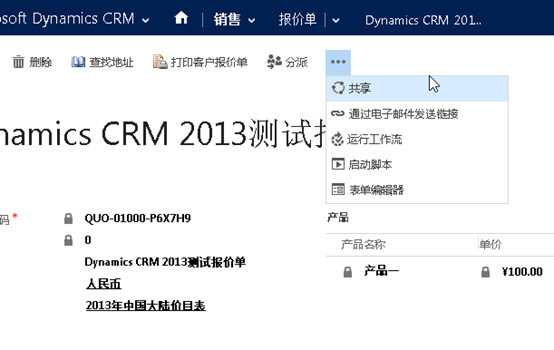
我换个有这个角色的账号进去,可以看到这个按钮了。

可以知道的是使用Ribbon Workbench自定义按钮时是增加了如下的xml ,这些元素的含义可以参考SDK。
<RuleDefinitions> <TabDisplayRules /> <DisplayRules /> <EnableRules> <EnableRule Id="Mscrm.QuoteIsInDraftState"> <FormStateRule State="Disabled" InvertResult="true" /> <FormStateRule State="Create" InvertResult="true" /> <CustomRule FunctionName="UserInSalesManagerRole" Library="$webresource:new_/Test.js" Default="false" InvertResult="false" /> </EnableRule> </EnableRules> </RuleDefinitions> <LocLabels /> </RibbonDiffXml>
切记不要犯低级错误:如果你的Web Resource是直接使用记事本编辑然后上传的,记得保存的时候要选择编码为UTF-8,而不是默认的ASCII,应为你的代码中可能包括中文。
//判断记录的Owner是否等于当前用户 function CheckOwnerEqualsCurrentUser() { try { var userId = Xrm.Page.context.getUserId(); var owner = Xrm.Page.getAttribute("ownerid").getValue(); var ownerID = owner[0].id; if (userId.toLowerCase() == ownerID.toLowerCase()) { return true; } else { return false; } } catch (ex) { //Xrm.Utility.alertDialog(ex.message); //要注释掉这行代码,否则会弹出错误提示 return false; } }